Lauiui カスタム フォント アイコン グラフィック チュートリアル

layui のアイコンは、Alibaba のベクター アイコン ライブラリから取得したものです。Iconfont
最初のステップは、ブラウザーで http://iconfont.cn/ を開き、Alibaba Baba Vector にアクセスすることです。アイコンライブラリ。
 2 番目のステップは、右上隅のユーザー アイコンを使用してアカウントへのログインを承認することです。ここでは、ログイン アカウントとして Github を使用することを選択します。
2 番目のステップは、右上隅のユーザー アイコンを使用してアカウントへのログインを承認することです。ここでは、ログイン アカウントとして Github を使用することを選択します。
 3 番目のステップでは、ログインが完了したら、基本的な操作について少し理解しましょう。
3 番目のステップでは、ログインが完了したら、基本的な操作について少し理解しましょう。
Iconfont は、公式アイコン リソースや一部のサードパーティ素材を含む、多くのアイコン ライブラリを提供します。選択方法はたくさんあり、いくつかのカラフルなアイコンをプロジェクトに組み込むことができますが、ここでは例として「カラフルなアイコン ライブラリ」の「マルチカラー金融ビジネス アイコン」を選択します。
パネルの操作により、さまざまなアイコンを簡単に収集・ダウンロードしたり、「ショッピングカートに追加」などのプロジェクトにアイコンを追加したりすることもできます。
 閲覧したアイコンをすべてショッピングカートに入れて、プロジェクトを作成します。
閲覧したアイコンをすべてショッピングカートに入れて、プロジェクトを作成します。



