効率を向上させるための Git の 10 のヒント

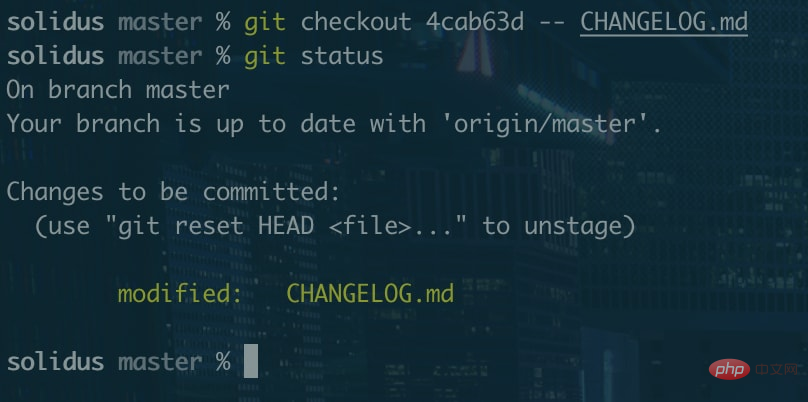
1. ブランチから 1 つのファイルをチェックアウトします
ファイルを破損したことがありますか? 始めてみたいと思います以上?
それとも必要なファイルが別のブランチにありますか?
次のコマンドを使用すると、特定のブランチからファイルを直接取得できます。
git checkout some-other-branch -- yarn.lock
yarn.lock ファイルはコミットから取得することもできます。
git checkout 9146467 -- yarn.lock

すべてのファイルの cherry-pick get との比較特定のコミットの場合、この手法では必要なファイルのみを取得できます。
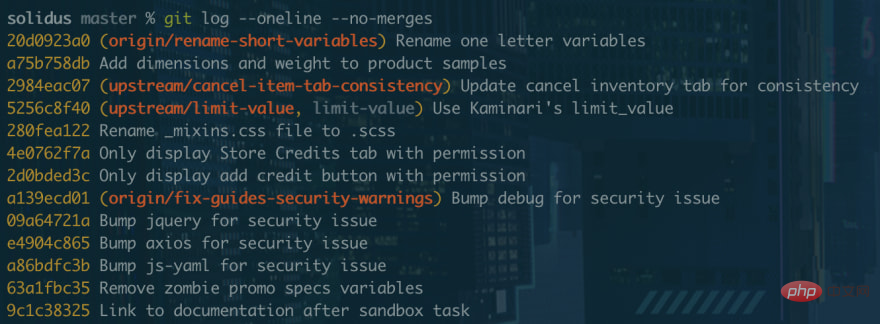
2. ログを表示するときにマージ コミットを除外する
マージが使用されると、新しいコミットが生成されます。迷惑な。 。ログを表示するときにこれらのマージされたコミットを除外する場合は、次のコマンドを使用できます:
git log --oneline --no-merges

3. 最後のコミット メッセージを書き換えます。
コミット情報が適切に記述されていない場合、または最新の送信にタイプミスがある場合は、次のコマンドを使用して変更できます:
git commit -v --amend
-vここでの はオプションであり、コミット メッセージの説明に役立つ追加情報を提供できます
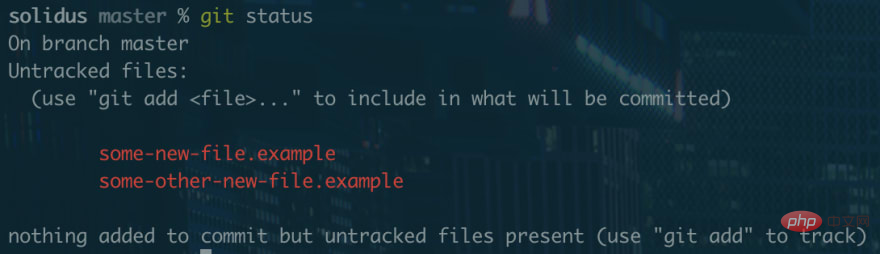
4.追跡されていない変更をすべてクリアします
まず概念を説明します。
以前に git 履歴に存在しない新しいファイルを作成した場合、このファイルは追跡されていない変更になります。このファイルを追跡するには、それを git にコミットする必要があります。

