3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)

カルーセル/3D アルバム特殊効果 (マウスのドラッグと回転) を実装するための純粋な JavaScript
#見てみましょう最初にエフェクトから 画像
)
実装のアイデアについて話しましょう
カルーセルは深さのあるボックスに依存していますフィールド (パースペクティブ) 属性 (ここではボックス ID はパースペクティブで始まります) により、Web ページの内部への拡張感が作成され、画像を含むボックス (ここではラップと名付けられています) を Z 軸に沿って移動できるようになります (被写界深度属性を持つボックス内のtranslateZ(Xpx))(パースペクティブのtransform属性によって生成される3D効果)は、ボックスのy軸に沿って回転(ラップ)することで実現されます。
【関連コースの推奨事項: JavaScript ビデオ チュートリアル】
#3D 実装プロセス
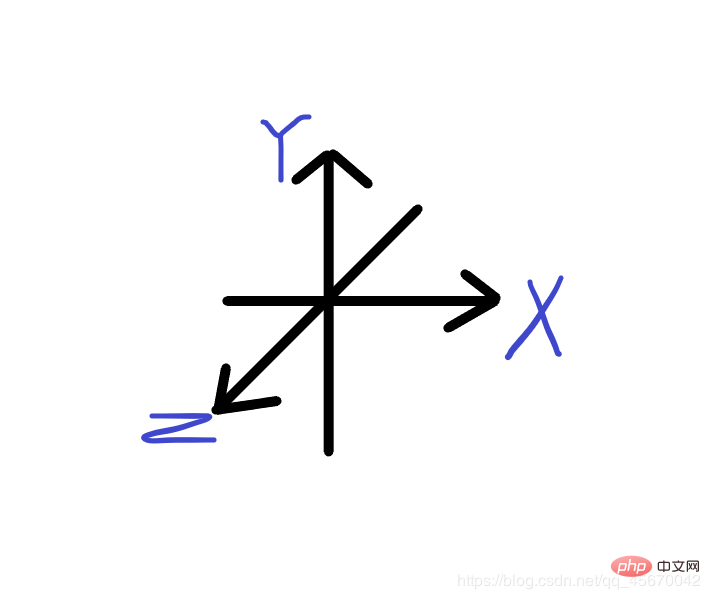
まず、js の変換における xyz 軸の意味を知る必要があります。
/* 场景景深 */
#perspective{
perspective: 700px;/*此属性是实现旋转木马的要点,能产生空间上的距离/延伸感。
在此盒子中放置图片的盒子便可以实现向网页内部延伸的感觉*/
}#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题,之后会说到*/
transform: rotateX(0deg) rotateY(0deg) ;//为盒子的3d效果和旋转效果做准备。
}#wrap img{
position: absolute;
width: 200px;
}
<script>
var oImg = document.getElementsByTagName('img');
var Deg = 360/oImg.length;
oWrap = document.getElementById('wrap'); /*顺便拿一下容器*/
</script>/*oImg表示数组对象,function(el,index)表示数组内每个对象要执行的函数,index为其下标。*/
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)";
})/*加上沿z扩散*/
<script>
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)"; //沿z轴扩散350px
})
</script>
-------执行完毕后--------加上属性观察效果---------
#wrap{
width: 200px;
height: 200px;
position: relative;
margin:150px auto;
transform-style: preserve-3d; /*实现3d效果的关键步骤,与boxshadow配合使用可以忽略层级问题*/
}
#wrap img{
position: absolute;
width: 200px;
box-shadow: 0px 0px 1px #000000; /* 用box-shadow配合transform-style: preserve-3d;可以忽略层级问题 */
}モーション処理の実現
カルーセルはボックスを回転させるだけで実現でき、setintervalを使うことで連続的に回転させることができます。 マウスのドラッグを使用してカルーセルを実装したい場合は、ボックスを含むコンテナ (ラップ) がコンテナ (ラップ) 自体の y 軸を中心に回転できるようにコードを追加する必要があります。マウスの座標が変わります。var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
//鼠标移动后当前坐标会变为旧坐标,此处先保存,在算鼠标位移距离差的时候会用到。
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得移动时的当前坐标
minusX = nowX - lastX;//坐标差
minusY = nowY - lastY;//坐标差
//累计差值,如果不累计的话转轮在每次点击-->移动后都会从第一张开始。
roY += minusX;
roX -= minusY;//累计差值
//转动容器的x轴和y轴,使其转动度数(数值,不带单位)等于鼠标坐标差。
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}完全なコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{overflow: hidden;
background: #000000;
}
/* 场景景深 */
#perspective{
perspective: 700px;
}
#wrap{
position: relative;
width: 200px;
height: 200px;
margin: 150px auto;
border: 1px solid black;
transform-style: preserve-3d;
transform: rotateX(-15deg) rotateY(0deg) ;/*景深可以简写在此属性里*/
}
#wrap img{
position: absolute;
width: 200px;
transform: rotateX(0deg) rotateY(0deg);
box-shadow: 0px 0px 1px #000000;
/* 用box-shadow可以忽略层级问题 */
}
</style>
</head>
<body>
<div id="perspective">
<div id="wrap">
<img src="/static/imghw/default1.png" data-src="img3/preview1.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview2.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview3.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview4.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview5.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview6.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview7.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview8.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview9.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview10.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
<img src="/static/imghw/default1.png" data-src="img3/preview11.jpg" class="lazy" alt="3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)" >
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg = document.getElementsByTagName('img'),
oWrap = document.getElementById('wrap');
var Deg = 360/(oImg.length);
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform = "rotateY("+Deg*index+"deg)translateZ(350px)";
// el.style.zIndex = -index;
el.style.transition = "transform 1s "+ index*0.1 +"s";
});
var nowX ,nowY,//当前鼠标坐标
lastX ,lastY ,//上一次鼠标坐标
minusX,minusY ,//距离差
roX = -10,roY = 0;//总旋转度数
window.onmousedown = function(ev){
var ev = ev;//获得事件源
lastX = ev.clientX;lastY = ev.clientY;
this.onmousemove = function(ev){
var ev = ev;//获得事件源
nowX = ev.clientX;nowY = ev.clientY;//获得当前坐标
minusX = nowX - lastX;minusY = nowY - lastY;//坐标差
roY += minusX;//累计差值
roX -= minusY;//累计差值
oWrap.style.transform = "rotateX("+roX+"deg)"
+"rotateY("+roY+"deg)";
lastX = nowX;lastY = nowY;//移动末期现坐标变为旧坐标
}
this.onmouseup = function(){
this.onmousemove = null;//取消鼠标移动的影响
// this.onmousedown = null;
}
}
}
</script>
</body>
</html>js チュートリアル 列からのものです。ぜひ学習してください。
以上が3Dフォトアルバムを実装するための純粋なjs(ソースコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