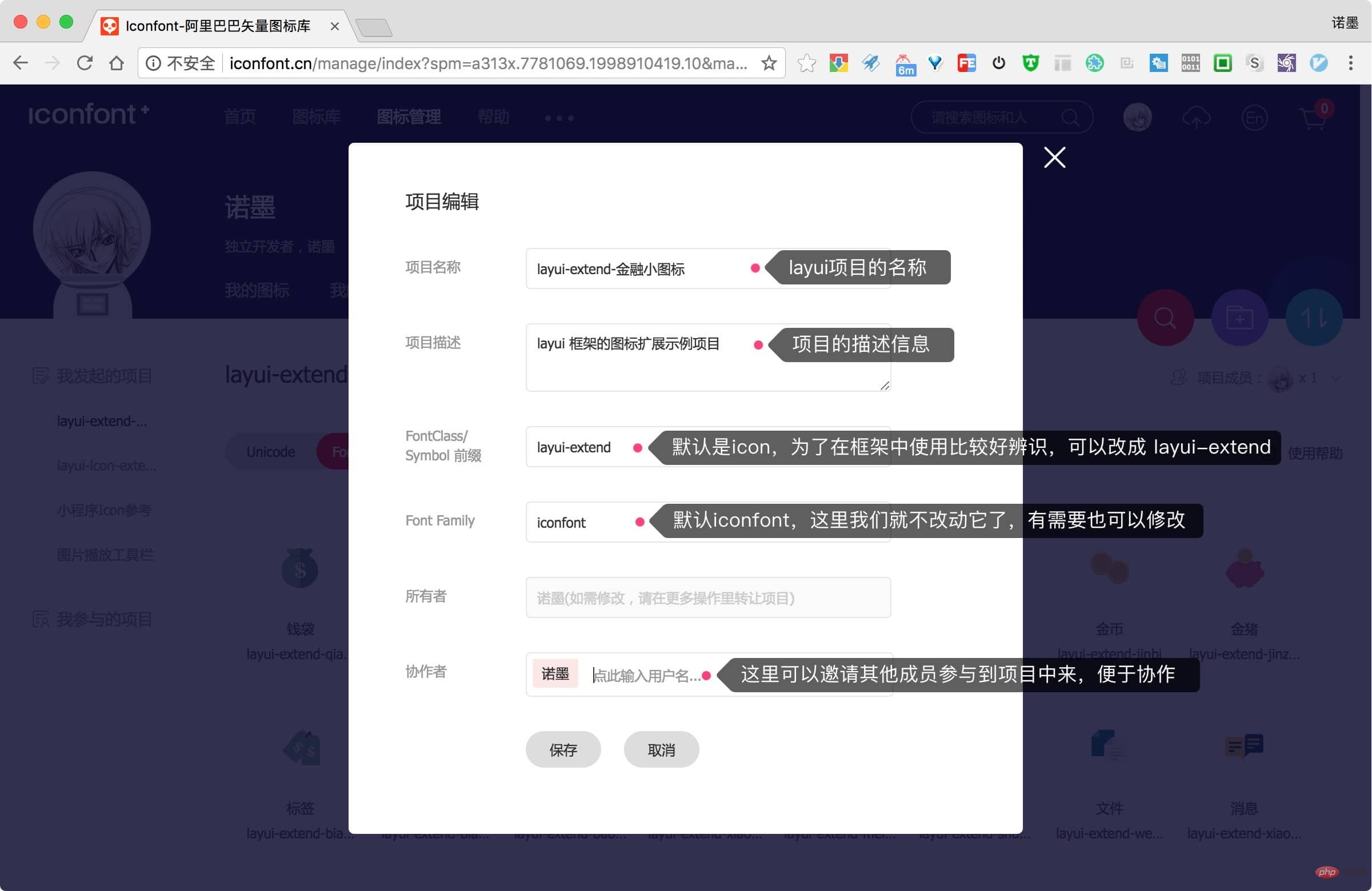
プロジェクト情報を設定し、アイコンの FontClass プレフィックスを「layui-extend」に変更します。 
これは、変更して保存した後のレンダリングです。 
5 番目のステップは、統合方法を選択することです。  Iconfont には、オンライン CDN リソースを生成して統合する 2 つの統合方法があり、メンテナンスが非常に便利であるという利点があります。プロジェクトには変更されない一意のアドレスがあり、ウェアハウスが更新された後は直接参照できるようになり、更新の問題は無視されます。もう 1 つの方法は、ローカル統合にダウンロードすることです。これには、プロジェクト全体の整合性が確保され、さまざまなバージョンが保持されるという利点があります。
Iconfont には、オンライン CDN リソースを生成して統合する 2 つの統合方法があり、メンテナンスが非常に便利であるという利点があります。プロジェクトには変更されない一意のアドレスがあり、ウェアハウスが更新された後は直接参照できるようになり、更新の問題は無視されます。もう 1 つの方法は、ローカル統合にダウンロードすることです。これには、プロジェクト全体の整合性が確保され、さまざまなバージョンが保持されるという利点があります。
見る人にはさまざまな意見があり、賢い人には知恵があるので、統合するためにファイルをダウンロードすることにしました。  [ローカルにダウンロード] ボタンをクリックすると、ZIP パッケージが届きました。 lauiui公式サイトから最新版のフレームワークをダウンロードし、解凍後、同じディレクトリに配置します。
[ローカルにダウンロード] ボタンをクリックすると、ZIP パッケージが届きました。 lauiui公式サイトから最新版のフレームワークをダウンロードし、解凍後、同じディレクトリに配置します。
6 番目のステップは、layui ディレクトリの css/modules の下に、layui-icon-extend という名前の新しいディレクトリを作成し、フォント ディレクトリの iconfont で始まるファイルをそこにコピーすることです。 
ページ参照のlayui-icon-extendの下にあるiconfont.cssファイルを引用すると、「iconfontlayui-extend-xxxx」を使用してアイコンを参照できます。 
注:layui-icon に変更しないでください。layui に付属のアイコンと競合します。 ! 

layui の使用方法チュートリアル
以上がLauiui カスタム フォント アイコン グラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。