git checkout を使用すると、追跡されたすべての変更がクリアされます。次のコマンドを使用して、追跡されていない変更をすべてクリアします:
git clean -f -d
5. 視覚的なログを出力します
次のコマンドを使用して、視覚化されたログを出力します。
git log --pretty=oneline --graph --decorate --all
(翻訳者注: これは単なる大まかな外観ですが、まだソースツリーのものとは比較できません~)
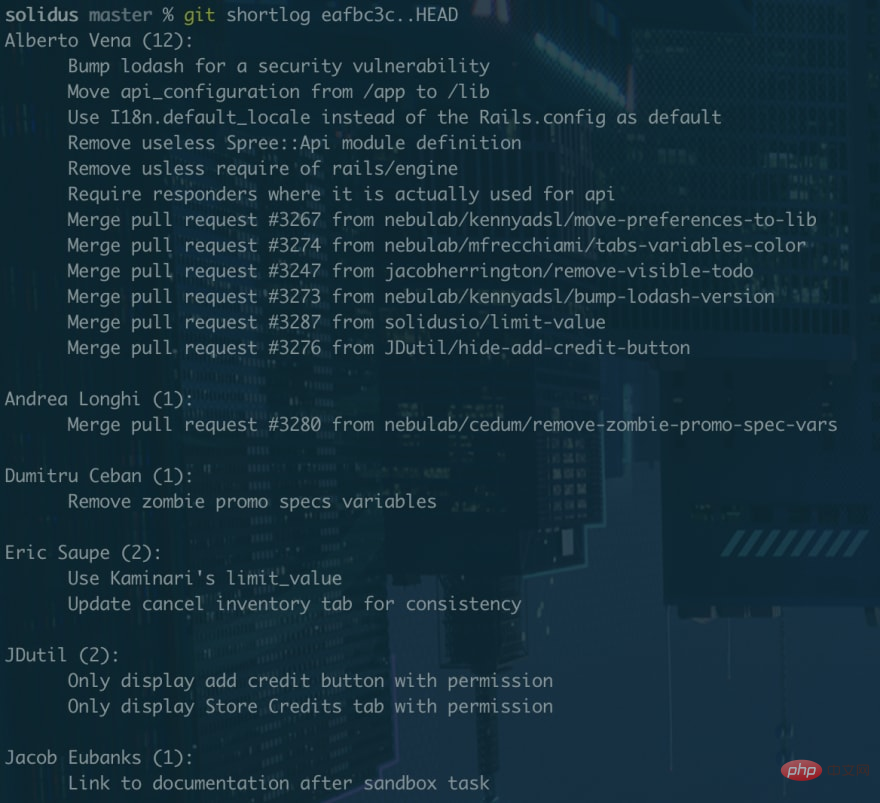
6. Git で変更ログをクエリします
このコマンドは、2 つのコミットの間に誰が何を変更したかを Git に問い合わせることができます。変更ログのように見えます
git shortlog <commit>..HEAD
上記の<commit> commit して、コミットと HEAD の間の変更を確認します。.. の後の HEAD は省略することもできます

また、git shortlog HEAD~20.. を使用して、最後の 20 件のコミットのレコードを取得します
7. 指定された日付のログのレコードをクエリします
2 日の間に git ログをクエリする必要がある場合があります。この場合、 --since および --util 識別子を指定して git log コマンドを使用できます。
if 2016 年 2 月 10 日から 2016 年 2 月 19 日までのログをクエリしたい場合は、
git log --since='FEB 10 2016' --until='FEB 19 2016'
8 を実行します。すべての git エイリアスをリストします
前に設定した git エイリアスを忘れてしまう場合があります。次のコマンドは git 関数ではありませんが、すべての git エイリアスを見つけるのに役立ちます
git config -l | grep alias | sed 's/^alias\.//g'
9. を含むクエリ コミット特定のキーワード
探しているコードが具体的にどのようなコードで記述されているかがわかっている場合、または特別なキーワードを知っている場合は、「It Comes」を使用して検索できます。
git log -S"config.menu_items"
この例では、config.menu_items
10 を含むすべての送信が検索されます。究極のスキル
git help -g
以下のような git チュートリアルのリストが表示されます。git help <concept> を使用して、指定されたチュートリアル Web ページをブラウザで開くことができます。左側の列は < です。 ;コンセプト> 名前
The common Git guides are: attributes 定义 Git 路径的属性 everyday 每天学点有用的 Git 命令 glossary 一个 Git 词汇表 ignore 指定 Git 忽略文件 modules 定义 Git 子模块 revisions 指定 Git 的修订版和范围 tutorial Git 的教程介绍 (for version 1.5.1 or newer) workflows 一个推荐的 Git 工作流概述
この記事は git チュートリアル 列から引用したものです。ぜひ学習してください。
以上が効率を向上させるための Git の 10 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自習H5ページの生産が可能ですが、迅速な成功ではありません。設計、フロントエンド開発、バックエンド相互作用ロジックを含むHTML、CSS、およびJavaScriptをマスターする必要があります。練習が鍵であり、チュートリアルを完成させ、資料のレビューを行い、オープンソースプロジェクトに参加することで学びます。パフォーマンスの最適化も重要であり、画像の最適化、HTTP要求の削減、適切なフレームワークの使用が必要です。自習への道は長く、継続的な学習とコミュニケーションが必要です。
 ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
変更されたブートストラップの結果を表示する手順:ブラウザでHTMLファイルを直接開き、ブートストラップファイルが正しく参照されることを確認します。ブラウザキャッシュ(Ctrl Shift R)をクリアします。 CDNを使用する場合、開発者ツールでCSSを直接変更して、エフェクトをリアルタイムで表示できます。 Bootstrapソースコードを変更する場合は、ローカルファイルをダウンロードして交換するか、Webpackなどのビルドツールを使用してビルドコマンドを再実行します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
BootstrapのJavaScriptセクションは、静的なページに活力を与えるインタラクティブなコンポーネントを提供します。オープンソースコードを見ると、それがどのように機能するかを理解できます。イベントバインディングはDOMの操作とスタイルの変更をトリガーします。基本的な使用には、JavaScriptファイルの導入とAPIの使用が含まれ、高度な使用にはカスタムイベントと拡張機能が含まれます。よくある質問には、バージョンの競合やCSSスタイルの競合が含まれます。これは、コードをダブルチェックすることで解決できます。パフォーマンスの最適化のヒントには、オンデマンドの読み込みとコード圧縮が含まれます。 Bootstrap JavaScriptをマスターするための鍵は、その設計コンセプトを理解し、実用的なアプリケーションを組み合わせ、開発者ツールを使用してデバッグと探索することです。
 gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitとgithubは同じものではありません。 Gitはバージョン制御システムであり、GithubはGitベースのコードホスティングプラットフォームです。 GITはコードバージョンの管理に使用され、GitHubはオンラインコラボレーション環境を提供します。




