
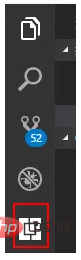
#1. vscode エディターを開き、エディターのメイン インターフェイスの左上にある 5 番目の小さなアイコン、[拡張] ボタンをクリックします

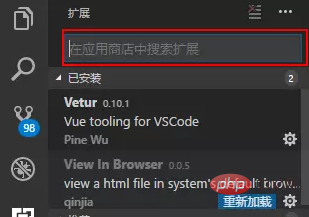
2. 拡張検索の右側のプルダウン ボックスに入力し、アプリ ストアの検索ボックスに「ブラウザで表示」と入力すると、# が自動的に検索されます。

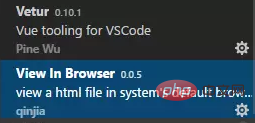
##3. 数秒待つと、拡張機能が次々に表示され、「インストール」 " ブラウザ オプションの表示の右下隅に表示されます。" 小さなボタン; クリックしてインストールします。インストール後、リロードを求めるメッセージが表示されるので、「reload

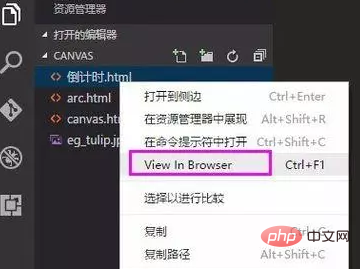
4」をクリックします。左側の最初のアイコン ボタンをクリックし、リソース マネージャー インターフェイスに戻り、表示する HTML ファイルを選択します;
5. HTML ファイルを右クリックすると、ブラウザで表示オプションが表示されます。

##6. [ブラウザで表示] オプションをクリックして、ブラウザでファイルをプレビューします。
推奨される関連記事とチュートリアル:以上がvscodeでHTMLファイルをブラウザでプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。