フロントエンドの正規表現に関する簡単な説明

1. 概要
JavaScript では、//# # を使用します。 # 正規表現オブジェクトを作成できます。もちろん、new RegExp()
match、 などがあります。 test と replace。
match と replace は文字列に対するメソッドであり、test は通常のオブジェクトに対するメソッドです。
JavaScript ビデオ チュートリアル ]
以下の具体的な図をご覧ください:
2. 単一文字の一致
- #/reg/
は、特定の文字列
regと直接一致します。 ##/[arzy]/ - の大括弧
[]
は、arzyの任意の 1 文字と一致することを意味します。/[f-h]/ - の ##-
は、アルファベット順で
は、1 ~ 3 の一致する数字を表しますfからに一致することを表します。 h 内の任意の 1 文字/[1-3]/

通常のオブジェクトの後にオプション、JavaScript を続けることもできます。一般的に使用されるオプションは次のとおりです:
i - 大文字と小文字の区別を無視することを表します
-
m- 複数行の一致を表します g- グローバル一致を表します (複数回一致する可能性があります)

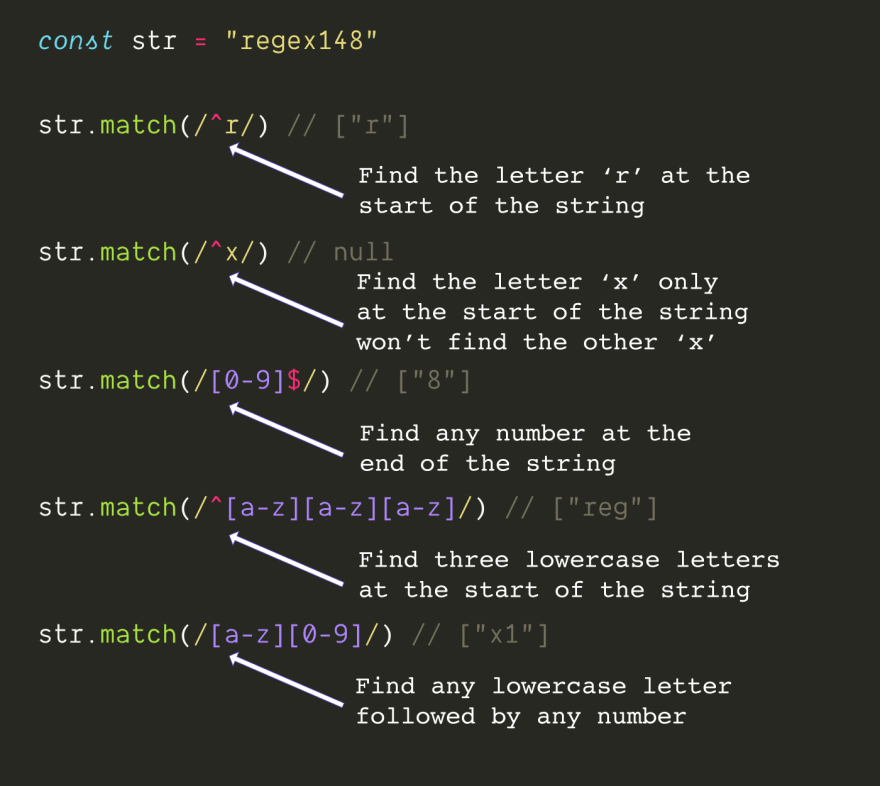
## - 一致する文字列の先頭を表します
- $
- 一致した文字列

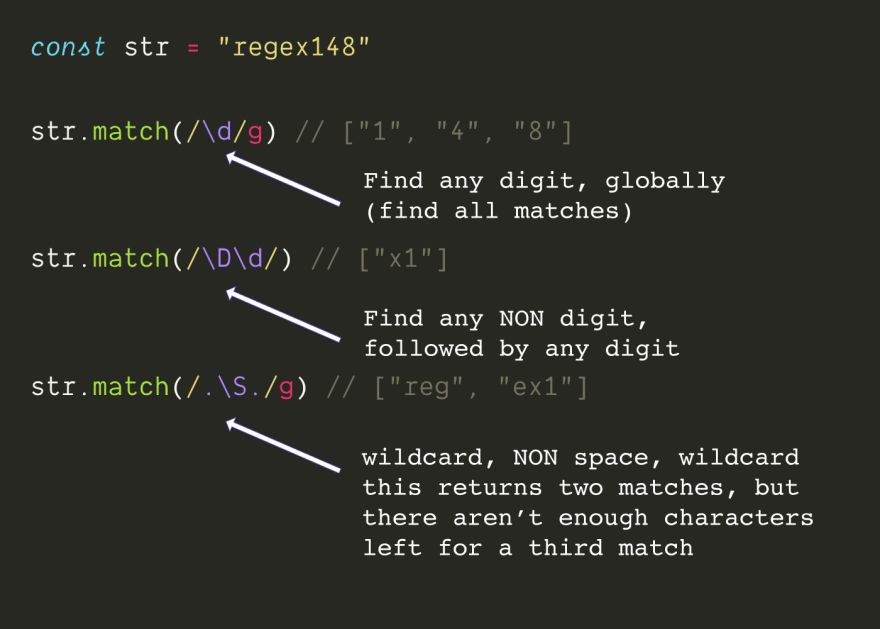
#. - 改行文字を除く任意の文字と一致します \d
- 任意の数値- ## と一致します
- #\D
-以外の任意の 数値と一致します -
\s - 任意の空白文字 -
\ S - 任意の 以外の空白文字と一致します -
\n- 改行 -
\w- それ実際には [A-Za-z0-9_] と同等であり、英数字のアンダースコア -
##6 に一致します。マッチング
 - 0 回以上一致
