JavaScript の同時実行モデルとイベント ループ メカニズムについての深い理解
JS 言語はシリアル実行、ブロッキング、イベント駆動であることはわかっていますが、データの同時処理はどのようにサポートされているのでしょうか?

「シングルスレッド」言語
ブラウザ実装では、各単一ページは独立しています。プロセスには、JS エンジン、GUI インターフェイスのレンダリング、イベント トリガー、時間指定トリガー、非同期 HTTP リクエストなどの複数のスレッドが含まれます。
プロセスとは、オペレーティング システムにおける CPU などのリソース割り当ての最小単位であり、プログラムの実行主体であり、スレッドのコンテナです。
スレッドは、オペレーティング システムが操作のスケジューリングを実行できる最小単位であり、プロセス内の単一の連続した制御フローを指します。
したがって、JS は「シングルスレッド」言語であると言えます。コードは 1 つの順序でのみシリアルに実行でき、実行が完了する前に他のコードをブロックします。
#[関連コースの推奨事項:JavaScript ビデオ チュートリアル]
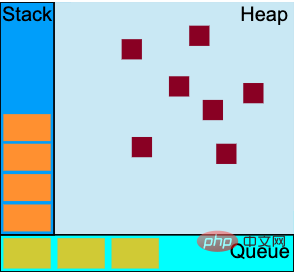
JS データ構造
 ##上の図に示すように、JS にはいくつかの重要なデータ構造があります。
##上の図に示すように、JS にはいくつかの重要なデータ構造があります。
● スタック: JS でのネストされた関数呼び出しに使用されます。スタックが完成するまで、後入れ先出しで使用されます。クリアされました。
# ヒープ: オブジェクトなどの大きなデータ ブロックを保存するために使用されるメモリ領域。
##●キュー: キューが空になるまで、先入れ先出しのイベント ループ メカニズムに使用されます。 イベント ループ私たちの経験から、スケジュールされたタスクや同時 AJAX リクエストなど、JS は同時に実行できることがわかります。 ? 何が終わったの?実際、これらはすべて、シングル スレッドを使用してマルチスレッドをシミュレートする JS によって実行されます。
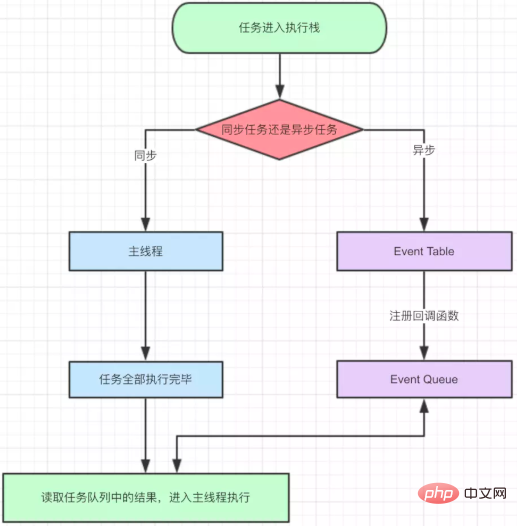
上図に示すように、JS はメインスレッドのタスクをシリアルに実行し、タイマーなどの非同期タスクが発生するとイベント キューに入れられます。メイン スレッド タスク 実行が完了したら、イベント キューに移動して、キューが空になるまで最初のタスクを実行用に取り出します。 
スケジュールされたタスク setTimeout(fn, timeout)
は、最初にブラウザのタイミングに渡されます。プロセッサ モジュールは遅延時間が経過するまで待機し、イベントをイベント キューに入れます。メイン スレッドの実行が完了した後、キューに他のタスクがない場合はすぐに処理され、未完了のタスクがある場合はすぐに処理されます。前のタスクがすべて完了するまで実行されません。したがって、setTimeout の 2 番目のパラメータは待機時間ではなく、最小遅延時間になります。操作が重くて時間がかかることが予想されるが、メインスレッドの実行をブロックしたくない場合は、即時実行タスクを使用します:
setTimeout(fn, 0);
特別なシナリオ 1: 最小遅延は 1 ミリ秒です
ただし、このようなコードがどのように実行されるかを考慮してください: setTimeout(()=>{console.log(5)},5)
setTimeout(()=>{console.log(4)},4)
setTimeout(()=>{console.log(3)},3)
setTimeout(()=>{console.log(2)},2)
setTimeout(()=>{console.log(1)},1)
setTimeout(()=>{console.log(0)},0)ログイン後にコピー
イベント キューのメカニズムを理解した後、答えは # になるはずです。 ##0,1,2,3,4,5 setTimeout(()=>{console.log(5)},5)
setTimeout(()=>{console.log(4)},4)
setTimeout(()=>{console.log(3)},3)
setTimeout(()=>{console.log(2)},2)
setTimeout(()=>{console.log(1)},1)
setTimeout(()=>{console.log(0)},0)ですが、答えは
1,0,2,3,4,5 です。これは、ブラウザの実装メカニズムが最小限であるためです。間隔は1msです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// https://github.com/nodejs/node/blob/v8.9.4/lib/timers.js#L456
if (!(after >= 1 && after </pre><div class="contentsignin">ログイン後にコピー</div></div>ブラウザは遅延を 32 ビットで保存します。遅延が 2^32-1 ミリ秒 (24.8 日) より大きい場合、オーバーフローがすぐに実行されます。
