yii フレームワークでフォームを使用する方法

ユーザーがデータを送信できるフォーム ページを作成する方法。このページには、名前入力ボックスと電子メール入力ボックスを含むフォームが表示されます。これら 2 つの部分の情報を送信すると、ユーザーが入力した情報がページに表示されます。 (推奨学習: yii フレームワーク)
この目標を達成するには、1 つの操作と 2 つのビューの作成に加えて、モデルも作成する必要があります。
このチュートリアルを通じて、次のことを学習します:
ユーザーがフォームを通じて入力したデータを表すモデルを作成する
検証するルールを宣言する入力データ
ビューでの HTML フォームの生成
モデルの作成
モデル クラス EntryForm は、ユーザーから要求されたデータを表します。は次のようになり、models/EntryForm.php ファイルに保存されます。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}このクラスは、Yii が提供する基本クラス yii\base\Model を継承しており、通常はデータを表すために使用されます。
信息: yii\base\Model 被用于普通模型类的父类并与数据表无关。yii\db\ActiveRecord 通常是普通模型类的父类但与数据表有关联(译注:yii\db\ActiveRecord 类其实也是继承自 yii\base\Model,增加了数据库处理)。
EntryForm クラスには、name と email という 2 つのパブリック メンバーが含まれており、ユーザーが入力したデータを保存するために使用されます。データ検証ルールのコレクションを返す rules() というメソッドも含まれています。上記で宣言された検証ルールは次のことを示しています:
名前と電子メールの値は両方とも必須です
電子メールの値は電子メール ルールの検証を満たす必要があります
システムがある場合ユーザーが送信したデータ EntryForm オブジェクトを処理する場合、その validate() メソッドを呼び出してデータ検証をトリガーできます。データ検証に失敗した場合、hasErrors 属性は true に設定されます。どのようなエラーが発生したかを知りたい場合は、getErrors を呼び出します。
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 验证成功!
} else {
// 失败!
// 使用 $model->getErrors() 获取错误详情
}アクションの作成
次に、サイト コントローラーで新しいモデルのエントリ操作を作成する必要があります。
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...现存的代码...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}この操作では、まず EntryForm オブジェクトが作成されます。次に、ユーザーが送信したデータを $_POST から収集してみます。これは、Yii の yii\web\Request::post() メソッドによって収集されます。モデルにデータが正常に入力された場合 (つまり、ユーザーが HTML フォームを送信した場合)、操作は validate() を呼び出して、ユーザーが有効なデータを送信したことを確認します。