- 0 回以上一致
# - 1 回以上一致 ?
- 0 回または 1 回一致-
{3}- 3 回一致 -
{2,4}- 2、3、または 4 回一致します -
{2,}- 2 回以上一致します -
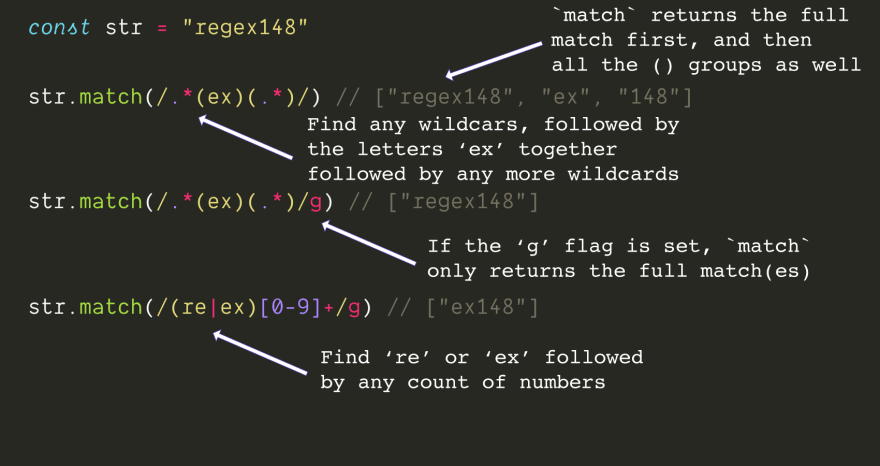
7. グループ化
match メソッドは次の目的で使用されます。完全一致と複数のグループ化結果を返します。
メソッドは次の目的で使用されます。完全一致と複数のグループ化結果を返します。
オプションを使用すると、完全一致のみが返されます。 括弧内ではパイプ記号 | を使用できます。これは
または# # を表します。 ##8. 特殊文字
特殊記号と一致する場合は、バックスラッシュを追加する必要があります\

# と一致させる必要がある場合は、次のように記述する必要があります: ##\*
9. 一致しない
match を取得します。特定の文字を除く すべての文字は角括弧で囲んで使用する必要があります
^
これまでの 
正規表現の先頭で使用した場合、一致する文字列の先頭を表します。
角括弧内で使用した場合 []、この文字以外の一致を表します
- ##10. End
上記では正規表現の基本的な使用法のみを紹介していますが、日常の開発には基本的にこれで十分です。 Greedy と Lazy、Zero-width Assertion、Capture などのより詳細な使用法については、興味のある友人が自分で学ぶことができます~
通常のルールは非常に強力ですが、悪用することはできません。自分だけが理解できる非常に複雑な正規表現を作成する場合は、正規表現を使用せずに実装することをお勧めします~
参考リンク
この記事は js チュートリアル 列から引用したものです。ぜひ学習してください。
以上がフロントエンドの正規表現に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





