VSCode を効果的に使用するための 9 つのヒント
オープンソース IDE 市場では、Visual Studio Code (略して VSCode) の人気が近年ますます高まっています。 2018 年の Stack Overflow 調査レポートによると、2015 年のリリース以来、開発者の 35% が VSCode の使用に切り替えました。 VSCode をより効率的に使用するための提案とテクニックをいくつか紹介します。

Git と Gitlens

Git と言えます。開発者の間で最も人気のあるソフトウェアであるため、IDE から直接 Git を操作する方が、コマンド ラインを使用するよりもはるかに簡単です。 Git モジュールは、ステージング、コミット、スタッシュ、アンドゥなどの操作の実行に役立ちます。 Gitlens プラグインはさらに多くの可能性を提供します。 Gitlens の最も便利な機能は、コードの各行のコミット履歴を確認できることです。
Live Share

#VSCode Live Share は実験的な機能です。公式 Web サイトには次のように書かれています:
どのような種類のアプリケーションを構築するか、どの言語を使用してプログラミングするか、またはどのオペレーティング システムを使用するかに関係なく、共同作業が必要な場合は、リアルタイム共有により即座に接続できます。プロジェクトをチームメイトと共有します。チームメイトは、リポジトリのクローンを作成したり、その環境をセットアップしたりすることなく、リアルタイムで編集およびデバッグできます。
Live Share を使用すると、一緒に編集やデバッグを行うことができ、オーディオ、サーバー、ターミナル、差分、コメントなどを共有することもできます。コード レビューの実施、チームメイトとのペア プログラミング、ハッカソンへの参加、インタラクティブな講義の実施など、Live Share はさまざまな執筆スタイルをサポートします。
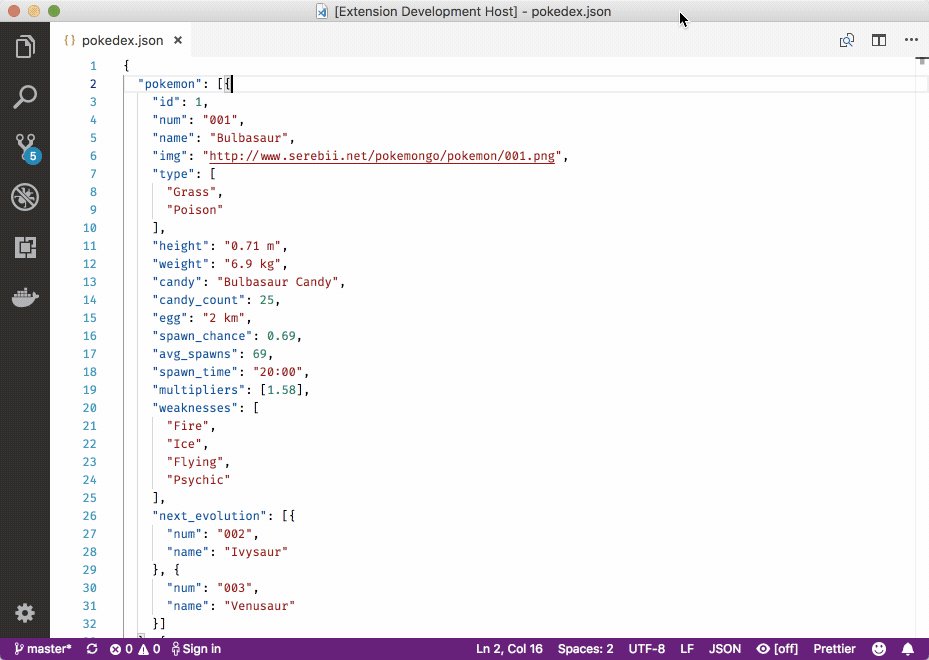
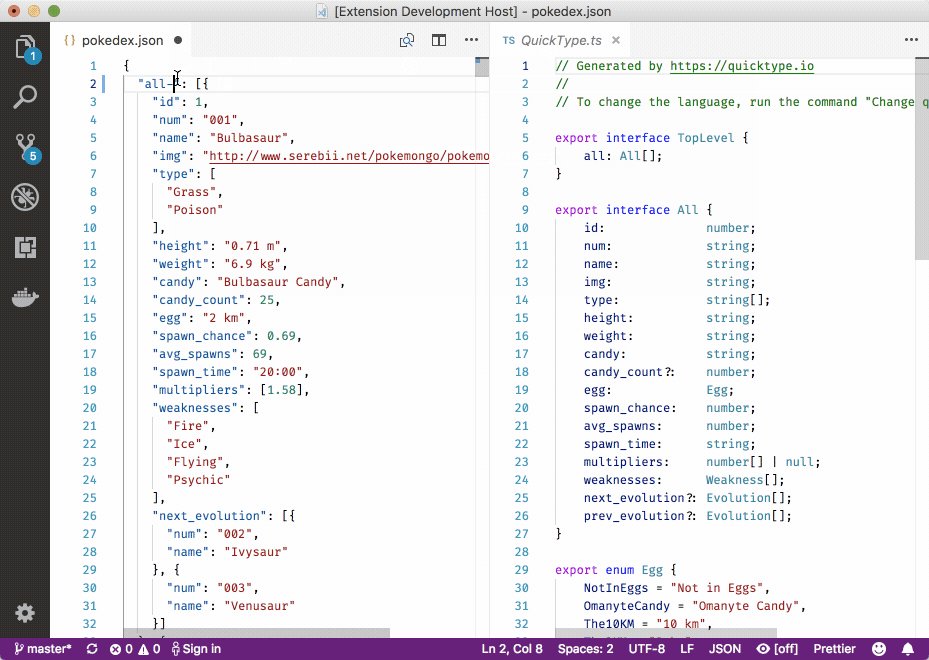
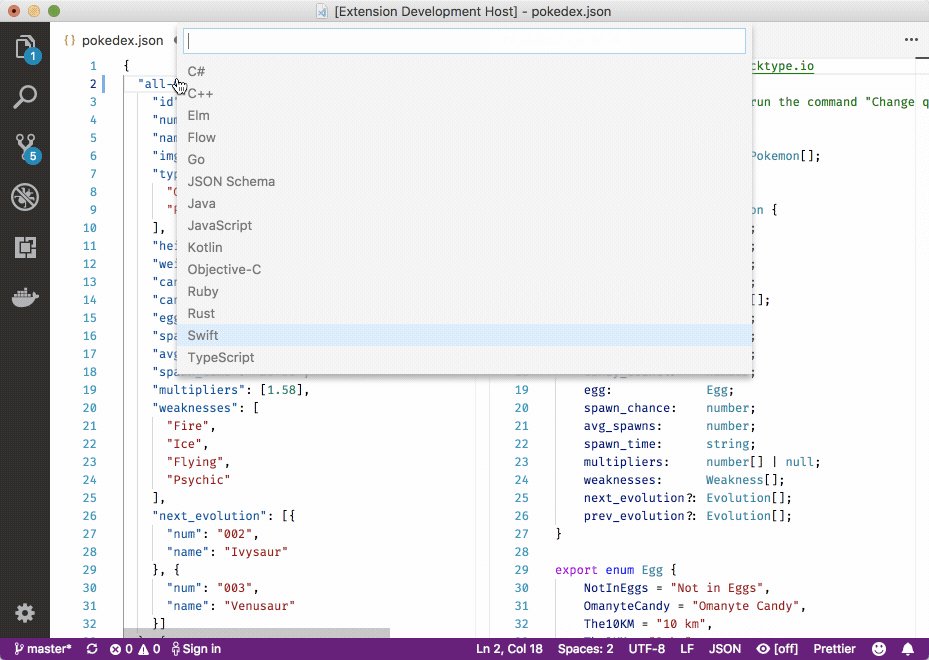
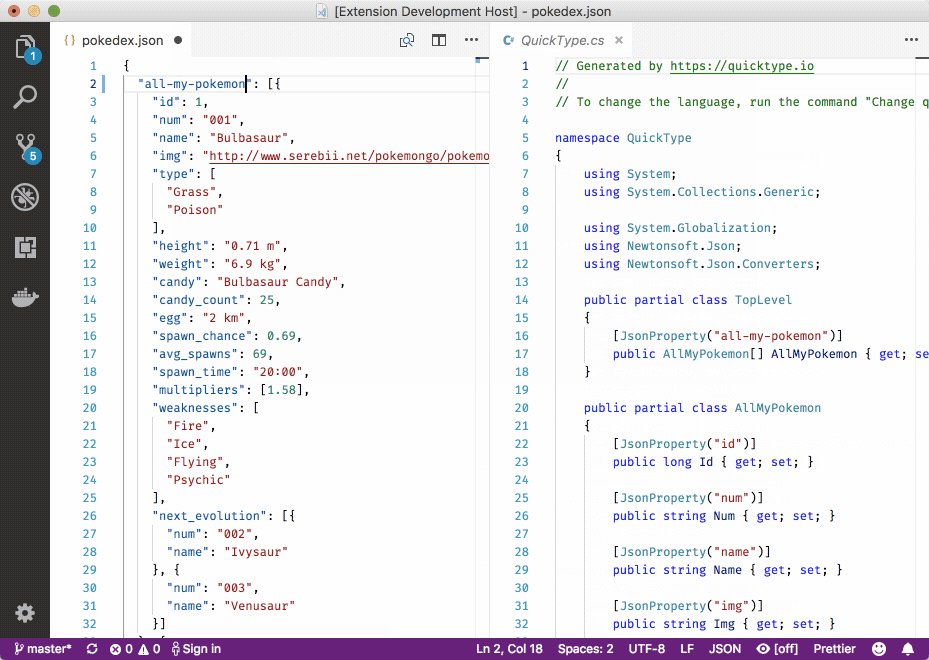
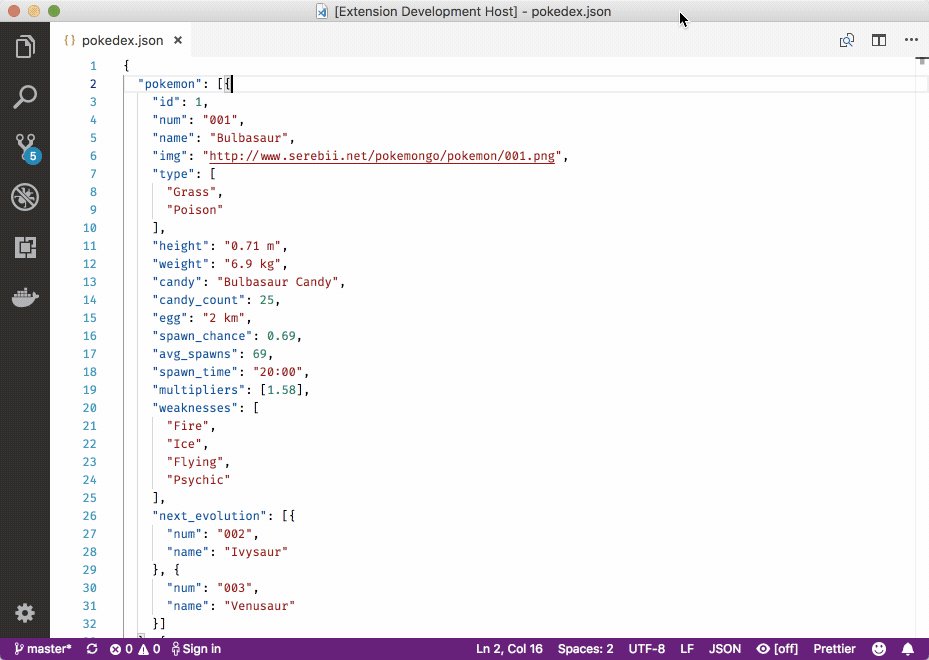
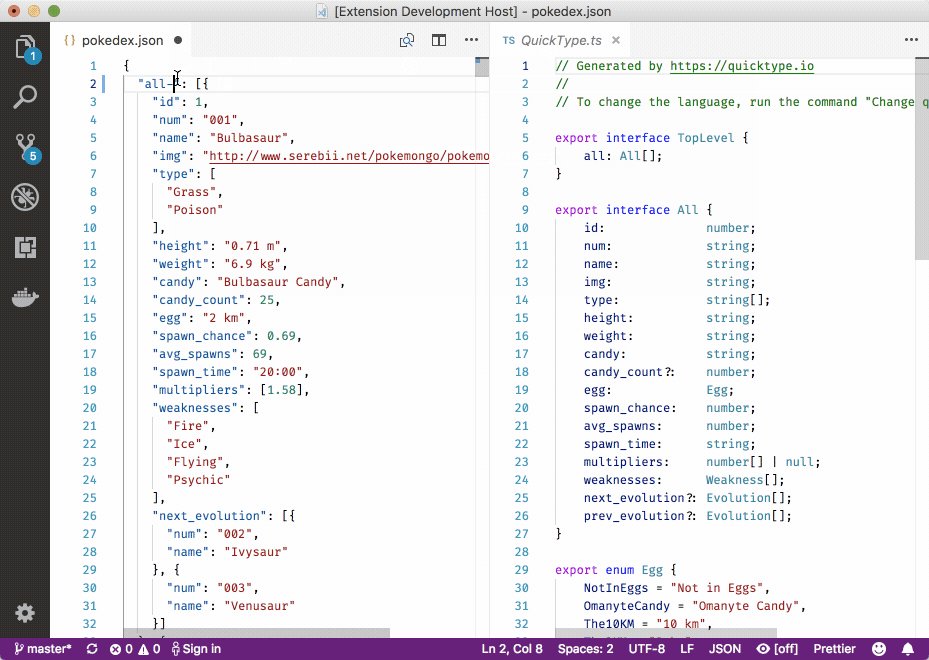
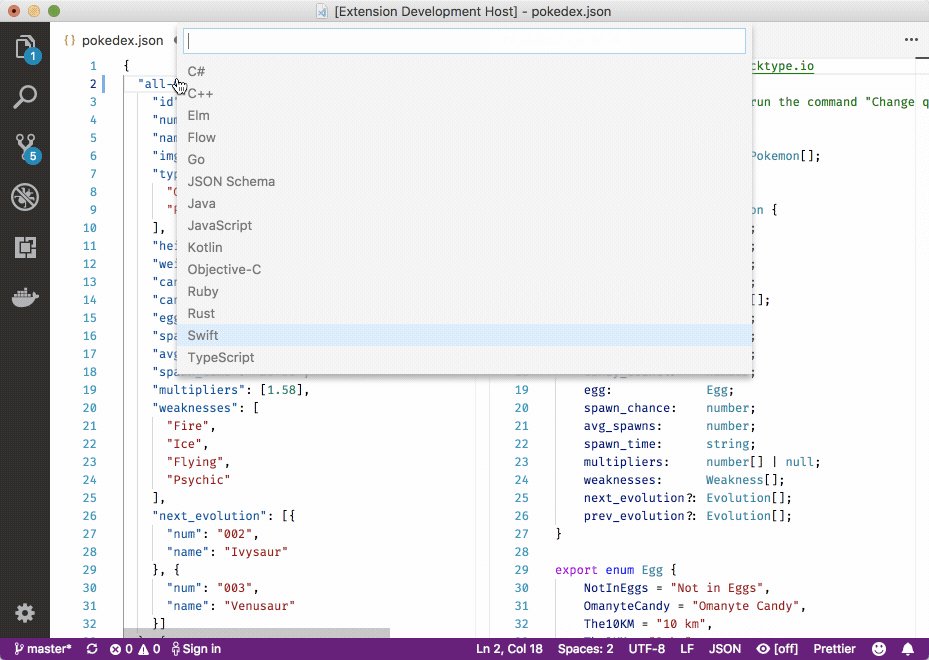
