Lauiui のソートテーブルの紹介

今日はテーブルソートについて話しましょう。プレビューをさせてください。その目的は、フロントエンドのソートとサーバーのソートを区別することです。現在のテーブル ページングは実際には非常に「乱雑」です。しばらくの間それを使用している学生、特にそうしている学生は多いと思います。サーバーのソートを行うと、ある程度この現象が発生する異常な状況です。
推奨事項: layui チュートリアル
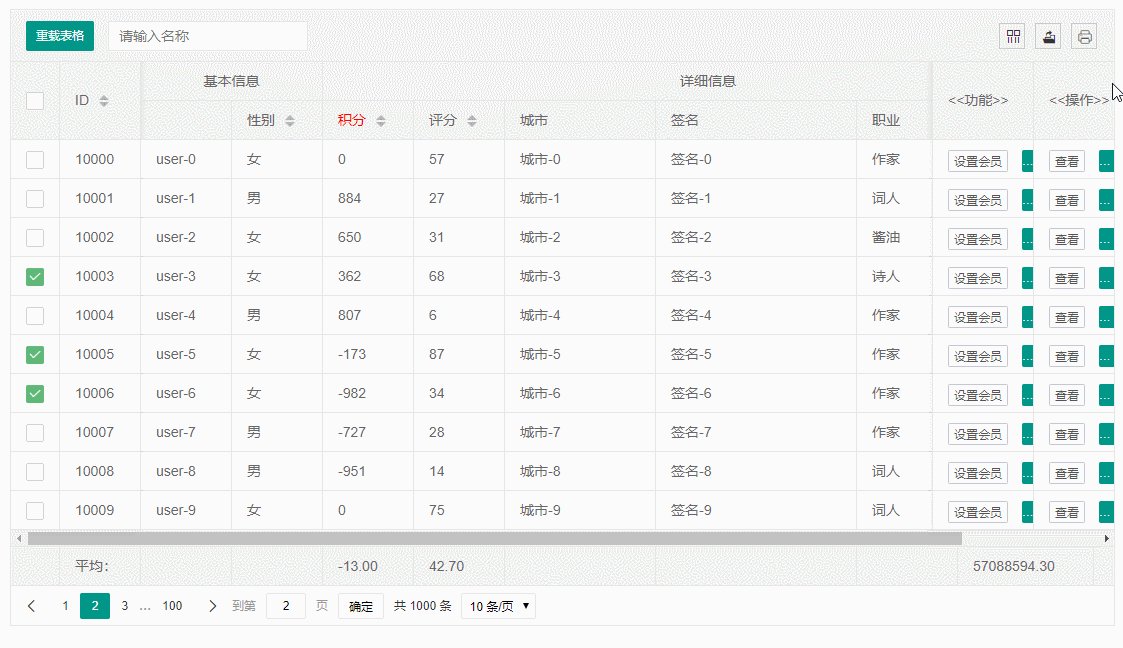
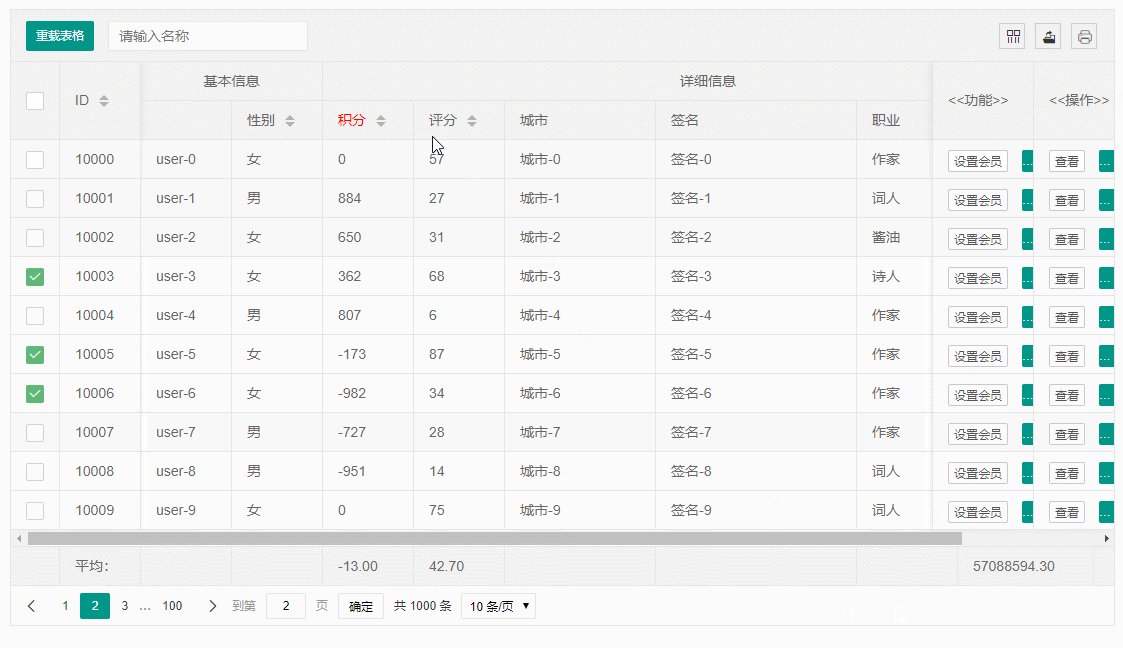
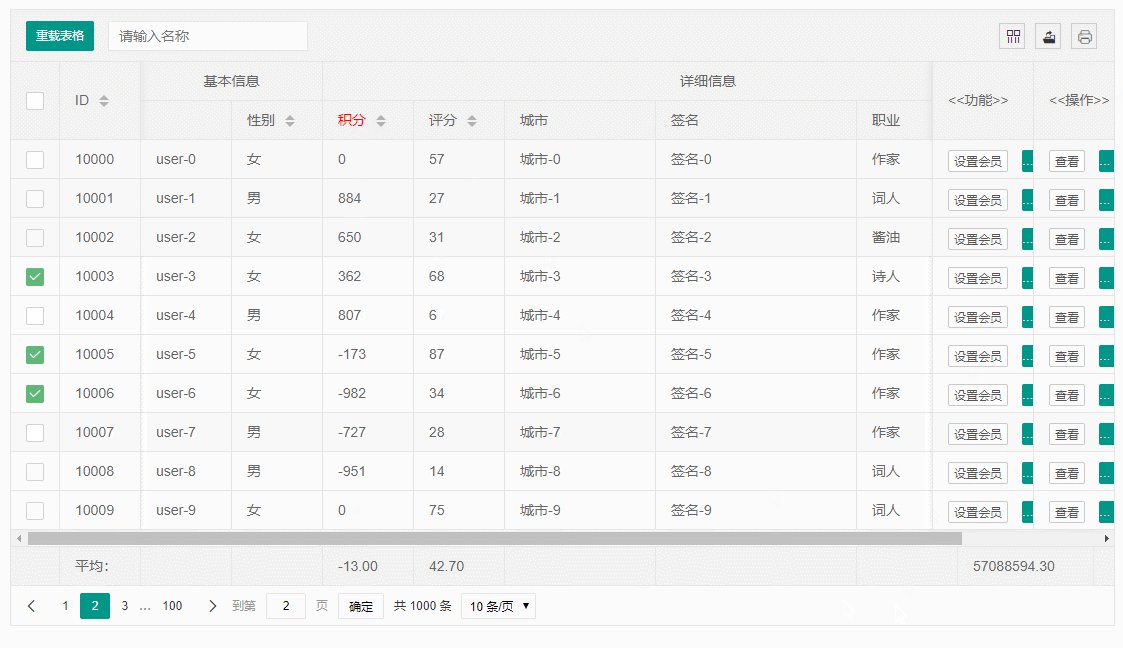
まず、layui に付属する並べ替えの効果を見てみましょう。辞書による中国語の並べ替えは、この議論の焦点ではありません。整数が負の場合と 0 が現れる場合があります。
 では、負の数と 0 を判断するロジックが正しくなるように、sort のロジックを調整できますか?実際、これはこの議論の焦点ではありません。
では、負の数と 0 を判断するロジックが正しくなるように、sort のロジックを調整できますか?実際、これはこの議論の焦点ではありません。
ポイントは、サーバーのソートです。実際、ほとんどのテーブルのソートは、単一ページの単純なソートではなく、バックグラウンドでソートするためにバックグラウンドに条件が渡されます。ソートを監視してからリロードし、条件を渡すことですが、これらはすべて問題なく、ロジックは問題ありません。
しかし、実際の効果はどうなのでしょうか?現在のテーブルではフォアグラウンド ソートとサーバー ソートが区別されていないため、データを受信してテーブルをレンダリングした後、initSort があると判断され、データが再度ソートされて表示されます。これは非常に深刻な問題です。
明らかにサーバーによってソートされているのに、なぜ js で再度ソートする必要があるのでしょうか? さらに真剣に考えれば、ソートの結果がバックグラウンドのソート ルールの結果と一致していることを確認できるでしょうか?どのような保証がありますか?
