JavaScript 開発者向けの 27 の素晴らしい VSCode ツール
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。

如果你正在寻找更多的好用的 VSCode 工具,那么这篇或许能够帮助你。以下是 2019年为 JS 开发者提供的27个不可思议的VSCode工具。
1. Project Snippets (代码片段)
project snippets,这是我最喜欢的一个工具,它来自于 VSCode 中内置的原始用户代码片段。 该特性允许你创建自己的代码段,以便在整个项目中重用。
但是**“重用”**它们到底意味着什么?
如果咱们经常要重复写下面这样的样板文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
实际上,咱们可以直接将上面的代码放到的用户代码片段中,因此不必写出(或复制和粘贴)整个代码片段,只需键入一个自定义前缀来生成配置的代码片段即可。
打开 VsCode,然后选择 文件 >首选项 > 用户代码片段,则可以选择通过单击 '新建全局代码片段文件'来创建新的全局代码片段。
例如,要为 TypeScript React 项目创建自己的代码片段文件,可以单击新建全局代码片段文件,输入 typescriptreact.json。它将引导咱们访问一个新创建的.json文件,可以使用该文件来构建使用TypeScript 的 React 应用程序。
例如,要从上面的代码示例创建一个用户片段,可以这样做:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
有了它,咱们可以创建一个以.tsx结尾的新TypeScript文件,在新创建的文件输入rsr,然后按回车或 tab 键 VSCode 就会帮咱们生成代码片段内容。
1 2 3 4 5 6 7 8 9 10 |
|
全局用户代码片段的问题是,它将贯穿咱们所有项目(在某些情况下,这对于一般的代码片段来说是非常强大的)。
一些项目将以不同的方式配置,当需要区分特定的用例时,用于配置代码片段的全局文件就成了一个问题。
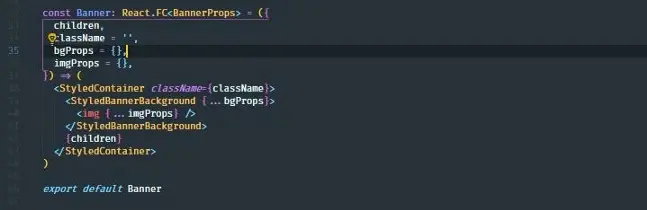
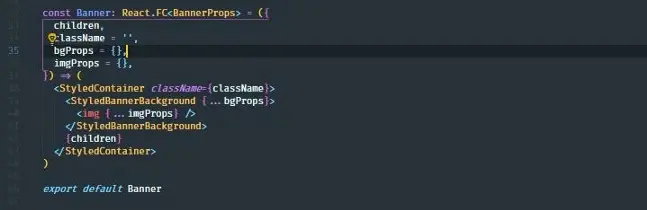
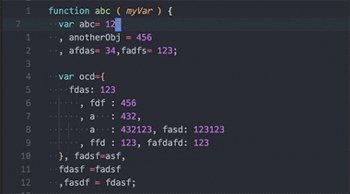
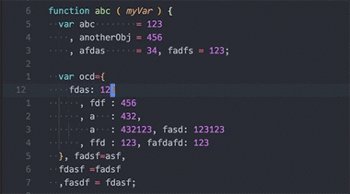
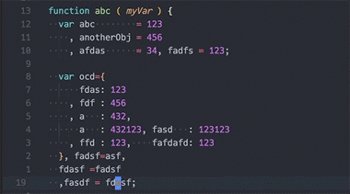
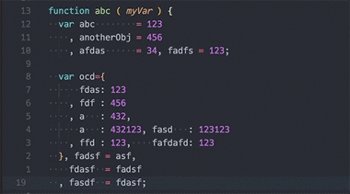
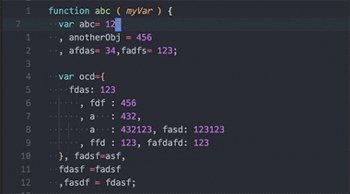
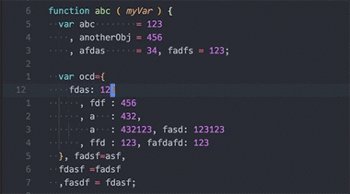
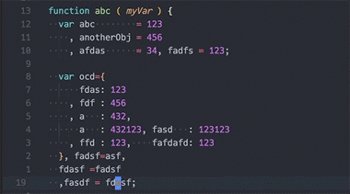
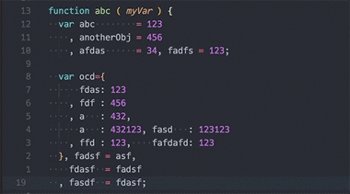
例如,当每个项目的项目结构不同时
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
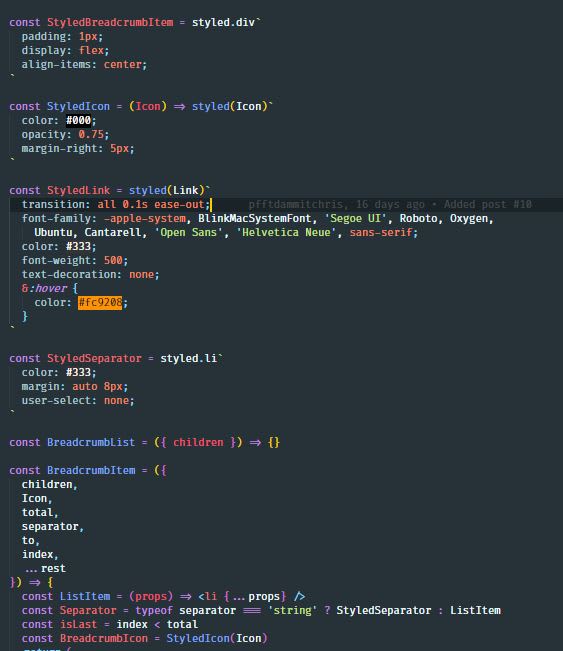
这对于具有特定file/folder结构的项目可能就足够了,但是如果咱们正在处理另一个项目,其中 Link 组件具有类似components/Link的路径,该怎么办?
请注意这三个border tests是如何将它们的值用单引号括起来的:border: '1px solid red'。
这在 JS 中是完全有效的,但是如果使用 styled-components 作为项目的样式解决方案呢?该语法不再适用于该工作区,因为 styled components使用普通的CSS语法
这就是 project snippets 的亮点所在。
Project snippets使咱们可以声明项目/工作区级别的代码段,让当前项目代码段不会与其它项目冲突也不会污染其他项目。
2. Better Comments(更加人性化的注释)
如果喜欢在代码中编写注释,那么有时你可能会发现搜索您以前编写的特定注释的位置是令人沮丧的,因为代码可能会变得有些拥挤。
有了 Better Comments,可以通过引入彩色注释使注释更加明显。

