JavaScript の DOM について詳しく見る
通过HTML DOM,可访问JavaScript HTML文档的所有元素。下面本篇文章就来给大家介绍一下,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

DOM能干啥?
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
【相关课程推荐:JavaScript视频教程】
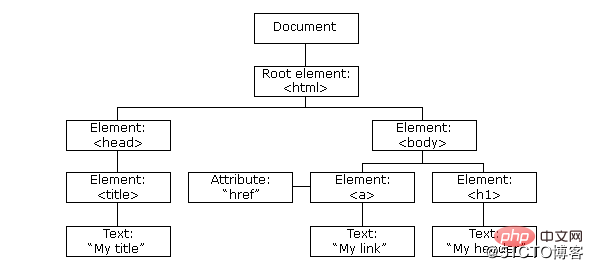
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

查找元素方法:
1、直接查找:
● getElementByid(): 通过 id 找到 HTML 元素
● getElementsByTagName(): 通过标签名找到 HTML 元素(列表)
● getElementsByClassName(): 通过类名找到 HTML 元素(列表)
● getelementsByName(): 通过name属性找到HTML元素(列表)
2、间接查找:
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementtSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素3、添加删除节点和元素:
操作方法:
innerText 文本,指定ID下所有文本的拼接,去除间隔的HTML元素 outerText 写模式下,替换所有子元素 innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。 outerHTML 写模式下,新的元素替换原有的 DOM 树 value 属性可设置或返回密码域的默认值。获取文本框的值。
Class属性操作(CSS样式表名):
className 获取所有类名 classList.remove(cls) 删除指定类 classList.add(cls) 添加类
checkbox属性:
checkbox.checked:true选中,false不选
tag标签操作:
1、createElement()创建标签:
每个HTML标签都有自己的属性,属性参照:https://www.w3school.com.cn/jsref/dom_obj_anchor.asp
function append_tag(){
var a = document.createElement('a')
var cur = document.getElementById('dd')
a.innerHTML='click me'
a.href='http://www.baidu.com'
a.className='a1'
cur.appendChild(a) //添加标签}\\----------等同于
var a_tag="<a class='a1' href='>click me</a>"2、操作标签:
insertAdjacentText('位置',obj) 在指定的地方插入文本内容,如果是HTML对象会以文本形式显示出来
insertAdjacentHTML('位置',obj) 在指定的地方插入html内容
位置说明:
beforeBegin:标签起始位置前(标签前) afterBegin:标签起始位置后(标签内) beforeEnd:标签结束位置前(标签内) afterEnd: 标签结束位置后(标签外)
3、标签样式操作style:
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
4、位置操作
document.documentElement.offsetHeight 总文档高度 document.documentElement.clientHeight 当前文档占屏幕高度 tag.offsetHeight 自身高度 tag.offsetTop 距离上级定位高度 tag.offsetParent 父定位标签 tag.scrollTop 滚动高度
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/事件:
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法:
element.addEventListener(event, function, useCapture);
事件类型:
| プロパティ | このイベントが発生した時期... | プロパティ | このイベントが発生した時期.. . | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| onbort | 画像の読み込みが中断されました。 | onload | ページまたは画像がロードされます。 | ||||||||||||||||||||||
| onblur | 要素はフォーカスを失います。 | onmousedown | マウス ボタンが押されました。 | ||||||||||||||||||||||
| onchange | フィールドの内容が変更されます。 | onmousemove | マウスが移動されました。 | ||||||||||||||||||||||
| onclick | ユーザーがオブジェクトをクリックしたときに呼び出されるイベント ハンドラー。 | onmouseout | マウスが要素から遠ざかります。 | ||||||||||||||||||||||
| ondblclick | ユーザーがオブジェクトをダブルクリックしたときに呼び出されるイベント ハンドラー。 | onmouseover | マウスを要素の上に移動します。 | ||||||||||||||||||||||
| ドキュメントまたは画像の読み込み中にエラーが発生しました。 | onmouseup | マウス ボタンが放されました。 | |||||||||||||||||||||||
| 要素がフォーカスを取得します。 | onreset | リセットボタンがクリックされました。 | |||||||||||||||||||||||
| キーボードの特定のキーが押されました。 | onresize | ウィンドウまたはフレームのサイズが変更されました。 | |||||||||||||||||||||||
| キーボードのキーが押されて放されます。 | onselect | テキストが選択されています。 | |||||||||||||||||||||||
| キーボードの特定のキーが離されました。 | onsubmit | 確認ボタンがクリックされました。 | |||||||||||||||||||||||
| ユーザーがページを終了します。 |
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
小例子:
1、文本框默认文字
<input id="i1" type="text" onfocus="foucs(this)" onblur="blurs(this)" value="请输入关键字"/>
<script>
function foucs(th){
var v=th.value;
if (v=='请输入关键字'){
th.value='';
}
}
function blurs(th){
var v=th.value;
if (v.length==0){
th.value='请输入关键字';
th.style.color="gray";
th.style.border="1px solid red";
}
}</script>2、添加标签
<div style="border: 1px solid red;" id="std"></div>
function b_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeBegin,在DIV前' />";
std.insertAdjacentHTML('beforeBegin',new_b);}
function a_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterBegin,在DIV内前' />";
std.insertAdjacentHTML('afterBegin',new_b);}
function b_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeEnd,在DIV后' />";
std.insertAdjacentHTML('beforeEnd',new_b);}
function a_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterEnd,在DIV内后'/>";
std.insertAdjacentHTML('afterEnd',new_b);}3、展开同时隐藏其它子菜单:
HTML:
<div id="left_menu" class="left_menu">
<div id='m1' class="main_menu" onclick="show_sub_menu(this)"><span>人员管理</span></div>
<div id='sm1' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div id='m2' class="main_menu" onclick="show_sub_menu(this)"><span>组别管理</span></div>
<div id='sm2' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div></div>js:
function show_sub_menu(th){
var parentId = th.id;
var childId='s'+parentId;
var childE=document.getElementById('left_menu').children;
for (var s in childE){
var e=childE[s].classList;
console.log(e);
if (e){
if (childE[s].id==childId){
childE[s].classList.add('show');
}else{
childE[s].classList.remove('show');
}
}
}}4、标签提交:
<!-- DOM提交标单!--><form id="f1" action="search.html">
<input id="input1" type="text"/>
<a onclick="a_submit()">提交吧</a></form><script>
function a_submit(){
document.getElementById('f1').submit();
}</script>5、html、css、js页面分离:生产环境的写法。
每类存储为单独的文件,其中js使用dom添加事件方法,可以html更简洁。
例子:鼠标移动表格行变色
HTML:
<table id='tb'>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></table>JS:给table添加属性和class
var t=document.getElementById('tb').classList;
t.add('tb_style');
var mytrs=document.getElementsByTagName('tr');
var td_numbers=mytrs.length;
for (var td=0;td<td_numbers;td++){
mytrs[td].onmouseover=function(){this.style.backgroundColor='red';};
mytrs[td].onmouseout=function(){this.style.backgroundColor='';};
}css
.tb_style{
bacground-color:pink;}6、词法分析:形参--》函数体内函数,编译时函数体内的函数会分配 内存地址,覆盖形参。
function cifa(age){
console.log(age); \\function age
age=22;
console.log(age); \\22
function age(){};
console.log(age); \\22}age(3)以上がJavaScript の DOM について詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




