VScode は DLL ライブラリ ファイルを編集できますか?

我们平时在工作中经常会遇到一些已经被编译后的DLL,而且更加麻烦的是没有源代码可以进行修改,只能针对这个DLL的文件进行修改才能得到我们想要的结果。
本文将通过一个实例来演示:如何完成一个简单的修改。
我们将会用到以下几种工具;
1、微软的工具ildasm.exe:这个是把DLL生成IL文件的一个软件,是微软自带了;可以在C:\Program Files\Microsoft SDKs\Windows\v7.0A\bin找到该软件;
2、微软的工具ilasm.exe:这个是把IL文件重新生成DLL的功能,可以在C:\Windows\Microsoft.NET\Framework\v4.0.30319找到该软件。
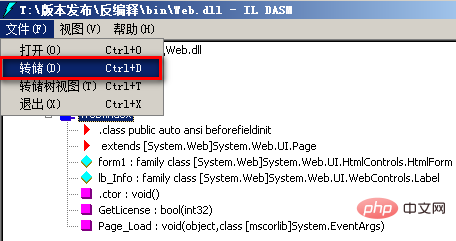
要使用ildasm.exe把DLL这个文件转化成IL文件

把dll文件转储为*.il文件存到某个指定文件夹里,得到Web.il和Web.res两个文件,有时也会有*.resource文件

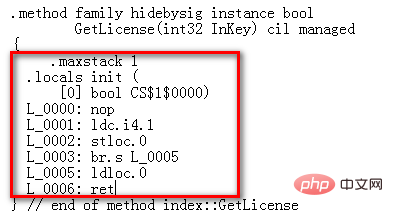
我们可以打开Web.il文件,里面有DLL生成的IL内容,我们很容易就可以定位到想要的这个方法,只要让它固定返回true就可以修改成功,方法内的IL代码就是我们要修改的内容,修改GetLicense()方法内的IL代码,让它固定返回true。
下面这个IL就是让它返回为true;修改完接着保存IL文件;

当修改完IL文件后要把它转化成DLL文件,打开DOC命令输入进入到*.il的文件夹,然后输入命令:
c:\windows\microsoft.net\framework\v4.0.30319\ilasm.exe /dll/resource=Web.res Web.il
1:要进入IL文件的文件夹
2:其中"/dll/"这个前面要有一个空格
3:.res文件要在.il文件前面,中间要有个空格
运行完上面的命令后会生成一个新DLL文件,然后把它复制到我们的站点下面:

运行的结果:

完成上面的步骤就可以成功修改DLL文件,当然本实例只是一个简单的修改,若要进行比较复杂修改IL代码则要对IL知识有个相当的了解。
注意 .il文件 每行开头的IL_0000 是相当于一个内存地址,如果改动涉及到增删行数的时候 需要注意修改内存地址,如果不方便精确计算,可把修改处后面的地址整体增加整百整千 如IL_333a改成IL_433a。
下面是一个可能会经常要用到的IL返回true跟false的代码;
.maxstack 1
.locals init (
[0] bool CS$1$0000)
L_0000: nop
L_0001: ldc.i4.1
L_0002: stloc.0
L_0003: br.s L_0005
L_0005: ldloc.0
L_0006: ret
return true;
// 代码大小 7 (0x7)
.maxstack 1
.locals init ([0] bool CS$1$0000)
IL_0000: nop
IL_0001: ldc.i4.0
IL_0002: stloc.0
IL_0003: br.s IL_0005
IL_0005: ldloc.0
IL_0006: ret
return false;相关文章教程推荐:vscode教程
以上がVScode は DLL ライブラリ ファイルを編集できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscode cヘッダーファイルエラー
Apr 15, 2025 pm 09:30 PM
vscode cヘッダーファイルエラー
Apr 15, 2025 pm 09:30 PM
Visual StudioコードでCコードを書くときに発生するヘッダーファイルエラーは、通常、次の理由によって引き起こされます。1。パス設定エラー。 2。ヘッダーファイルスペリングエラー。 3。ヘッダーファイルバージョンの不一致。 4。依存関係ヘッダーファイルがありません。 5。ヘッダーファイルの定義が繰り返されます。これらのエラーを解決するには、インクルードパスを確認して修正し、スペルエラーをダブルチェックし、ヘッダーバージョンが一致し、必要な依存関係ヘッダーファイルをすべて含め、ヘッダーファイルが重複して定義されていないことを確認します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