3. Bracket Pair Colorizer (标签匹配 括号匹配插件)
第一次看到Bracket Pair Colorizer的屏幕截图时,我第一时间入安装使用了。

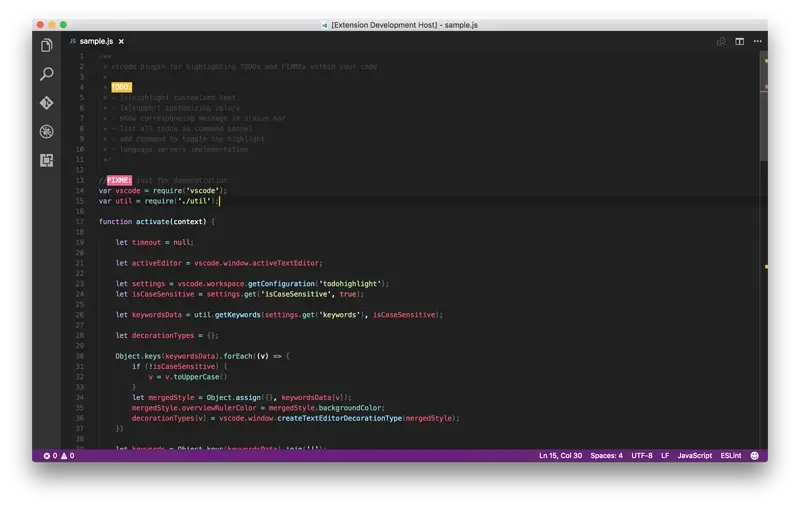
4. Material Theme
マテリアル テーマは、VSCode に直接インストールできる壮大なテーマです。インストール後のコードは次のようになります:

##5. @typescript-eslint/parser
TypeScript ユーザーの場合は、TSLint 設定をESLint TypeScript,# に移行することを検討し始める必要があります。 ##TSLint の支援者は、今年中に TSLint を廃止する計画を発表しました。 プロジェクトでは、
および関連パッケージを徐々に採用し、プロジェクトの将来性のあるセットアップを確保しています。 ESLint のルールと互換性の大部分を引き続き活用し、新しい設定をより美しく使用できます。
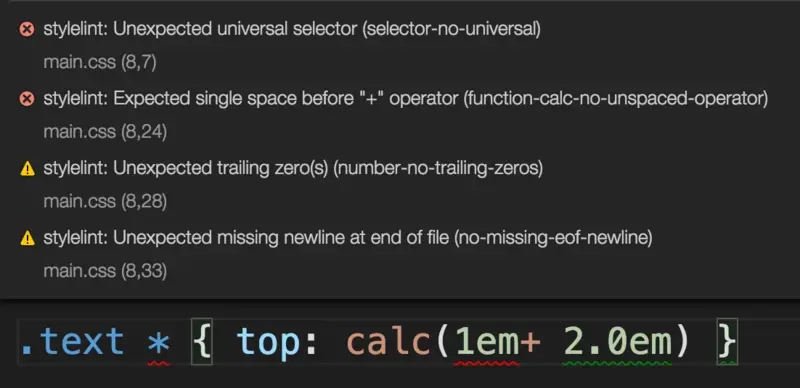
6. Stylelint私にとって、
stylelint- 間違いを避けるのに役立ちます。
- CSS のスタイル規則を強化します。
- これは、
- Prettier CSS/SCSS/Sass/Less をサポートしています。
- コミュニティ作成のプラグインをサポートしています。

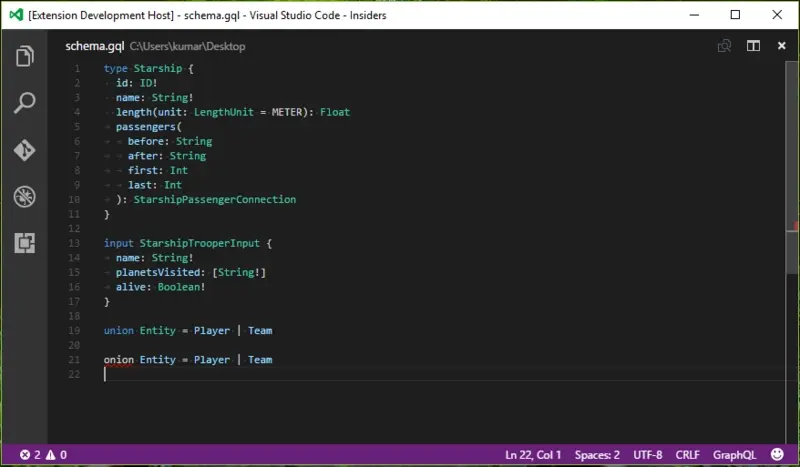
Markdown 愛好家は ## を試してみてくださいvscode の #markdownlint 拡張機能は緑色の波線を使用して、次のような記述標準に準拠していない N 個の場所を表示します。
コード セグメントは、タイプ
- #
- で追加する必要があります。 html# をテキストに含めることはできません ##label
< >##URLは ## で展開する必要があります
とともにインストールできます。また、プロジェクトごとにMarkdownやその他の機能強化をサポートしているため、docsify
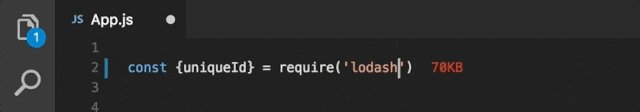
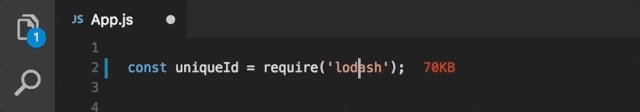
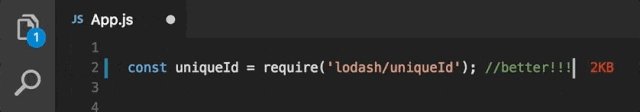
#9. インポートコスト

