yii2でポップアップレイヤーを設定する方法

Modal はモーダル ウィンドウ、平たく言えばポップアップ ウィンドウです。これはブートストラップ js プラグインであり、効果は非常に優れています。
モーダルを使用する理由についてはこれ以上言う必要はありませんが、Web サイトの開発プロセス中に、JS ポップアップ ウィンドウを使用したことがないと言っても、私は信じられません。優れたポップアップ ウィンドウは、人々に美しさを与えるだけでなく、開発効率を向上させ、さらに気分を良くします。 (推奨学習: yii フレーム )
# yii2 で MODAL を使用する方法を見てみましょう。
たとえば、以前にデータを追加したとき、通常はボタンをクリックして追加ページにジャンプし、保存後にリストページにジャンプします。
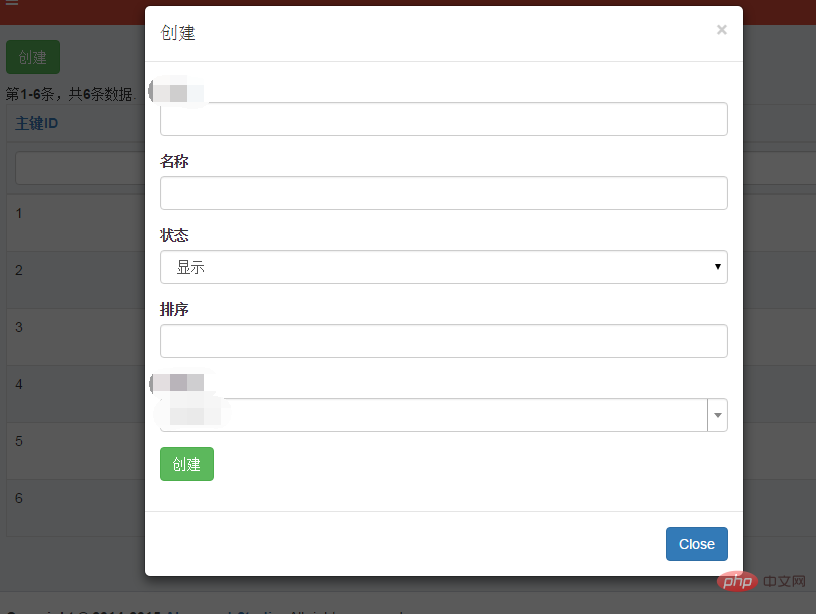
ここで、追加ボタンをクリックすると、現在のページのポップアップ ウィンドウにデータが追加されることを期待しています。具体的な実装を参照してください。
1. yii\bootstrap\Modal を使用します; 2. モーダル表示を調整するボタンを作成します
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3. ボタンにクリック イベントを追加します
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4. 3 番目のステップで [作成] ボタンをクリックすると非同期でデータがリクエストされることがわかりましたので、リクエストの操作メソッドを次のように変更します
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
}5。 [作成] ボタンをクリックすると、以下のスクリーンショットに示すように、モーダル ポップアップ ウィンドウが表示されます。

以上がyii2でポップアップレイヤーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 yii with docker:アプリケーションのコンテナ化と展開
Apr 02, 2025 pm 02:13 PM
yii with docker:アプリケーションのコンテナ化と展開
Apr 02, 2025 pm 02:13 PM
Dockerを使用してYIIアプリケーションをコンテナ化および展開する手順には次のものがあります。1。DockerFileを作成し、画像構築プロセスを定義します。 2. DockerComposeを使用して、YIIアプリケーションとMySQLデータベースを起動します。 3.画像のサイズとパフォーマンスを最適化します。これには、特定の技術的運用だけでなく、DockerFileの作業原則とベストプラクティスを理解して、効率的で信頼できる展開を確保することも含まれます。
 YIIセキュリティ硬化:アプリケーションを脆弱性から保護します
Apr 03, 2025 am 12:18 AM
YIIセキュリティ硬化:アプリケーションを脆弱性から保護します
Apr 03, 2025 am 12:18 AM
YIIフレームワークでは、アプリケーションは次の手順で保護できます。1)CSRF保護を有効に、2)入力検証を実装し、3)出力エスケープを使用します。これらの措置は、CSRFトークンを埋め込み、検証ルールと自動HTMLエスケープを定義し、アプリケーションのセキュリティを確保することにより、CSRF、SQLインジェクション、XSS攻撃から保護します。
 YIIインタビューの質問:PHPフレームワークのインタビューをエース
Apr 06, 2025 am 12:20 AM
YIIインタビューの質問:PHPフレームワークのインタビューをエース
Apr 06, 2025 am 12:20 AM
YIIフレームワークへのインタビューの準備をするときは、次の重要な知識ポイントを知る必要があります。1。MVCアーキテクチャ:モデル、ビュー、コントローラーの共同作業を理解してください。 2。ActiverCord:ORMツールの使用をマスターし、データベース操作を簡素化します。 3。ウィジェットとヘルパー:組み込みのコンポーネントとヘルパー機能に精通し、ユーザーインターフェイスをすばやく構築します。これらのコアの概念とベストプラクティスを習得することは、インタビューで際立っています。
