

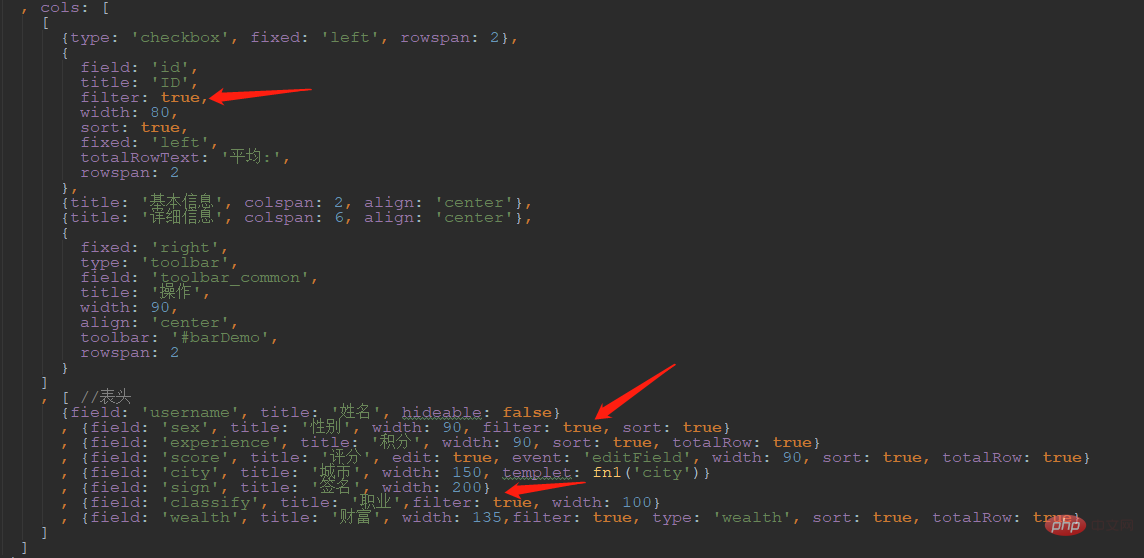
まず、これはフィールド用なので、どの列にフィルター機能が必要かを決定するために、cols に新しい構成項目を追加します。一般的に、これらのデータのみをいくつかにまとめることができます。このフィルタリングが必要なのは、特定の分布を持つ列のみです。たとえば、例の性別列と職業列、および ID 列はほとんど重要ではありません。もちろん、それらは絶対的なものではありません。必要なものもあります。
新しい構成項目フィルター: true/false/null
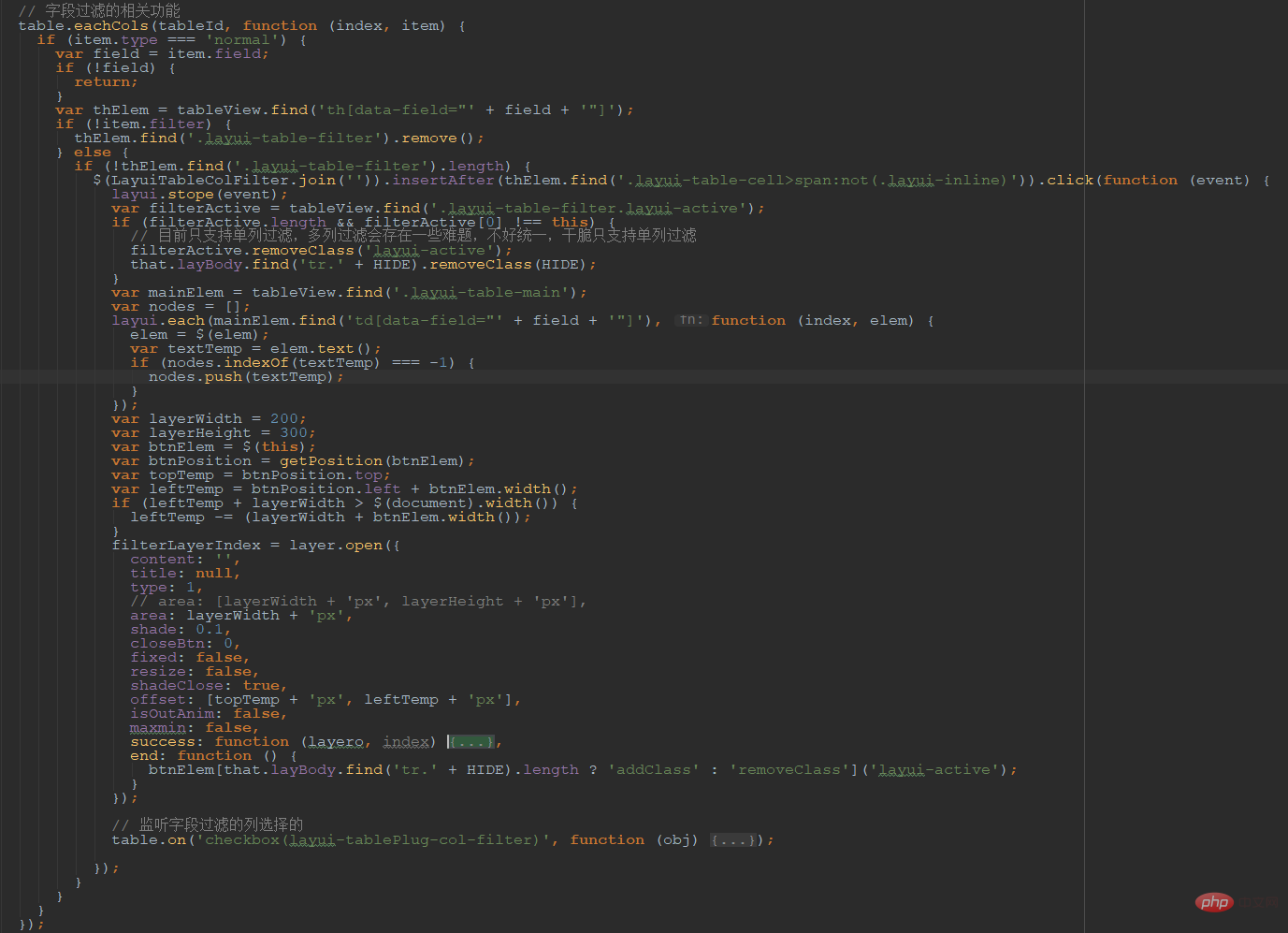
 次に、テーブルがレンダリングされた後、フィルターされたアイコンとイベントをヘッダーに対応するフィールドに追加します
次に、テーブルがレンダリングされた後、フィルターされたアイコンとイベントをヘッダーに対応するフィールドに追加します
 これは、完全に表示するには長すぎるメイン コードです。簡単に紹介すると、table.eachCols を使用してテーブル ヘッダーを走査し、追加する必要があるものにアイコンを追加します。この時点では、後でクリックしたときに表示されるチェックされた内容は実際には生成されません。
これは、完全に表示するには長すぎるメイン コードです。簡単に紹介すると、table.eachCols を使用してテーブル ヘッダーを走査し、追加する必要があるものにアイコンを追加します。この時点では、後でクリックしたときに表示されるチェックされた内容は実際には生成されません。
実際には、これらはすべて後続のクリック イベントによって処理され、クリック イベントでは、現在の列の値のコレクションを取得するために走査されます。 ######知らせ!これは、データではなく、最終的に表示されるコンテンツのコレクションです。フィールドには変換可能なテンプレートがあるため、その背後にある値が異なる場合でも、最終的に表示されるコンテンツは同じである可能性があり、そのはずです。同じ1種類としてまとめられます。
このフィルターをクリックして何をしましたか?上記のセットの取得に加えて、このセットをテーブルのデータとして使用し、ロジックに基づいて最初に選択されているかどうかを取得すると、レイヤーがポップアップ表示されます。ボックスを上げてテーブルをレンダリングします。
ここで重要なのは、複数列フィルタリングをサポートするかどうかです。つまり、最初に列を選択し、次に別の列をクリックして、前のフィルタに基づいてこの列をフィルタリングできます。現在、これは要件は複雑すぎて説明が難しいため、直接拒否されます。