は VS で表示できます。コードエディターでインポートされたパッケージのサイズ。
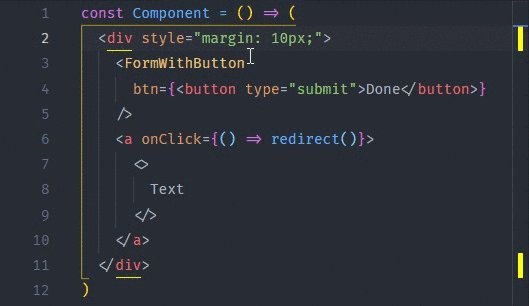
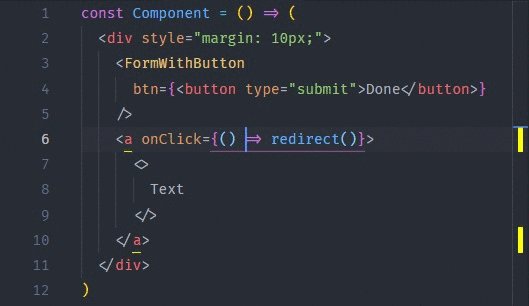
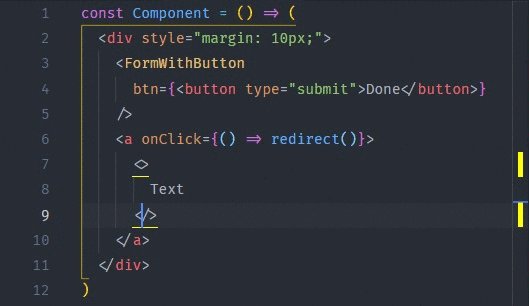
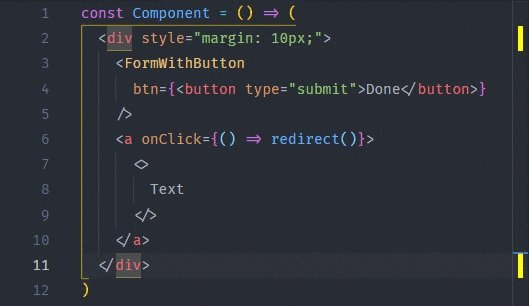
タグの終了位置を一致させるのにイライラすることがあります。その場合、 Highlight Matching Tag
Highlight Matching Tag
##11. vscode-spotifyプログラマは、音楽を聴きながらコードを入力することがよくあります。執筆の途中で、曲があまりにも不快になることがあります。切り替えたい場合は、音楽プレーヤーに切り替えてから、VsCdoe インターフェイスに戻らなければなりません。これは少し面倒です。面倒な。
 VSCode 内で音楽プレーヤーを直接使用できるため、
VSCode 内で音楽プレーヤーを直接使用できるため、
が役立ちます。 この拡張機能を使用すると、現在再生中の曲をステータス バーに表示したり、ホットキーを使用して曲を切り替えたり、ボタンをクリックして音楽プレーヤーを制御したりすることができます。
GraphQL一直在发展,咱们经常可以在 JS 社区中看到它的身影。因此,最好开始考虑在 VSCode中安装 GraphQL for VSCode。

