
最近構築したマーチャント バックエンドでは、チェックインしているユーザーの写真を撮るためにカメラを呼び出す機能を実装する必要がありました。情報を探して研究しました。最終的に、Huang Tian が功を奏して、成功しました。コードをステップごとに投稿します。以下の手順に従ってください。役立つことを願っています。
コードは少し長いですが、各ステップは理解しやすいです。最初は HTML コードです。フォームを作成します。画像をアップロードするときが来たら、ajax が非同期で送信します。他のjsを導入する必要がある h5に直接調整できるメソッドがある メディアデバイスを取得する
ただし、Google、QQ、360 などの多くのブラウザでは、セキュリティ上の理由により、HTTPS プロトコルを持たない Web サイトは安全でないとみなされることに注意してください。 HTTPS 証明書をサーバーにインストールしました。
テスト期間中、ブラウザのデフォルトでフラッシュやカメラの機能がオフになっており、開くことができませんでした。さまざまな入り口を探しましたが、チェックインボタンはありませんでした。最後に Try Firefox を試してみました。Firefox は取得できるため、テスト段階での開発には Firefox ブラウザを使用することをお勧めします。
要件:
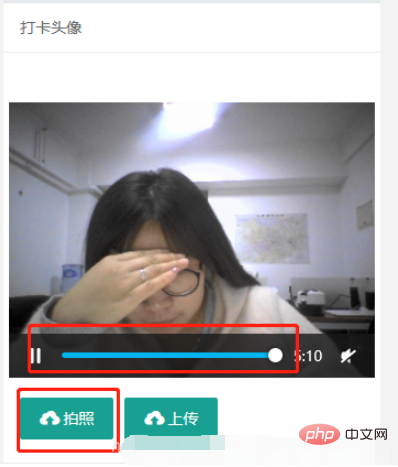
写真を撮った後、写真と写真は同じ位置で撮影する必要があります。今後、ビデオ ボックスに写真が表示されます。再撮影したい場合は、[カメラを有効にする] ボタンをクリックしてください。ビデオ ボックスは次のようになります。と表示されて写真が非表示になりますので、「撮影」をクリックし、撮影が成功したら「アップロード」をクリックしてください。
ビデオ ボックスに、以下に示す進行状況バーが表示されているように、カメラが正常に呼び出されました: 
クリックして写真を撮ります。撮影は完了です。成功すると、左側のボタンにカメラの起動が表示されます。実際には、クリックしてカメラを起動しないでください。満足できず、クリックして写真を撮る場合は、写真を撮ることはできますが、画面が表示されません
撮影が完了しました。[アップロード] をクリックして、データ操作のためにバックグラウンドにアップロードします。
スタイル ファイル:.coach-price{display: none}
.input-but{display: inline-flex;}
#canvas{display: none}
#showVideo{display: none}
#input-picture{width:100%;}
HTML代码:
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>打卡头像</h5>
</div>
<div class="ibox-content img-content">
<form class="form-horizontal m-t" id="upPictureForm" method="post" action="">
<div class="form-group " id="input-picture">
<div class="img-box" id="results">
<input name="image_code" id="image_code" type="hidden" value=""/>
<input name="userId" class="userId" type="hidden" value=""/>
//这是一个画布的容器
<canvas id="canvas" width="300" height="260"></canvas>
</div>
</div>
<div class="form-group ">
//要拍照的视频框
<video id="video" controls>
</video>
</div>
<div class="form-group ">
//各种按钮
<div class="input-but">
<button type="button" class="layui-btn" id="showVideo">
激活摄像头
</button>
<button type="button" class="layui-btn" id="capture">
<i class="layui-icon"></i>拍照
</button>
<button type="button" id="uppicture" class="layui-btn" >
<i class="layui-icon"></i>上传
</button>
</div>
</div>
</form>
</div>
</div>
<script>
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints,success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
function success(stream) {
//兼容webkit核心浏览器
let CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
alert(`访问用户摄像头失败${error.name}, ${error.message}`);
}
//从 canvas 提取图片 image
function convertCanvasToImage(canvas) {
//新Image对象,可以理解为DOM
var image = new Image();
// canvas.toDataURL 返回的是一串Base64编码的URL
// 指定格式 PNG
image.src = canvas.toDataURL("image/png");
return image;
}
function getnavigator() {
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//获取video宽高
var v_height,v_width;
var myvObj = document.getElementById("video");
myvObj.addEventListener("loadedmetadata", function () {
v_height = this.videoHeight;
v_width =this.videoWidth;
$('#canvas').attr('width',v_width);
$('#canvas').attr('height',v_height);
});
//调用用户媒体设备, 访问摄像头
getUserMedia({video : {width: 320, height: 240}}, success, error);
} else {
alert('不支持访问用户媒体');
}
}
getnavigator();
function showVideo(){
$('#results').find('img').remove();
$('#canvas').css('display','none');
$('#video').css('display','block');
$('#showVideo').css('display','none');
getnavigator();
}
function showpicture(picture) {
if($('#results').find('img').attr('src')){
$('#results').find('img').attr('src',picture);
}else{
$('#results').append('<img src="/static/imghw/default1.png" data-src="'+picture+'" class="lazy" / alt="PHPを使用してカメラを呼び出してカメラ機能を実装する方法" >');
}
$('#video').css('display','none');
$('#canvas').css('display','none');
$('#showVideo').show();
$('.picture').val(1);
}
function hidepicture() {
$('#results').find('img').remove();
getnavigator();
$('#video').css('display','block');
$('#canvas').css('display','none');
$('#showVideo').css('display','none');
}
$('#showVideo').click(function () {
showVideo();
});
document.getElementById('capture').addEventListener('click', function () {
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
context.drawImage(video, 0, 0);
//获取网页中的canvas对象
var mycans=$('canvas')[0];
//调用convertCanvasToImage函数将canvas转化为img形式
var img=convertCanvasToImage(mycans);
if(img.src){
$('#results').find('#image_code').val(img.src);
// $('#capture').text('修改');
$('#video').css('display','none');
$('#canvas').css('display','block');
$('#showVideo').show();
}
})
//点击图片上传按钮
$('#uppicture').click(function () {
var userId = $('.userId').val();
var image_code = $('#image_code').val();//图片值
if(!userId){
alert('用户不存在');return;
}
if(!image_code){
alert('请先拍照');return;
}
$.post("{:url('upPicture')}", {'userId':userId,'image_code':image_code}, function(res){
// console.log(res);
if(1 == res.code){
layer.alert(res.msg, {title: '友情提示', icon: 1});
$('.picture').val(1);
}else{
layer.alert(res.msg, {title: '友情提示', icon: 2});
}
});
});
</script> バックグラウンドに送信され、PHP がそれを処理し、フレームワークに送信されます。使用されるのは tp5 なので、後で戻るときに tp の成功とエラーを直接使用すると非常に便利です。その最初のパラメータは msg 、2 番目は URL、3 番目のパラメータは data です。 public function upPicture(){
$image_code = input('image_code');
if(empty($image_code)){
$this ->error('照片为空');
}
$uId = input('userId');
//处理接收过来的图片
$img = str_replace('data:image/png;base64,', '', $image_code);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
// 图片名称
$file_name = "./uploads/head/".time().".png";
$fp = fopen($file_name, 'w');
fwrite($fp, $data);
fclose($fp);
$array = array(
"picture" => substr($file_name,1)
);
$res = Db::table("table")->where("userId",$uId)->setField($array);
if($res){
$this ->success('编辑成功!');
}else{
$this ->error('编辑失败,请刷新重试!');
}
}
以上がPHPを使用してカメラを呼び出してカメラ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。