
ドキュメント オブジェクト モデル (DOM) は、拡張可能なマークアップ言語 (HTML または XML) を処理するために W3C 組織によって推奨されている標準プログラミング インターフェイスです。

W3C は、Web ページのコンテンツ、構造、スタイルを変更できる一連の DOM インターフェイスを定義しました。
1. JavaScript の場合、JavaScript が HTML を操作できるようにするために、JavaScript には独自の DOM プログラミング インターフェイスがあります。
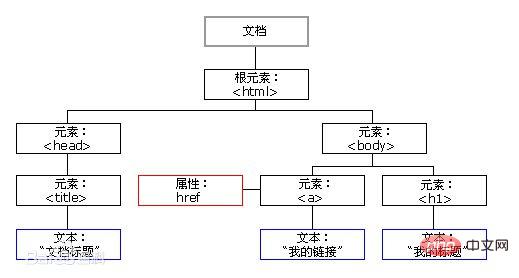
2. HTML の場合, DOM は、ドキュメント、要素、ノードを含む HTML を DOM ツリー形式にします。
Document: ページ全体がドキュメントです;
Element: ページ内のすべてのタグは要素と呼ばれます;
ノード: ページ上のすべてのコンテンツはノードです。 ドキュメントノード(文書オブジェクト)、要素ノード(要素オブジェクト)、属性ノード(属性オブジェクト)、テキストノード(テキストオブジェクト) 、コメントノード(コメントオブジェクト)、コード間の改行もノードです。
取得したすべての DOM 要素はオブジェクトです。

DOM 操作では、主に要素に焦点を当てます 操作は主に作成、追加、削除、変更、確認、属性操作、およびイベント操作が含まれます。
1.
の作成には主に 3 つのタイプがあります。
1. document.write
機能: ページのドキュメント フローが読み込まれる (つまり、すべてのコードが実行される) 場合、この文を再度呼び出すと、ページが再描画されます。 (つまり、新しい HTML ページが作成され、以前に書いた内容はすべて失われます)。 (めったに使用されません)
2. innerHTML: DOM ノードにコンテンツを書き込むと、ページ全体が再描画されません。
3. createElement: ページが再描画されることはありません。
InnerHTML と createElement の効率比較:
①innerHTML スプライシング効率テスト:
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>

 #実行速度は約1600ミリ秒
#実行速度は約1600ミリ秒
②createElement効率テスト
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>実行結果は以下の通りです
执行速度为十几秒
③innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2. H5 によって提供される新しいメソッド: querySelector、querySelectorAll。 (提唱者)
3. ノード操作を使用して要素を取得します: 親 (parentNode)、子 (children)、兄弟 (previousElementSibling、nextElementSibling)。 (提唱者)
6. 属性操作
Mainカスタム属性
1 の場合、setAttribute: dom の属性値を設定します。 element.setAttribute('attribute', 'value'); 主にカスタム属性用
##2. getAttribute: dom の属性値を取得します
#dom の属性値を取得するには、element.attribute と element.getAttribute('attribute') の 2 つの方法があります。違い:
element.Attribute は組み込みの属性値 (要素自体に付属する属性) を取得します;
element.getAttribute('attribute') は主に
カスタム属性 (独自に追加した属性)。
3.removeAttribute: 属性を削除します。 deleteAttribute('attribute')
7. イベント操作
giveこの要素は、 イベント ソース、イベント タイプ = イベント ハンドラー
onclick: 左マウス ボタンのクリック イベントを取得してイベントを登録します。onmouseover: マウスが上を通過するとトリガーされます。
onmouseout: マウスが離れるとトリガーされます。
onfocus: マウス フォーカスを取得するとトリガーされます。
onblur: マウスのフォーカスが失われたときにトリガーされます。
dblclick: マウスの左ボタンのダブルクリック イベント。
onmousemove: マウスの動きによってトリガーされます。
onmousedown: マウス ボタンが押されたときにトリガーされます。
onmouseup: 押されたマウス ボタンが放されるとトリガーされます。
推奨学習:
以上がJavaScript での DOM コア操作に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。