リロードを監視し、負の数
コード:
 効果
効果
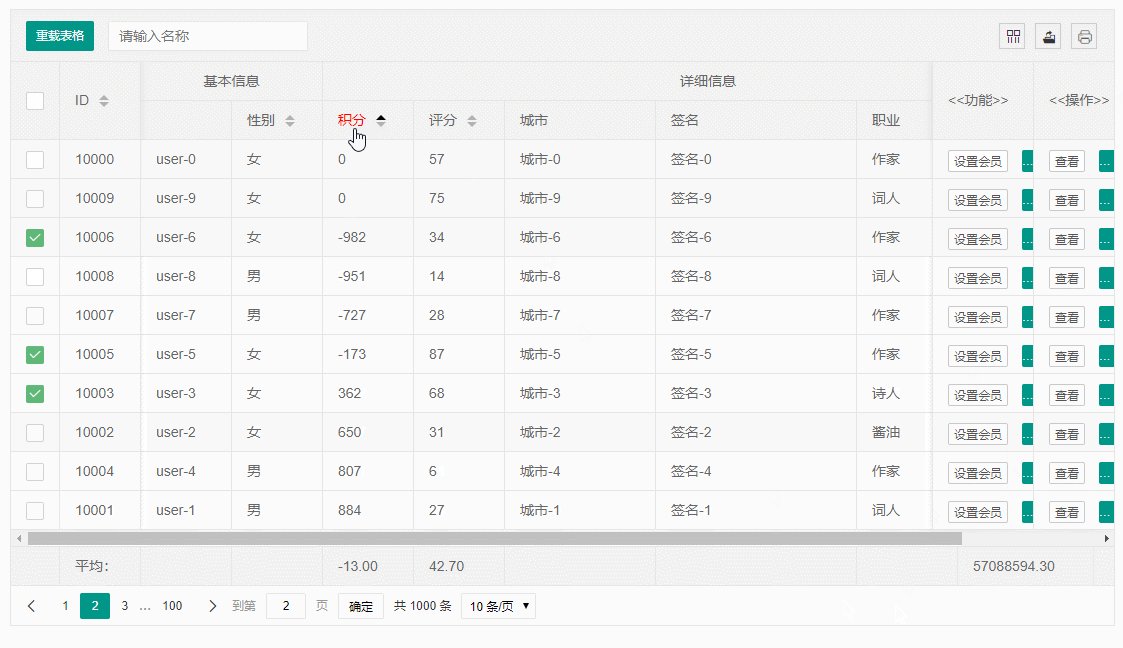
 前のものと違いがないと思われるかもしれませんが、並べ替えはまだ間違っています。例外です。場所です。シミュレーションによって返されたデータの構造を見てください。
前のものと違いがないと思われるかもしれませんが、並べ替えはまだ間違っています。例外です。場所です。シミュレーションによって返されたデータの構造を見てください。
元のデータ:
 シミュレートされたインターフェイスによって返されたデータ:
シミュレートされたインターフェイスによって返されたデータ:
 これは、この戻り後は明らかです 表示効果が実際のデータの順序と一致しません 理由は上記の通りです 実際にバックグラウンドでソートが行われている場合でも、レンダリング時にフロントエンドでのソートを行う必要があり、これは余分に相当します処理。実際、サーバーのソートによって返されるデータを定義すると、それが表示される順序になります。
これは、この戻り後は明らかです 表示効果が実際のデータの順序と一致しません 理由は上記の通りです 実際にバックグラウンドでソートが行われている場合でも、レンダリング時にフロントエンドでのソートを行う必要があり、これは余分に相当します処理。実際、サーバーのソートによって返されるデータを定義すると、それが表示される順序になります。
このロジックを並べ替えるのにフロントエンドの並べ替えを使用してはなりません。そうでない場合、バックエンドの並べ替えの意味と、ロジックがバックエンドと一貫していることを確認する方法は何ですか。一貫性がある場合は、 、よく言っても無駄な努力ですが、一貫性が保証できない場合、これは大きな事故です。
解決策: フォアグラウンドで並べ替えるかサーバーで並べ替えるかを決定する構成項目をユーザーに提供します。次のように変更します。
変更が必要な元のコード領域


#最終的な効果
#完全なテスト コードと table.js の対応する変更アドレス: https://pan.baidu.com/s/1OjwwVmjy02wRQ0rT1euLlQ
以上がLauiui のソートテーブルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui はどのようなテクノロジーに基づいていますか?
Apr 28, 2024 pm 09:48 PM
Lauiui はどのようなテクノロジーに基づいていますか?
Apr 28, 2024 pm 09:48 PM
Layui は HTML、CSS、JavaScript、jQuery、Less および Grunt テクノロジーに基づいており、ブラウザ間の互換性、高いカスタマイズ性、使いやすさ、豊富なコンポーネント、およびアクティブなコミュニティ サポートを提供します。