特別なシナリオ 2: 最小遅延は 4 ミリ秒です
タイマーのネストされた呼び出しが 4 レベルを超える場合、最小間隔は 4 ミリ秒になります: var i=0;
function cb() {
console.log(i, new Date().getMilliseconds());
if (i ログイン後にコピー最初の 4 つの層がすぐに実行されないことがわかります。4 番目の層の後、間隔は 4ms より大幅に大きくなります:
var i=0;
function cb() {
console.log(i, new Date().getMilliseconds());
if (i 0 667 1 669 2 670 3 672 4 676 5 681 6 685
タイマーはネストできますが、そのようなネストされたタイマーが 5 つあると、間隔は少なくとも 4 ミリ秒にする必要があります。
特別なシナリオ 3: ブラウザのスロットリングバックグラウンド タブの読み込みによって占有されるリソースを最適化するために、ブラウザはバックグラウンド タブはアクティブになりません。ページ内のタイマー遅延は 1 秒に制限されます。 現在のページの Google Analytics などの追跡スクリプトの場合、遅延制限は依然として 4 ミリ秒ですが、バックグラウンド タブは 10 秒です。
setInterval スケジュールされたタスク
この時点で、setInterval は各タイマーの遅延時間が経過した後に新しいタイマーを設定することがわかります。イベント fn はイベントキューに入れられますが、前のタスクの実行時間が長すぎると、設定した時間間隔を感じられずに fn イベントが連続して実行されることがわかります。 したがって、setInterval の使用を避け、代わりに setTimeout を使用して周期的なタイミング タスクをシミュレートする必要があります。
Sleep 関数
JS には常に sleep 構文がありませんでした。ES6 の新しい構文を使用すると、この関数をシミュレートできますが、方法は同じですsetTimeout を使用しても正確なスリープ遅延を保証できないため: async函数是Generator函数的语法糖,提供更方便的调用和语义,上面的使用可以替换为: 但是调用使用更加复杂,因此一般我们使用async函数即可。但JS时如何实现睡眠函数的呢,其实就是提供一种执行时的中间状态暂停,然后将控制权移交出去,等控制权再次交回时,从上次的断点处继续执行。因此营造了一种睡眠的假象,其实JS主线程还可以在执行其他的任务。 Generator函数调用后会返回一个内部指针,指向多个异步任务的暂停点,当调用next函数时,从上一个暂停点开始执行。 协程(coroutine)是指多个线程互相协作,完成异步任务的一种多任务异步执行的解决方案。他的运行流程: ● 协程A开始执行 ● 协程A执行到一半,进入暂停,执行权转移到协程B ● 协程B在执行一段时间后,将执行权交换给A ● 协程A恢复执行 可以看到这也就是Generator函数的实现方案。 宏任务和微任务 一个JS的任务可以定义为:在标准执行机制中,即将被调度执行的所有代码块。 我们上面介绍了JS如何使用单线程完成异步多任务调用,但我们知道JS的异步任务分很多种,如setTimeout定时器、Promise异步回调任务等,它们的执行优先级又一样吗? 答案是不。JS在异步任务上有更细致的划分,它分为两种: 宏任务(macrotask)包含: ● 执行的一段JS代码块,如控制台、script元素中包含的内容。 ● 事件绑定的回调函数,如点击事件。 ● 定时器创建的回调,如setTimeout和setInterval。 微任务(microtask)包含: ● Promise对象的thenable函数。 ● Nodejs中的process.nextTick函数。 ● JS专用的queueMicrotask()函数。 宏任务和微任务都有自身的事件循环机制,也拥有独立的事件队列(Event Queue),都会按照队列的顺序依次执行。但宏任务和微任务主要有两点区别: 1、宏任务执行完成,在控制权交还给主线程执行其他宏任务之前,会将微任务队列中的所有任务执行完成。 2、微任务创建的新的微任务,会在下一个宏任务执行之前被继续遍历执行,直到微任务队列为空。 浏览器的进程和线程 浏览器是多进程式的,每个页面和插件都是一个独立的进程,这样可以保证单页面崩溃或者插件崩溃不会影响到其他页面和浏览器整体的稳定运行。 它主要包括: 1、主进程:负责浏览器界面显示和管理,如前进、后退,新增、关闭,网络资源的下载和管理。 2、第三方插件进程:当启用插件时,每个插件独立一个进程。 3、GPU进程:全局唯一,用于3D图形绘制。 4、Renderer渲染进程:每个页面一个进程,互不影响,执行事件处理、脚本执行、页面渲染。 浏览器的单个页面就是一个进程,指的就是Renderer进程,而进程中又包含有多个线程用于处理不同的任务,主要包括: 1、GUI渲染线程:负责HTML和CSS的构建成DOM树,渲染页面,比如重绘。 2、JS引擎线程:JS内核,如Chrome的V8引擎,负责解析执行JS代码。 3、事件触发线程:如点击等事件存在绑定回调时,触发后会被放入宏任务事件队列。 