

#1. ナビゲーション ジャンプ iframe ページの問題:
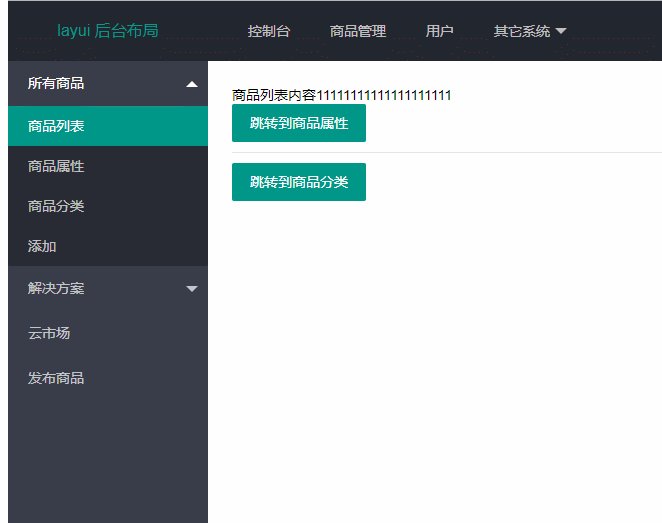
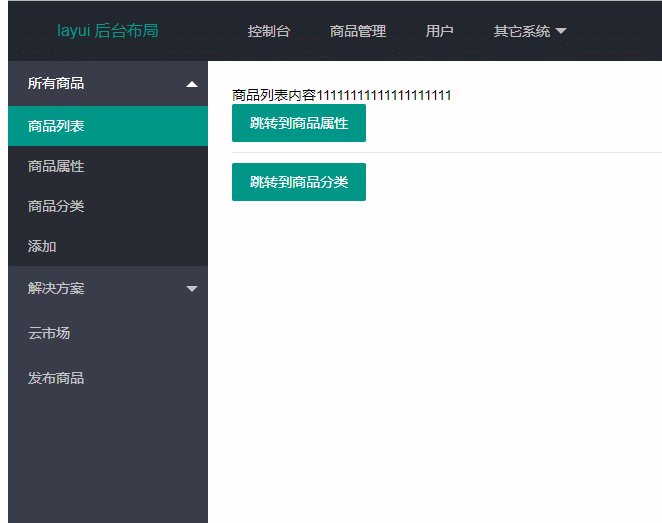
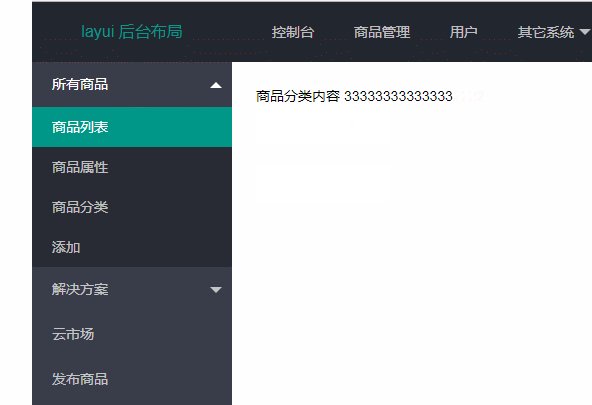
推奨: layui の iframe ネストされたページのナビゲーション ジャンプ ページの問題に関しては、以下に示すような効果が確認できます。
<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品属性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分类</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>target="main_self_frame"
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
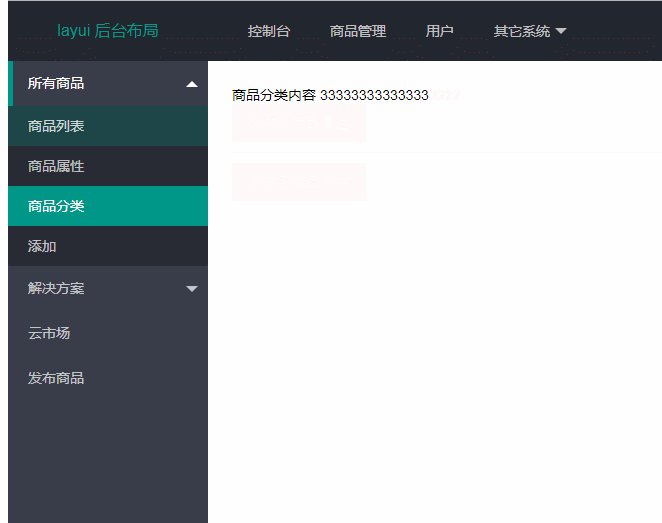
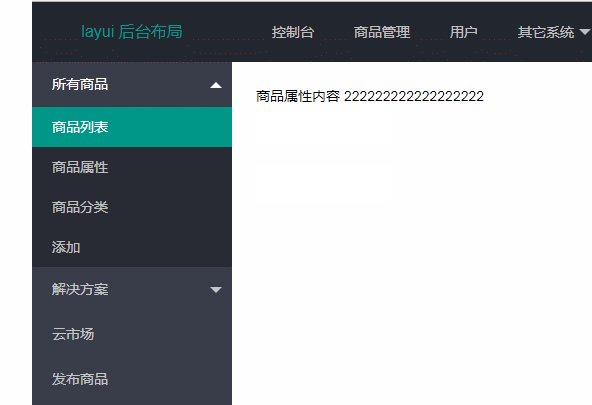
##2. ページ内のボタンは他のナビゲーション ページにジャンプし、強調表示されます。 Displayこれを実行しているときに、別の問題を発見しました。つまり、ページ上に対応するモジュールにジャンプするボタンがあります。対応するモジュールに直接ジャンプしてください。ジャンプ先のモジュールが見つかりませんでした。ナビゲーション左側のボタンは、対応する表示場所をハイライト表示しませんでした。デフォルトのまま、元のハイライトのままです。
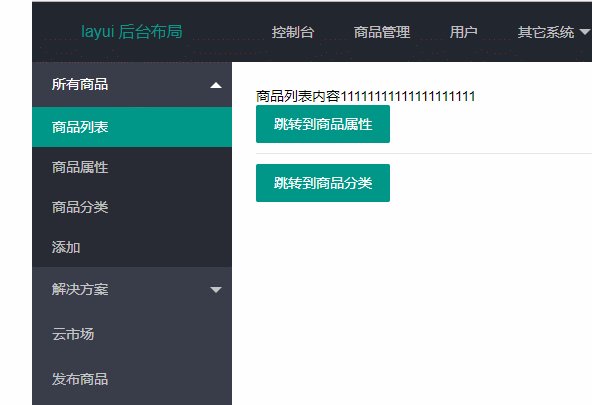