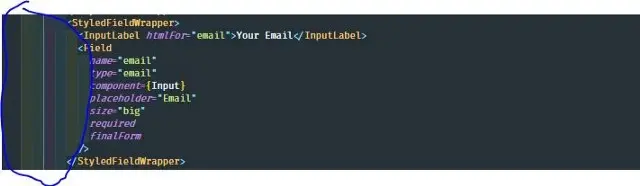
13. Indent-Rainbow
Indent-Rainbow 会给缩进添加一种颜色,让你更加直观的看到代码层次。

14. Color Highlight
Color Highlight 可以在代码中突出显示颜色,如下所示:

15. Color Picker
Color Picker 是一个 VSCode 扩展,它为咱们提供了一个图形用户界面,用来选择和生成颜色代码,如 CSS 颜色符号。

16. REST Client
第一次看到 REST Client 并尝试它时,与现有的软件(如Postman)相比,它似乎不是一个非常有用的工具。
但是,对 REST Client 扩展的用法了解越多,就会意识到它对开发工具的影响有多大,尤其是在测试API 时。
只需要创建一个新文件写入下面这一行:
1 |
|
然后转到命令面板(CTRL + SHIFT + P),单击Rest Client: Send request,它会在一瞬间弹出一个包含请求响应详细信息的新选项卡,非常有用:

甚至还可以传递参数,或将请求体数据请求到POST,而下面仅需几行代码:
1 2 3 4 |
|
就会发送POST请求,参数为 { "email": "someemail@gmail.com", "password": 1 }。
17. Settings Sync
vscode上有各种各样不同的插件,如果要在不同的电脑上使用 vscode 配置是件比较麻烦的事情,使用 Settings Sync 将 vscode 配置备份起来,当需要在其他电脑使用 vscode 时只需下载备份的配置就可以了。
咱们只需要一个 GitHub 帐户,并且每次要保存配置(包括按键绑定,代码片段,扩展名等)时,只需按SHIFT + ALT + U将私有设置上传到 GitHub 帐户即可。 然后,下次登录或重新格式化为另一台计算机时,可以按SHIFT + ALT + D组合键立即下载配置。
18. Todo Tree
Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们

19. Toggle Quotes
Toggle Quotes是一个有趣的实用工具扩展,它允许咱们在引号之间进行切换。当需要在使用字符串插入时切换到反引号时,它就派上用场了。

20. Better Align
より良い整列 割り当て記号とコメントを整列させます。これを使用するには、整列するコードにカーソルを置き、CTRL SHIFT P を使用してコマンド パレットを開き (またはカスタム ショートカットを使用してコマンド パレットを開き)、Align を呼び出します。 ### 指示 。