信息: 表达式 Yii::$app 代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供 request,response,db 等等特定功能的组件。 在上面的代码里就是使用 request 组件来访问应用实例收到的 $_POST 数据。
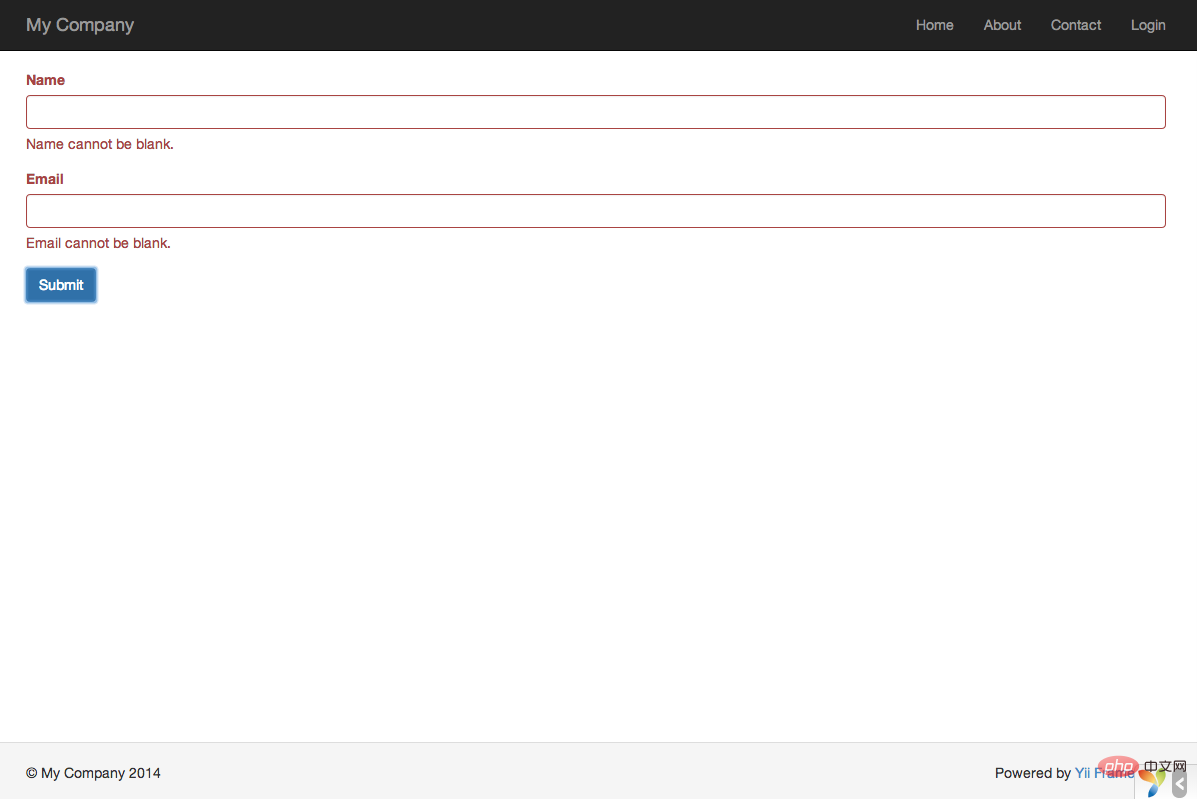
ユーザーがフォームを送信すると、操作により、entry-confirm という名前のビューがレンダリングされ、ユーザーが入力したデータを確認します。フォームに記入せずにフォームが送信された場合、またはデータにエラーが含まれている場合 (翻訳者: 電子メールの形式が間違っているなど)、エントリ ビューはフォームと検証エラーの詳細とともに出力をレンダリングします。
注: この単純な例では、有効なデータを含む確認ページのみが表示されます。実際には、フォームの繰り返し送信の問題を回避するために、refresh() または redirect() の使用を検討する必要があります。
ビューを作成しますか?
最後に、エントリ確認とエントリの 2 つのビュー ファイルを作成します。これらは、作成したばかりの入力操作によってレンダリングされます。
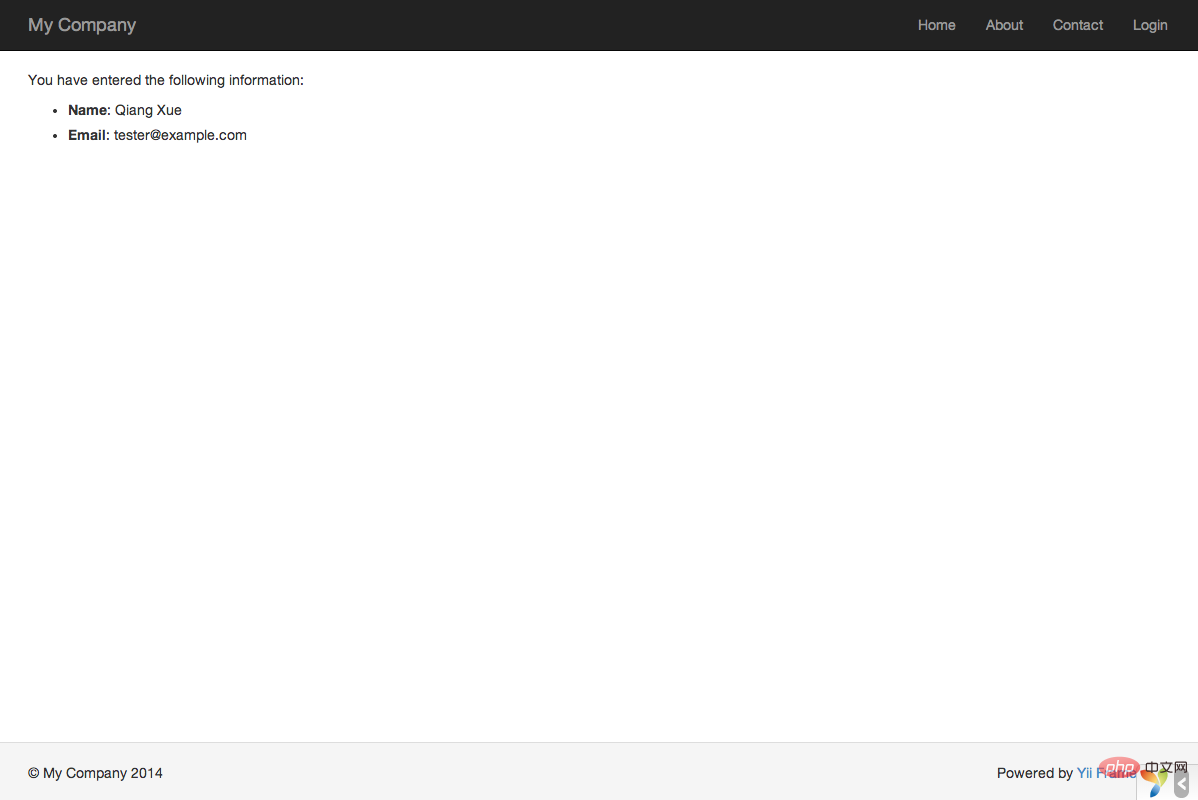
入力確認ビューには、送信された名前と電子メール データが表示されるだけです。ビュー ファイルは、views/site/entry-confirm.php に保存する必要があります。
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>エントリ ビューには HTML フォームが表示されます。ビュー ファイルは、views/site/entry.php に保存する必要があります。
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>ブラウザを使用して次の URL にアクセスし、動作するかどうかを確認します。
http://hostname/index.php?r=site/entry
2 つの入力ボックスのあるフォームを含むページが表示されます。各入力ボックスの前には、入力する必要があるデータの種類を示すラベルがあります。何も入力せずに送信ボタンをクリックしたり、間違った形式の電子メール アドレスを入力したりすると、対応する入力ボックスの下にエラー メッセージが表示されます。
 有効な名前と電子メール情報を入力して送信すると、送信したデータを示す確認ページが表示されます。
有効な名前と電子メール情報を入力して送信すると、送信したデータを示す確認ページが表示されます。

以上がyii フレームワークでフォームを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