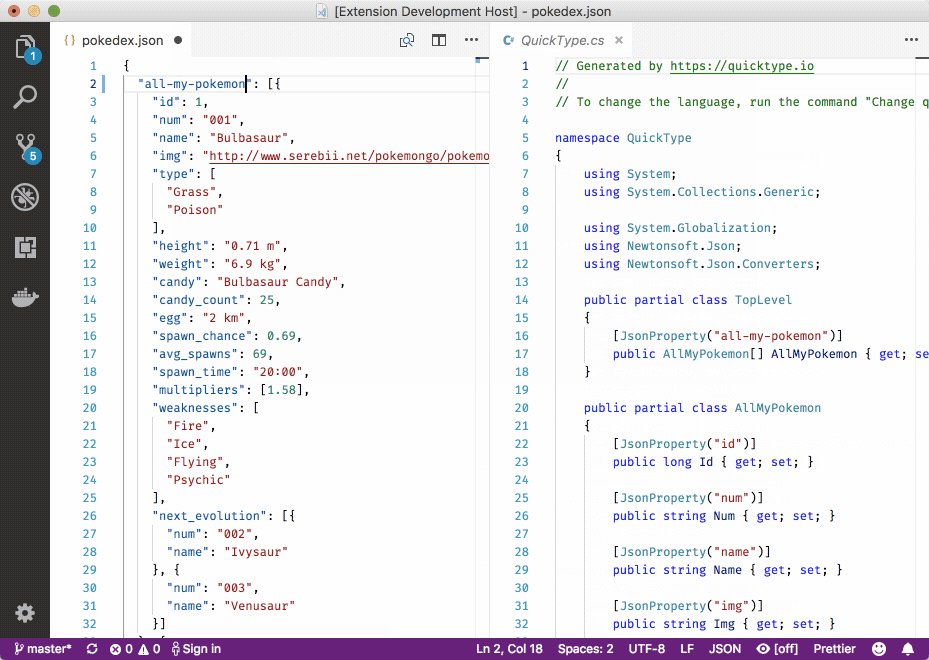
JSON からコードへ

API に直面したときに、必要なデータが得られないという経験はありますか? return? 構造体に型定義を含めることはできますが、手動で定義する必要はありませんか? JSON をコードとして貼り付ける ワンクリックで JSON ファイルをターゲット言語の型定義に変換できます。
名前の一括変更

コードを作成および保守するとき、特に非常に大規模なコードをリファクタリングする場合、リファクタリングは不可欠です。大きなモジュールや大きなコードの場合、変数/関数名を 1 つずつ見つけて変更するのは面倒です。幸いなことに、VSCode が役に立ちます。
変数/メソッド名を選択して F2 を押すと、選択した名前を編集でき、プロジェクト全体の関連するすべてのインスタンスが変更されます。
現在のファイルを変更するだけの場合は、Command F2 (Mac) または Ctrl F2 (Windows) を使用します。
定義にジャンプ

コードを書くとき、変数/メソッドに直面すると、その参照を忘れてしまうことがよくあります。世代。この時どうすればいいでしょうか?プロジェクト全体を検索して正しい場所を見つけるには数分かかります。 