4、定时触发器线程:setTimeout和setInterval的定时计数器,在时间到达后放入宏任务事件队列。 5、异步HTTP请求线程:XMLHTTPRequest请求后新开一个线程,等待状态改变后,如果存在回调函数,就将其放入宏任务队列。 需要注意的是,GUI渲染进程和JS引擎进程互斥,两者只会同时执行一个。主要的原因是为了节流,因为JS的执行会可能多次改变页面,页面的改变也会多次调用JS,如resize。因此浏览器采用的策略是交替执行,每个宏任务执行完成后,执行GUI渲染,然后执行下一个宏任务。 因为JS只有一个引擎线程,同时和GUI渲染线程互斥,因此在繁重任务执行时会导致页面卡住,所以在HTML5中支持了Webworker,它用于向浏览器申请一个新的子线程执行任务,并通过postMessage API来和worker线程通信。所以我们在繁重任务执行时,可以选择新开一个Worker线程来执行,并在执行结束后通信给主线程,这样不会影响页面的正常渲染和使用。 总结 1、JS是单线程、阻塞式执行语言。 2、JS通过事件循环机制来完成异步任务并发执行。 3、JS将任务细分为宏任务和微任务来提供执行优先级。 4、浏览器单页面为一个进程,包含的JS引擎线程和GUI渲染线程互斥,可以通过新开Web Worker线程来完成繁重的计算任务。 最后给大家出一个考题,可以猜下执行的输出结果来验证学习成果: 输出为: 本文来自 js教程 栏目,欢迎学习!function sleep(ms) {
return new Promise(resolve => {
setTimeout(resolve, ms);
})
}
// 使用
async function test() {
await sleep(3000);
}async await机制
function* test() {
yield sleep(3000);
}
// 使用
var g = test();
test.next();协程
单页面线程
Webworker线程
function sleep(ms) {
console.log('before first microtask init');
new Promise(resolve => {
console.log('first microtask');
resolve()
})
.then(() => {console.log('finish first microtask')});
console.log('after first microtask init');
return new Promise(resolve => {
console.log('second microtask');
setTimeout(resolve, ms);
});
}
setTimeout(async () => {
console.log('start task');
await sleep(3000);
console.log('end task');
}, 0);
setTimeout(() => console.log('add event'), 0);
console.log('main thread');main thread
start task
before first microtask init
first microtask
after first microtask init
second microtask
finish first microtask
add event
end task
以上がJavaScript の同時実行モデルとイベント ループ メカニズムについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 golang 関数と goroutine の親子関係
Apr 25, 2024 pm 12:57 PM
golang 関数と goroutine の親子関係
Apr 25, 2024 pm 12:57 PM
Go では関数とゴルーチンの間に親子関係があり、親ゴルーチンは子ゴルーチンを作成し、子ゴルーチンは親ゴルーチンの変数にアクセスできますが、その逆はできません。 go キーワードを使用して子ゴルーチンを作成すると、子ゴルーチンは匿名関数または名前付き関数を通じて実行されます。親ゴルーチンは、すべての子ゴルーチンが完了する前にプログラムが終了しないように、sync.WaitGroup を介して子ゴルーチンが完了するのを待つことができます。
 Golang API 設計における同時実行性とコルーチンの適用
May 07, 2024 pm 06:51 PM
Golang API 設計における同時実行性とコルーチンの適用
May 07, 2024 pm 06:51 PM
同時実行性とコルーチンは、GoAPI 設計で次の目的で使用されます。 高パフォーマンス処理: 複数のリクエストを同時に処理してパフォーマンスを向上させます。非同期処理: コルーチンを使用してタスク (電子メールの送信など) を非同期に処理し、メインスレッドを解放します。ストリーム処理: コルーチンを使用して、データ ストリーム (データベース読み取りなど) を効率的に処理します。
 C++ 同時プログラミング: スレッドの枯渇と優先順位の逆転を回避するには?