 Yiiの現在の状態:その人気を見る
Apr 13, 2025 am 12:19 AM
Yiiの現在の状態:その人気を見る
Apr 13, 2025 am 12:19 AM
yiiremainspopularbutislessfavoredthanlaravel、with14kgithubstars.itexcelsinperformanceandactiverecord、buthasasteeperndasmallerecosystem.it'sidealfordevelopersprioritizing -avisizing -avastecosystem。
 YIIデータベース管理:高度なアクティブレコードと移行
Apr 05, 2025 am 12:17 AM
YIIデータベース管理:高度なアクティブレコードと移行
Apr 05, 2025 am 12:17 AM
YIIフレームワークのAdvanced ActiverCordおよび移行ツールは、データベースを効率的に管理するための鍵です。 1)Advanced ActiverCordは、関連するクエリやバッチの更新などの複雑なクエリとデータ操作をサポートしています。 2)移行ツールは、データベース構造の変更を管理し、スキーマの安全な更新を確保するために使用されます。
 YII RESTFUL API開発:ベストプラクティスと認証
Apr 09, 2025 am 12:13 AM
YII RESTFUL API開発:ベストプラクティスと認証
Apr 09, 2025 am 12:13 AM
YIIフレームワークでRESTFUL APIを開発することは、次の手順を通じて実現できます。コントローラーの定義:YII \ REST \ ActiveControllerを使用して、USERCONTROLLERなどのリソースコントローラーを定義します。認証の構成:HTTPBearer認証メカニズムを追加して、APIのセキュリティを確保します。ページングとソートを実装する:yii \ data \ Activedataproviderを使用して、複雑なビジネスロジックを処理します。エラー処理:Yii \ web \ errorhandlerを構成して、認証が失敗したときに処理するなど、エラー応答をカスタマイズします。パフォーマンスの最適化:YIIのキャッシュメカニズムを使用して、頻繁にアクセスされるリソースを最適化し、APIパフォーマンスを向上させます。
 Yii:Web開発のための強力なフレームワーク
Apr 15, 2025 am 12:09 AM
Yii:Web開発のための強力なフレームワーク
Apr 15, 2025 am 12:09 AM
YIIは、迅速な開発と効率的なコード生成のために設計された高性能PHPフレームワークです。そのコア機能には、MVCアーキテクチャ:YIIがMVCアーキテクチャを採用して、開発者がアプリケーションロジックを分離し、コードの維持と拡張を容易にするのを支援します。コンポーネント化とコード生成:コンポーネント化とコード生成を通じて、YIIは開発者の繰り返しの作業を削減し、開発効率を向上させます。パフォーマンスの最適化:YIIは、レイテンシロードとキャッシュテクノロジーを使用して、高負荷の下で効率的な動作を確保し、データベース操作を簡素化する強力なORM機能を提供します。
 YII 2.0ディープダイブ:パフォーマンスチューニングと最適化
Apr 10, 2025 am 09:43 AM
YII 2.0ディープダイブ:パフォーマンスチューニングと最適化
Apr 10, 2025 am 09:43 AM
YII2.0アプリケーションのパフォーマンスを改善するための戦略には、次のものが含まれます。1。Databaseクエリ最適化、QueryBuilderおよびActiverCordを使用して特定のフィールドを選択し、結果セットを制限します。 2。キャッシュ戦略、データの合理的な使用、クエリ、ページキャッシュ。 3。コードレベルの最適化、オブジェクトの作成の削減、効率的なアルゴリズムの使用。これらの方法により、Yii2.0アプリケーションのパフォーマンスを大幅に改善できます。