これらは互いに影響し合うため、こちらの列を非表示にした後、向こうの列が部分的に分類され、そのデータ部分が表示され、一部が非表示になることがあります。
こんな時どうすればいいでしょうか?より厳密な唯一の方法は、半選択状態と呼ばれる新しい状態を追加することですが、実際のアプリケーション シナリオでは発生しないはずですが、実装には非常に手間がかかります。記憶が正しいかわかりませんが、Excel にはこのような制限があるようです。
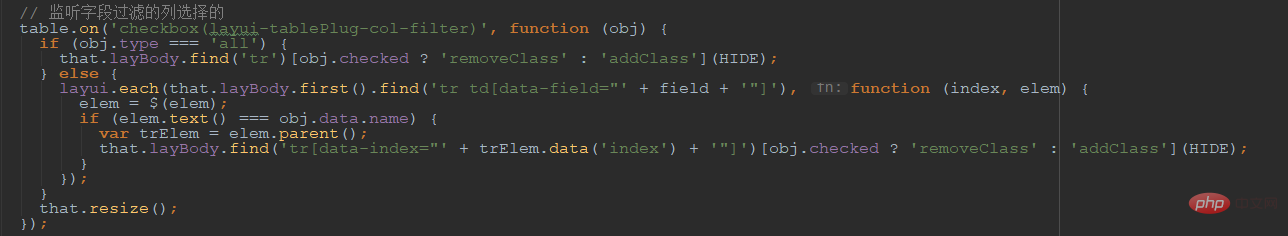
最後に、このテーブルのチェック イベントが監視され、その背後にある実際のロジックは、対応する tr を表示または非表示にすることです。次に、このフィルタリング オプションをクリックして開くと、テーブル内の tr の表示と非表示に基づいて、デフォルトで選択されるか選択解除されるかが決まります。
次に、layui が提供するアイコンではアイコンが見つからないため、それをサポートする新しいスタイル ファイルが追加されます。追加する点に注意してください:
 私のアイデアは、データを計算して対応する dom ノードに更新できるテーブル統計のメソッドをカプセル化することです。元のテーブルによって提供される統計の最大の役割は、以下に修正されたコンテナを生成することです。 .ノード。
私のアイデアは、データを計算して対応する dom ノードに更新できるテーブル統計のメソッドをカプセル化することです。元のテーブルによって提供される統計の最大の役割は、以下に修正されたコンテナを生成することです。 .ノード。
内部のコンテンツについては、実際には問題ではありません。多くの友人は、layui が統計的な行データとバックグラウンドから返されるサポートを提供できるかどうか尋ねます。実際、これらは上記のパッケージ化方法を使用してカプセル化できます。内部の処理も合計だけでなく様々な計算など非常に自由になりますが、これは今回の記事の焦点ではないので後ほど実装します。
テスト ページ: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee プロジェクト: https://gitee.com/sun_zoro/layuiTablePlug
推奨事項:
以上がLauiuiフレームワークのテーブルフィールドフィルタリング機能の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。