VSCode では、Command (Mac)/Ctrl (Windows) を使用して、対応する変数/メソッド名をクリックすると、VSCode が自動的に正しい場所にジャンプします。
または、変数/メソッド名にカーソルを置き、Command (Mac)/Ctrl (Windows) を押すと、変数/関数の定義が現在のカーソルの横にポップアップ表示されます。これにより、他の場所にジャンプする手間が省けます。
複数行編集

同じテキストの複数のインスタンスを挿入/削除する場合は、複数行の編集を作成できます。 -cursor (複数のカーソル)。 Option (Mac)/Alt (Windows) キーを押したままクリックすると、カーソルが現在の位置で停止します。クリックするたびに新しいカーソルが作成され、これらの位置を同時に編集できます。
は HTML で非常に便利で、特にクラス名/ハイパーリンクを変更する必要があり、それが複数の場所に表示される場合に便利です。
デバッガ
デバッガ自体には多くのコンテンツがあり、VSCode には専用のビデオによる紹介があります。
Youtube ビデオ アドレス: VSCode デバッグ Node.js
ショートカット キーをバインドする

#作業を効率的にしたい場合は、よく使用するコマンドをショートカット キーにします。 チートシート/「ショートカット キー バインドの表示」を使用して、コア コマンドをすばやく表示できます。
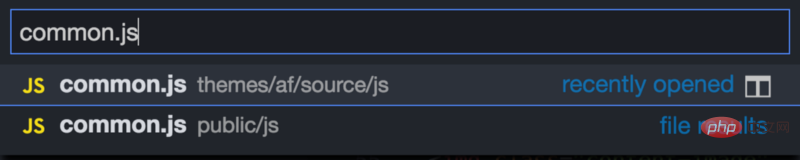
コマンド コンソールはあなたの親友です。Command p (Mac)/Ctrl p (Windows) を使用して開くことができます。ファイル名を入力すると、指定したファイルにすぐにジャンプできます。これは、左側のプロジェクト ディレクトリ内でゆっくり検索するよりもはるかに高速です。
#> と入力すると、利用可能なすべてのタスクが表示されます。
# すべてのシンボル (変数/関数) を取得するには、@ シンボルを使用します。現在のファイルの/クラス名/メソッドなど)
カスタム バインディング ショートカット キー
VSCode には「すべて保存」というコマンドがありません。カスタマイズできるのは、Command Shift S (Mac)/Ctrl Shift S (Windows) です。
推奨チュートリアル: vscode 基本チュートリアル
以上がVSCode を効果的に使用するための 9 つのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。