##効果表示: #ボタンがジャンプした後、ナビゲーションが表示されます。他のページの部分は強調表示されていません。解決策はまだあります。js を介してジャンプを制御することです: 1。まず、ボタン ページの HTML を追加します。追加:
1。まず、ボタン ページの HTML を追加します。追加:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳转到商品属性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳转到商品分类</a>
これを追加します。クラスをリンクに追加:jump_refresh_url;次に、ページの js に
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});2 を追加します 2. ナビゲーションが配置されているテンプレート ページに js を追加します:
function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
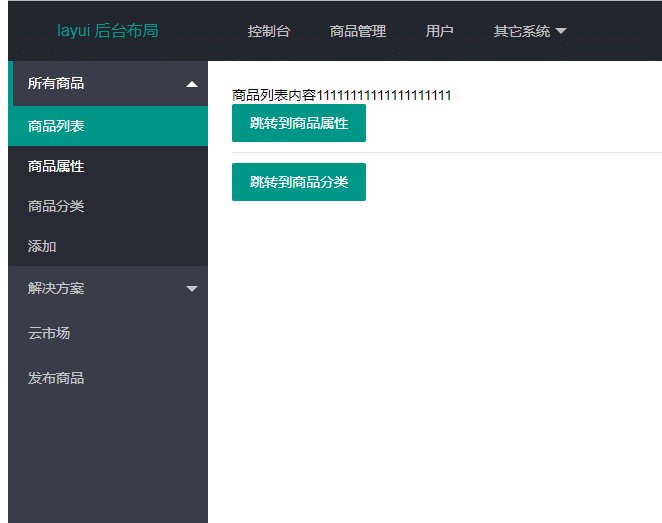
}上記の手順に従います効果を実現するには、以下の図の効果を参照してください。
この方法によって達成される効果をサーバー側で参照することを忘れないでください。直接参照して、ジャンプするボタン iframe の前の操作ではクロスドメインの問題が発生するため、エラーが報告されます。そのため、localhost などで開く必要があり、HTML を直接開くことはできません。たとえば、webstrom には独自の Web があります。これは開くのに便利です。localhost.で開くだけです。
以上がLauiuiのiframeジャンプリンクとページボタンジャンプの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。