クラウド コンピューティング テクノロジの継続的な発展により、データのバックアップはすべての企業が行う必要のあるものになりました。この文脈では、可用性の高いクラウド バックアップ システムを開発することが特に重要です。 PHP フレームワーク Yii は、開発者が高性能の Web アプリケーションを迅速に構築できる強力なフレームワークです。ここでは、Yii フレームワークを使用して可用性の高いクラウド バックアップ システムを開発する方法を紹介します。データベースモデルの設計 Yii フレームワークでは、データベースモデルは非常に重要な部分です。データ バックアップ システムには多くのテーブルとリレーションシップが必要なため、
 Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
現在の情報化時代では、ビッグデータ、人工知能、クラウド コンピューティング、その他のテクノロジーが大手企業の焦点となっています。その中でも、高性能なグラフィックス処理技術として、グラフィックスカードレンダリング技術がますます注目を集めています。グラフィックス カード レンダリング テクノロジは、ゲーム開発、映画やテレビの特殊効果、エンジニアリング モデリングなどの分野で広く使用されています。開発者にとって、自分のプロジェクトに合ったフレームワークを選択することは非常に重要な決定です。現在の言語の中でも PHP は非常に動的な言語であり、Yii2、Ph などの優れた PHP フレームワークもいくつかあります。
 PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
インターネットの発展に伴い、Web アプリケーション開発の需要もますます高まっています。開発者にとって、アプリケーションの開発には、開発効率を向上させる、安定性、効率性、強力なフレームワークが必要です。 Yii は、豊富な機能と優れたパフォーマンスを提供する、優れた高性能 PHP フレームワークです。 Yii3 は Yii フレームワークの次世代バージョンであり、Yii2 に基づいてパフォーマンスとコード品質をさらに最適化します。この記事では、Yii3 フレームワークを使用して PHP アプリケーションを開発する方法を紹介します。
 Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークは、Web アプリケーション開発のプロセスを簡素化するための多数のツールとコンポーネントを提供するオープンソースの PHP Web アプリケーション フレームワークであり、その重要なコンポーネントの 1 つがデータ クエリです。 Yii フレームワークでは、SQL に似た構文を使用してデータベースにアクセスし、データを効率的にクエリおよび操作できます。 Yii フレームワークのクエリビルダーには主に次の種類があります: ActiveRecord クエリ、QueryBuilder クエリ、コマンド クエリ、独自の SQL クエリ
 Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Web アプリケーションの需要が高まるにつれ、開発者が開発フレームワークを選択する選択肢はますます増えています。 PHP フレームワークとして人気のある Symfony と Yii2 は、どちらも強力な機能とパフォーマンスを備えていますが、大規模な Web アプリケーションを開発する必要がある場合、どちらのフレームワークがより適しているのでしょうか。次に、より良い選択を行うために、Symphony と Yii2 の比較分析を行います。基本概要 Symphony は、PHP で書かれたオープンソースの Web アプリケーション フレームワークであり、上に構築されています。
 yii オブジェクトを配列に変換するか、json 形式に直接出力する方法
Jan 08, 2021 am 10:13 AM
yii オブジェクトを配列に変換するか、json 形式に直接出力する方法
Jan 08, 2021 am 10:13 AM
Yiiフレームワーク:Yiiのオブジェクトを配列に変換したり、直接json形式に出力したりする方法を紹介する記事であり、参考になると思います。
 Yii2 プログラミングガイド: Cron サービスの実行方法
Sep 01, 2023 pm 11:21 PM
Yii2 プログラミングガイド: Cron サービスの実行方法
Sep 01, 2023 pm 11:21 PM
「Yii とは何ですか?」という質問がある場合は、私の以前のチュートリアル「Yii フレームワークの紹介」を参照してください。このチュートリアルでは、Yii の利点をレビューし、2014 年 10 月にリリースされた Yii 2.0 の新機能の概要を説明しています。うーん> この Yii2 によるプログラミング シリーズでは、読者に Yii2PHP フレームワークの使い方をガイドします。今日のチュートリアルでは、Yii のコンソール機能を活用して cron ジョブを実行する方法を共有します。以前、私はバックグラウンド タスクを実行するために cron ジョブで wget (Web アクセス可能な URL) を使用しました。これにより、セキュリティ上の懸念が生じ、パフォーマンス上の問題も発生します。 Security for Startup シリーズでリスクを軽減するいくつかの方法について説明しましたが、コンソール駆動のコマンドに移行したいと考えていました。
 PHP 開発: Yii2 と GrapeJS を使用してバックエンド CMS とフロントエンドのビジュアル編集を実装する
Jun 15, 2023 pm 11:48 PM
PHP 開発: Yii2 と GrapeJS を使用してバックエンド CMS とフロントエンドのビジュアル編集を実装する
Jun 15, 2023 pm 11:48 PM
現代のソフトウェア開発において、強力なコンテンツ管理システム (CMS) を構築することは簡単な作業ではありません。開発者は広範なスキルと経験を持っている必要があるだけでなく、機能とパフォーマンスを最適化するために最先端のテクノロジーとツールを使用する必要もあります。この記事では、2 つの人気のあるオープン ソース ソフトウェアである Yii2 と GrapeJS を使用して、バックエンド CMS とフロントエンドのビジュアル編集を実装する方法を紹介します。 Yii2 は、迅速に構築するための豊富なツールとコンポーネントを提供する人気のある PHPWeb フレームワークです。






