
1. まず、vscode 自体には新しいプロジェクトを作成するオプションがないため、最初に空のフォルダーを作成する必要があります。

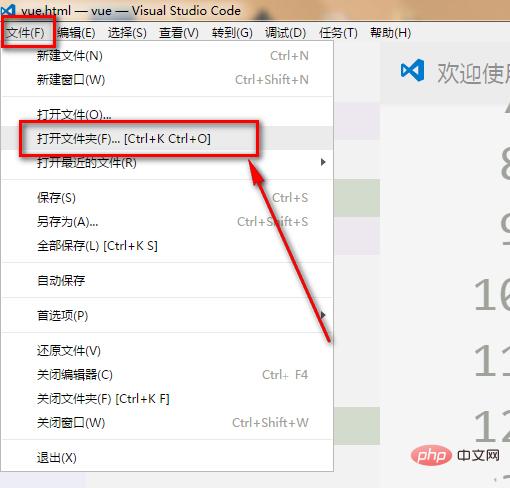
#2. 次に、vscode を開き、vscode 内のフォルダーを開くと、プロジェクトを作成できます。

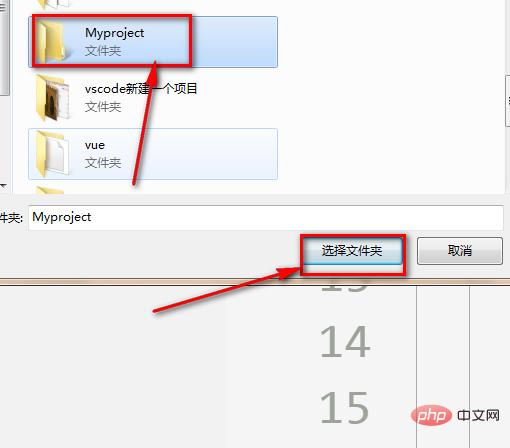
#3. 図に示すように、前に作成した空のファイルを vscode フォルダーとして選択します。

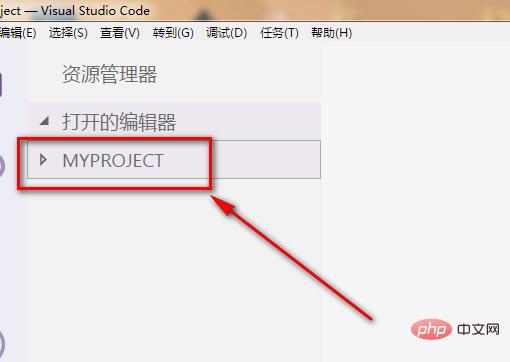
#4. 図のようにフォルダーが選択されていますが、この時点ではまだ完成していないため、設定する必要があります。

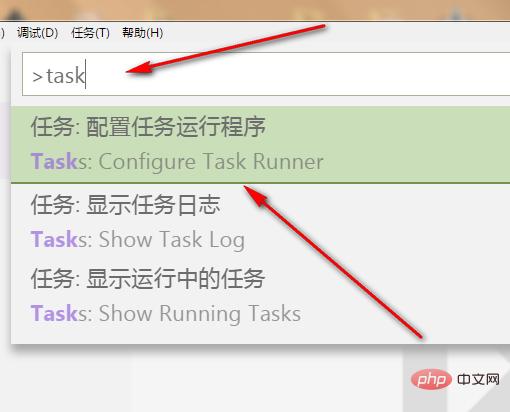
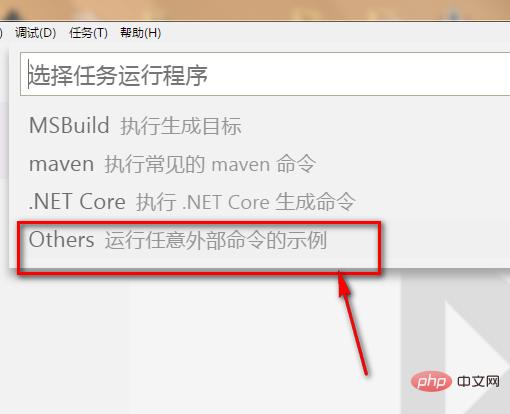
5. Ctrl Shift p を押してタスクを入力し、最初のオプションをクリックして設定します。

#6. 図のようにジャンプしますので、再度「その他」を選択すると設定ファイルが自動生成されます。

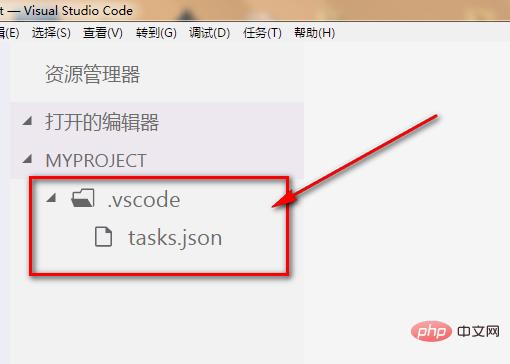
#7. 画像のように、元の空のフォルダーに json 型の設定ファイルがあり、これが完全なプロジェクト フォルダーです。

PHP 中国語 Web サイトには、多数の無料の vscode 入門チュートリアル があり、誰でも学習することができます。
以上がvscodeプロジェクトの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。