May 06, 2024 pm 05:27 PM
C++ 同時プログラミング: スレッドの枯渇と優先順位の逆転を回避するには?
May 06, 2024 pm 05:27 PM
スレッドの枯渇を回避するには、公平なロックを使用してリソースの公平な割り当てを確保するか、スレッドの優先順位を設定します。優先順位の逆転を解決するには、リソースを保持しているスレッドの優先順位を一時的に高める優先順位の継承を使用するか、リソースを必要とするスレッドの優先順位を高めるロック プロモーションを使用します。
 Golang コルーチンとゴルーチンの関係
Apr 15, 2024 am 10:42 AM
Golang コルーチンとゴルーチンの関係
Apr 15, 2024 am 10:42 AM
コルーチンはタスクを同時に実行するための抽象的な概念であり、ゴルーチンはコルーチンの概念を実装する Go 言語の軽量スレッド関数です。この 2 つは密接に関連していますが、Goroutine のリソース消費量は少なく、Go スケジューラによって管理されます。 GoroutineはWebリクエストの同時処理やプログラムのパフォーマンス向上など、実戦で広く活用されています。
 Golang コルーチンのライフサイクルを制御するにはどうすればよいですか?
May 31, 2024 pm 06:05 PM
Golang コルーチンのライフサイクルを制御するにはどうすればよいですか?
May 31, 2024 pm 06:05 PM
Go コルーチンのライフ サイクルは、次の方法で制御できます。 コルーチンを作成します。 go キーワードを使用して、新しいタスクを開始します。コルーチンを終了する: すべてのコルーチンが完了するまで待ち、sync.WaitGroup を使用します。チャネル終了信号を使用します。コンテキスト context.Context を使用します。
 C++ 同時プログラミング: スレッドの終了とキャンセルを行うには?
May 06, 2024 pm 02:12 PM
C++ 同時プログラミング: スレッドの終了とキャンセルを行うには?
May 06, 2024 pm 02:12 PM
C++ のスレッド終了およびキャンセル メカニズムには次のものがあります。 スレッド終了: std::thread::join() は、ターゲット スレッドが実行を完了するまで現在のスレッドをブロックします。 std::thread::detach() は、ターゲット スレッドをスレッド管理から切り離します。スレッドのキャンセル: std::thread::request_termination() はターゲット スレッドに実行の終了を要求します。 std::thread::get_id() はターゲット スレッド ID を取得し、std::terminate() とともに使用してターゲットを即座に終了できます。糸。実際の戦闘では、request_termination() によってスレッドが終了のタイミングを決定でき、join() によってメインラインでそれが保証されます。
 Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
同時プログラミングと非同期プログラミング 同時プログラミングは、同時に実行される複数のタスクを扱います。非同期プログラミングは、タスクがスレッドをブロックしない同時プログラミングの一種です。 asyncio は Python の非同期プログラミング用のライブラリで、プログラムがメイン スレッドをブロックせずに I/O 操作を実行できるようにします。イベント ループ asyncio の中核は、I/O イベントを監視し、対応するタスクをスケジュールするイベント ループです。コルーチンの準備が完了すると、イベント ループは I/O 操作を待つまでそのコルーチンを実行します。その後、コルーチンを一時停止し、他のコルーチンの実行を継続します。コルーチン コルーチンは、実行を一時停止および再開できる関数です。 asyncdef キーワードは、コルーチンの作成に使用されます。コルーチンは await キーワードを使用して、I/O 操作が完了するのを待ちます。 asyncio の次の基本
 Go言語におけるスレッドとプロセスの違いの分析
Apr 03, 2024 pm 01:39 PM
Go言語におけるスレッドとプロセスの違いの分析
Apr 03, 2024 pm 01:39 PM
Go 言語のプロセスとスレッド: プロセス: 独自のリソースとアドレス空間を持つ独立して実行されるプログラム インスタンス。スレッド: プロセス リソースとアドレス空間を共有するプロセス内の実行ユニット。特徴: プロセス: 高いオーバーヘッド、良好な分離、独立したスケジューリング。スレッド: 低いオーバーヘッド、共有リソース、内部スケジューリング。実際のケース: プロセス: 長時間実行されるタスクを分離します。スレッド: 大量のデータを同時に処理します。






