Lauiui パッケージング モジュールのチュートリアル

layui は、中国人によって開発された非常にシンプルな UI フレームワークです。モジュール読み込み方式を使用しているため、使用中に必然的に独自のモジュールを追加する必要があります。このチュートリアルでは、その方法を説明します。単純なモジュールです。
推奨: layui 使用チュートリアル
日常の使用では、ajax は広く使用されていると言えます。そこで、ここでは簡単に ajax をカプセル化する独自のモジュールを追加します。使用。
注: モジュールの読み込みにはサーバー環境のサポートが必要なので、このチュートリアルを読む前に、ローカル エリアでローカル サーバー環境をセットアップしてください。これはこのチュートリアルの範囲外です。Baidu 自身で行ってください。
1. プロジェクト ディレクトリを構築します
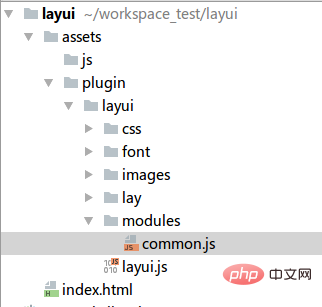
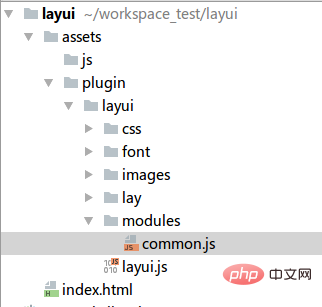
まず、layui Web サイトからlayui パッケージをダウンロードし、独自のプロジェクトに配置します。ここでは、新しい空のプロジェクトを使用します。layui を追加した後、ディレクトリは構造は次のとおりです:

2. モジュール ファイルを作成します
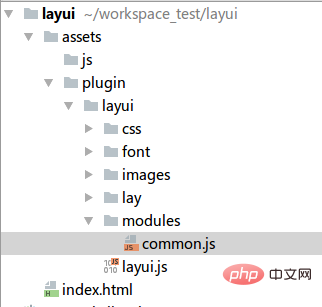
ここで、プラグインのlayuiフォルダーの下に新しいモジュール フォルダーを作成し、独自のモジュール ファイルを保存します。このフォルダーに新しい common.js ファイルを作成して、最初のモジュールを作成します。ファイルの内容は次のとおりです:
layui.define(['jquery'], function(exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});layui.define() メソッドは、layui のモジュール定義メソッドです。このメソッドは 2 を受け取りますパラメーター、最初のパラメーターは依存モジュールであり、ここでは jquery に依存していることがわかります; 2 番目のコールバック メソッド、ここではそれらのメソッドを提供するモジュールのコンテンツを定義します。 obj オブジェクト。このオブジェクトには、jquery の ajax を呼び出して操作を実行するための ajax メソッドがあります。他の jquery プラグインをカプセル化している場合は、プラグインの js コードをlayui.define() のコールバック メソッドに置くだけです。
exports() は出力インターフェイスです。このメソッドにも 2 つのパラメータがあります。1 つ目は出力モジュールの名前で、2 つ目は出力するオブジェクトです。
これでモジュールが作成されました。後でメソッドを追加する必要がある場合は、obj オブジェクトにメソッドを追加するだけです。

3. コンポーネント ディレクトリ モジュールをロードするlayuiを設定します
モジュールを作成した後、layuiを設定する必要があります。このモジュールでは、通常、この構成はグローバル js で完了します。ここで、assets/js の下に新しい global.js ファイルを作成します。ファイルの内容は次のとおりです:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common',
});layui .config() は、layui メソッドの設定であり、基本パラメータはモジュールの保存ディレクトリを表します。このディレクトリは、Web サイトのアクセス ルート ディレクトリから計算されます。前の手順からわかるように、モジュールの保存パスは / です。 assets/plugin/layui/modules/ フォルダ ; extend は実際のモジュール名を定義します。上記のコードのコロンの前の common はモジュールの名前を表しており、これは将来モジュールをロードするときに使用する名前です。コロンの後の「common」はモジュール ファイルの名前を表します。ここでは実際、/assets/plugin/layui/modules/common.js ファイルを参照しています。js サフィックスは省略でき、サフィックスは自動的に追加されますロード時。
4. モジュールを使用する
モジュールが定義されたら、モジュールを使用できます。モジュールの使用は、実際には、layui の組み込みモジュールを使用するのと同じです。次に、プロジェクトのインデックスを変更しましょう.html ファイル , このファイルでは、モジュールの ajax メソッドを使用してオンライン翻訳インターフェイスにアクセスします。ファイル コードは次のとおりです:
<script src="assets/plugin/layui/layui.js"></script>
<script src="assets/js/global.js"></script>
<script>
layui.use(['common'], function () {
var common = layui.common;
common.ajax('//route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
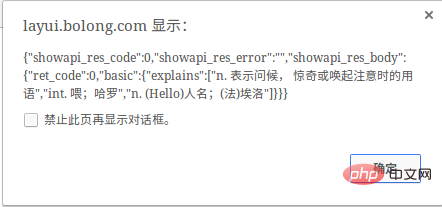
</script>index.html にアクセスして、以下の図の戻り結果を確認してください。モジュールが正常にカプセル化されたことを証明します。

以上がLauiui パッケージング モジュールのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




