Imperial CMS FCKeditor にプラグインを追加する方法

Empire CMS FCKeditor にプラグインを追加するにはどうすればよいですか?
Empire Editor (FCK) は、デフォルトでコードを挿入する 機能的なので、コードを追加するときにこの関数を参照することが多いのですが、これではあまりにもプロフェッショナルではありませんか?どうすれば修正できますか? FCK にプラグインを追加するだけです。以下は有名な SyntaxHighlighter です。
「Empire cms チュートリアル 」を学習することをお勧めします
まず、公式 Web サイトにアクセスして最新バージョンをダウンロードできますが、まだ使用する準備ができていません。ダウンロード後にいくつかの設定が必要になるため、初心者にはかなり難しいです。ここでは、Henxue によって提供される構成済みバージョン (バージョン 2.1.382) を直接使用できます。このチュートリアルもこのバージョンに基づいています。
ダウンロードして解凍すると、2 つのフォルダーができます。
まず、SyntaxHighlighter2.1.382 フォルダーを Web サイトのルート ディレクトリまたはその他の好きな場所にアップロードします。フォルダーの名前を変更することもできます。 , ただし、後でテンプレートファイル内の CSS や js を呼び出すときにパスが正しい必要があるので、ここではルート ディレクトリに転送します。
2 番目に、次のコードをコンテンツ テンプレートに追加します。ここでの最初のステップに注意してください。
コードは次のとおりです:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
shBrushSql.js などの上記の JS は、これらを呼び出すように修正されていないことに注意してください。これらの JS には独自の意味 (ブラシ) があり、公式ドキュメントを参照してください。私はcss、html、php、sqlをよく使うので上記のjsを書くだけです。もちろん、必要に応じてすべてに電話をかけることもできます。しかし、それは非常に遅くなります。ただし、PHP を呼び出していない場合、コードを挿入して言語として PHP を選択すると、フォアグラウンドでエラーが表示されます。 (shCore.js が存在する必要があります。存在しない場合、フロント デスクは効果がありません)
3 番目に、「syntaxhighlight2」フォルダーを「e/admin/ecmseditor/infoeditor/editor/plugins」ディレクトリに転送します。つまり、これは FCK エディターのプラグインです。
4 番目に、FCK エディターの構成ファイルを変更し、エディターにプラグインとボタンを追加する必要があります。
1、バックエンド構成ファイルのパス: /e/admin/ecmseditor/infoeditor/fckconfig.js
2、フロントエンド構成ファイルのパス: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig.BasePath 'plugins/' ; 51 行目あたり
以下の
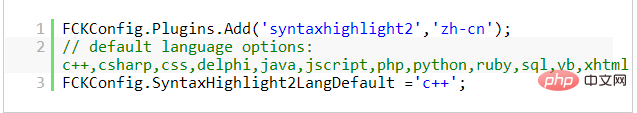
コードを挿入します:
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
次に、「InsertTBr」を見つけます。 ']、「InsertTBr」の後に「SyntaxHighLight2」と入力します。
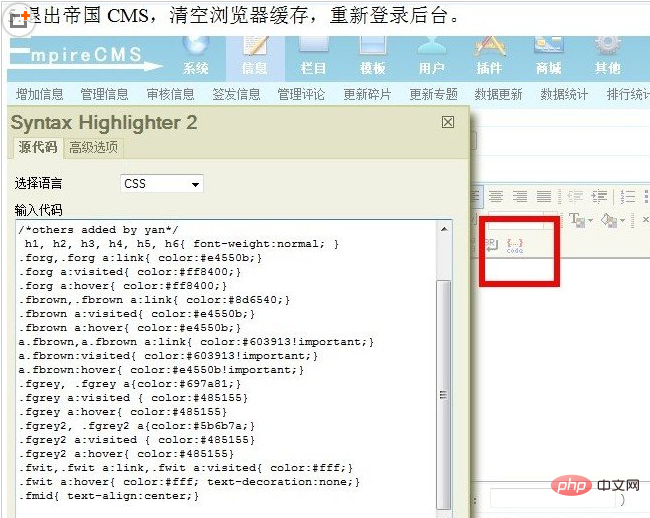
完成しても、エディタのインターフェースはおおよそ次のとおりです。

フロントエンドの効果はおおよそ次のとおりです。

以上がImperial CMS FCKeditor にプラグインを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル設定は、「テンプレート管理」モジュールの「モバイル テンプレート」にあります。具体的な手順には、テンプレートの有効化、アプリケーション チャネルの選択、テンプレート コンテンツの編集、設定の保存が含まれます。
 帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
Empire CMS サイトマップは、config.inc.php ファイルにアクセスし、dositemap 設定を確認することで見つけることができます。 「オン」に設定すると、サイトマップが有効になります。サイトマップのパスは sitemapurl 設定にあり、ブラウザ経由でアクセスするか、FTP 経由でダウンロードできます。
 Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire CMS テンプレート ファイルの理想的な場所は /e/template/default/skin/default/ です。次に、/e/data/skins/ および /e/skin/ に配置することもできます。フォルダー構造の維持、ファイルのアクセス許可の設定、および定期的なバックアップ。
 Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Imperial CMS データベース構成ファイルは、Web サイトのルート ディレクトリ e/config/db.inc.php にあり、次の構成情報が含まれています。 $dbhost: データベース サーバー アドレス $dbuser: データベース ユーザー名 $dbpass: データベース パスワード $dbname:データベース名 $dbport :データベースポート $dbcharset:データベース文字セット
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスは /e/api/web/postinfo.php にあります。使用手順は次のとおりです。/e/api/web/postinfo.php アドレスにアクセスし、HTTP POST を使用して記事のタイトルを送信します。列 ID、カテゴリ ID、著者および記事 コンテンツおよびその他のデータ インターフェイスは、公開結果と記事 ID を含む JSON 形式の応答を返します。
 Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS Baidu アクティブ プッシュ プラグインは、ルート ディレクトリ /e/api/baidu/push.php にあります。具体的な設定手順は次のとおりです。 1. プラグイン ファイルを指定されたパスにアップロードします。 2. Imperial CMS バックグラウンドで、プッシュ アドレス、API キー、プッシュ間隔などの「Baidu アクティブ プッシュ」オプションを設定します。 3. Baidu プッシュ情報を取得します。プッシュ アドレス: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY、API キー: Baidu 検索リソース プラットフォームにログインして取得します。 4. API キーを定期的に更新し、適切なプッシュ間隔を設定します。
 エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
はい、Empire CMS は無料のオープンソースのコンテンツ管理システム (CMS) です。機能が豊富で使いやすい軽量の CMS です。 Empire CMS は GNU General Public License (GPL) に基づいてライセンスされており、無料でダウンロード、インストール、使用できます。商用利用の場合は、広告管理、オンライン支払い、プレミアム テクニカル サポートなどの追加機能とサポートを提供する有料バージョンが提供されます。




