
[ファイル]->[環境設定]
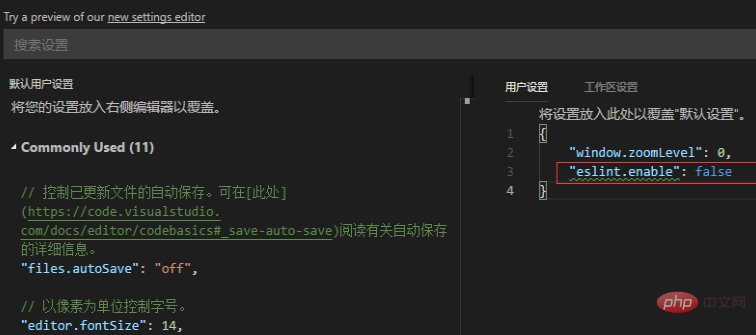
を開き、[設定]に "eslint.enable": false を追加します。
図に示すように:

右側のユーザー設定は、左側のデフォルト設定を自動的に上書きします。
vue プロジェクトで、設定ファイルをグローバルに検索し、loader: 'eslint-loader'
vscode を再起動
完了!
おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode で eslint 構文チェックをオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。