
複数のプロジェクトを同時に管理しているため、ウィンドウの色でプロジェクトを区別し、プログラミング環境の退屈なウィンドウ ページに簡単なトリックを追加するには、vscode プラグインを使用します。で: Windows カラーまたはピーコック。
この記事では後者を使用します。前者は直接ダウンロードしてインストールできますが、後者にはさらにコツがあります。
Peacock これを使用する最も簡単な方法は、ダウンロードしてインストールすることです。command Shift p コマンド ウィンドウを開いて、次のように入力します。peacock
change To a Favorite color になります。選択後、上下キーを使用してお気に入りの色に切り替え、現在のプロジェクトに設定します。
使用後、開いた各コード プロジェクトに .vscode/setting.json ファイル
が作成されます。 git は、「ファイルを変更するには、git システムのグローバル .gitignore ファイルを使用してファイルのトラックをキャンセルする必要があります。」というプロンプトを表示します。
touch ~/.gitignore_global
.vscode をファイルに追加し、
git config --global core.excludesfile ~/.gitignore_global
して vscode を再起動します。
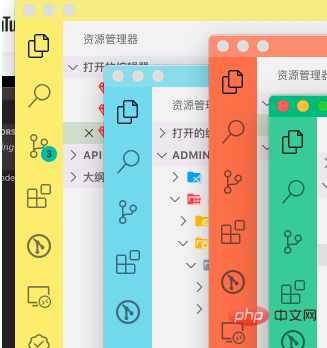
図に示すように:
左から右に 4 つのプロジェクト: API、Admin、Www、Vue:

推奨関連記事とチュートリアル: vscode チュートリアル
以上がvscodeはプラグインをインストールすることで複数のウィンドウを異なる色にしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。