#21. タグの自動終了
タグの自動終了
行の並べ替え
は、並べ替えと実行に役立ちます。 「OK」を選択します。
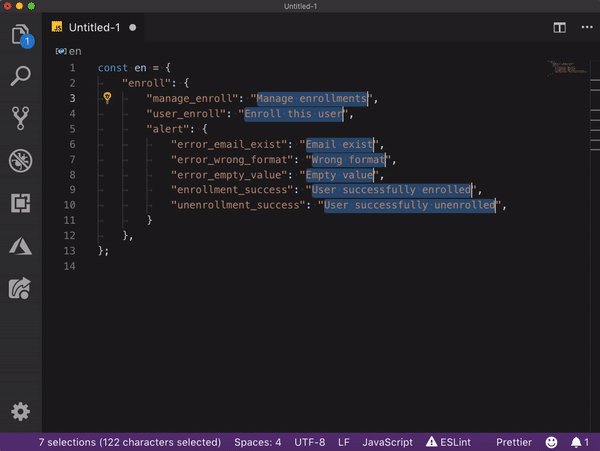
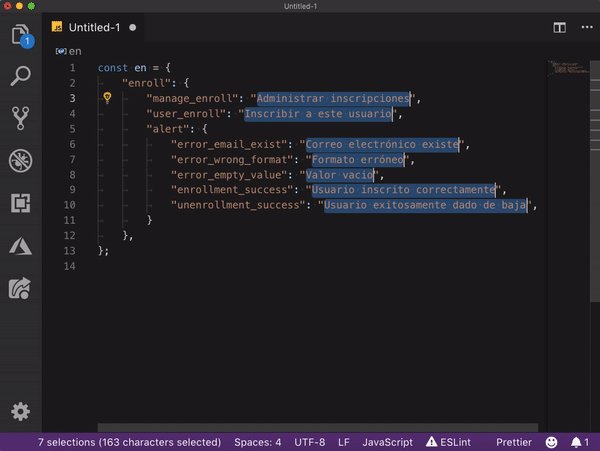
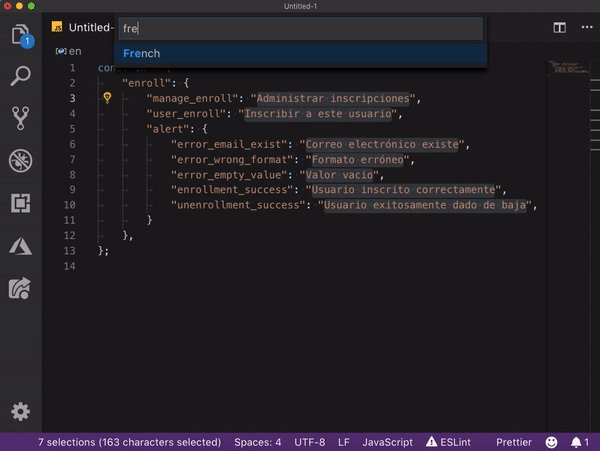
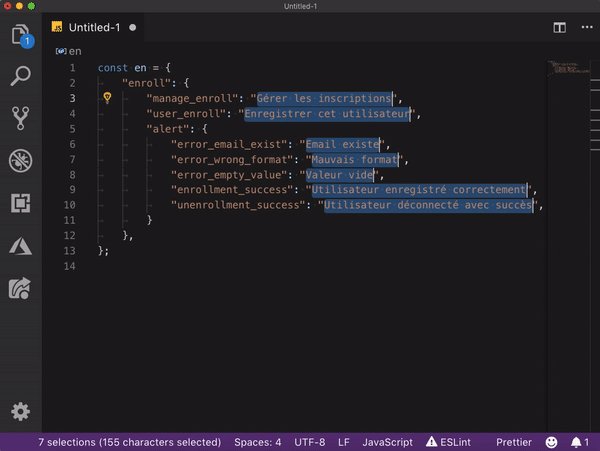
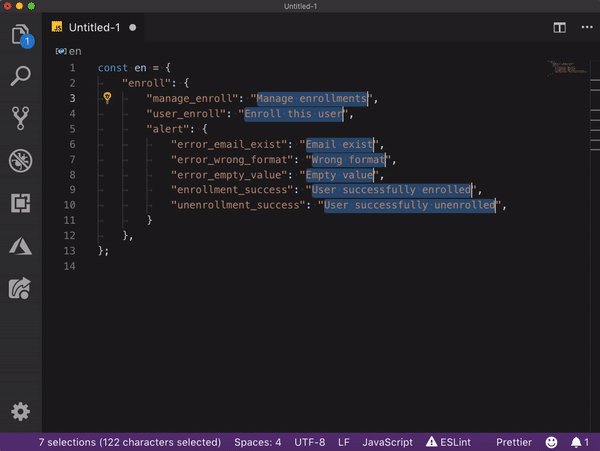
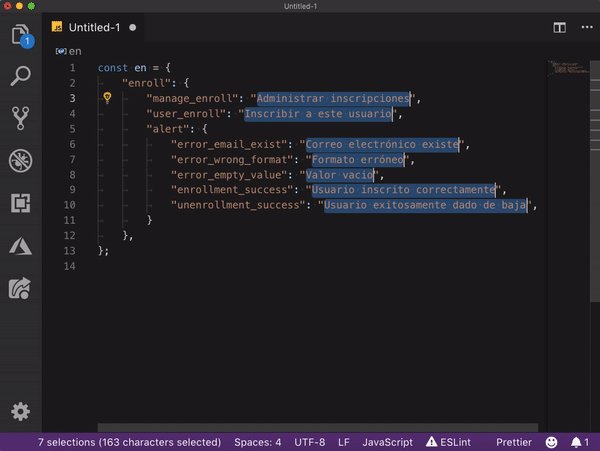
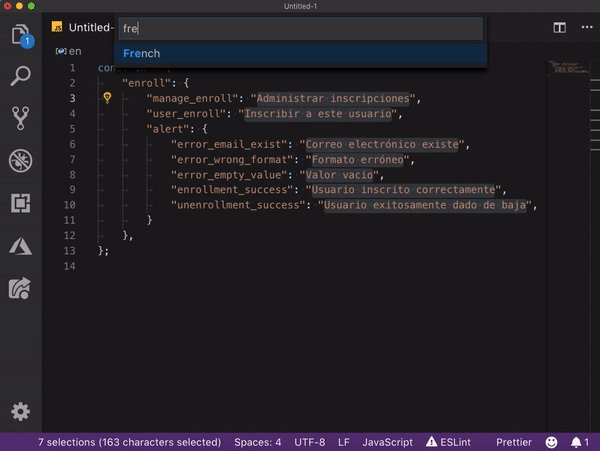
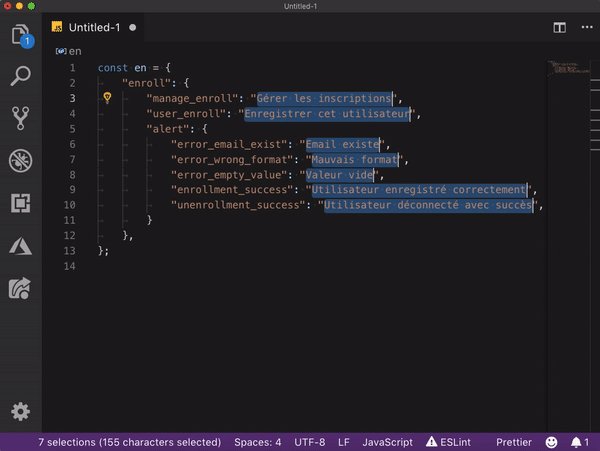
多言語開発プロジェクトに携わっている場合は、 VSCode Google Translate
は、言語をすばやく切り替えるのに役立ちます。
Prettier
は、次のことができる VSCode の拡張機能です。 JavaScript/TypeScriptなどを自動で整形し、コードをより美しくします。 #25. マテリアル アイコン テーマ
#25. マテリアル アイコン テーマ
他のアイコン テーマと比較して好みマテリアル アイコンテーマ。特にダークテーマを使用する場合、ファイルタイプがより明白になるためです。
#26. HTML の IntelliSense for CSS クラス名
IntelliSense for CSS クラス名ワークスペースで見つかった定義に基づいて HTML 内で生成され、CSS クラス名の補完を提供します。
Path Intellisense 自動パス補完。
元のアドレス: https://dev.to/jsmanifest/26-miraculous-vs-code-tools-for-javascript-developers-in-2019-50gg
読みやすさを確保するために、この記事では直訳ではなく意訳を使用しています。
vscode 基本チュートリアル
以上がJavaScript 開発者向けの 27 の素晴らしい VSCode ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。





