vscode ターミナルを最適化するように設定する方法

ターミナルで使用するシェル
デフォルトでは、Windows 10 では PowerShell を使用します。 Win 10 より前のバージョンでは、デフォルトのシェルは Cmd になります。 macOS および Linux の VS Code は、デフォルトのシェルが何であるかを検出します。たとえば、私のシステムでは Zsh を使用していますが、それが見つからない場合、ターミナルは起動時にシェル環境として Bash または sh を使用します。
VS Code によって選択されたシェルが希望のものでない場合は、terminal.integrated.shell.windows、terminal.integrated.shell.osx を変更できます。または terminal.integrated.shell.linux の場合、この設定の値は、システムで使用するシェルのパスです。
統合ターミナルは作成時にシェル スクリプトにパラメータを渡します
たとえば、Linux 環境で Bash を作成する場合は、ログイン シェル (ログイン) を使用します。 shell)、これを実現するには、terminal.integrated.shellArgs.linux を -l に変更します。
環境変数
非常に一般的に使用される 3 番目の統合ターミナル設定は環境変数です。環境変数をスクリプトに書き込むか、terminal .integrated.env.osx を使用できます。統合端末がシェルを作成するときにどの特別な環境変数を使用するかを制御するには、terminal.integrated.env.linux またはterminal.integrated.env.windows を使用します。この設定は、VS Code とシステム ターミナルで異なる環境変数を使用する場合に役立ちます。
さらに、統合ターミナルは、シェルの起動時の初期ディレクトリを制御するためのterminal.integrated.cwd、マウスの右ボタンの動作を制御するためのterminal.integrated.rightClickBehaviorなど、さまざまなターミナルエミュレータから多くの便利な設定も学習します。クリック時;terminal.integrated.enableBell は、スクリプト エラーが発生したときに音を鳴らすかどうかを制御できます。
terminal.integrated.scrollback
ターミナルがスクリプトを実行すると、最後に出力された 1000 行の結果のみが保存されます。いくつかのテストを実行するときに、1000 行ではまったく不十分な場合があります。テストが終了した後、前の結果を確認するためにページを移動したいと思いますが、1000 行しかなく、すべての結果を表示できないことがわかります。次に、この設定をより高い値に変更できます (たとえば、この値を 5000 に変更しました)。
統合ターミナルのコード実装は依然として非常に優れているため、この値を増やしても VS Code の全体的なパフォーマンスに影響を与えることはまったく心配していません。もちろん、統合ターミナルの出力結果が不要になったと感じた場合は、ショートカット キー「Cmd K」を押してすべての出力結果をクリアすることもできます。
ターミナルの外観を最適化する
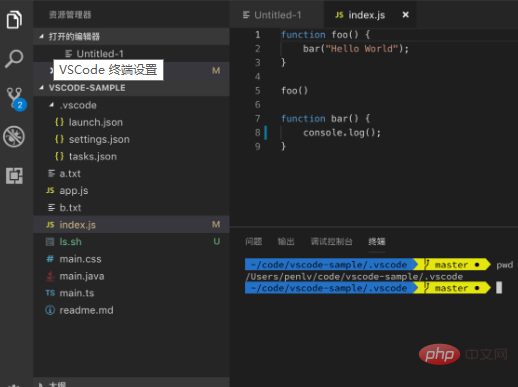
下の図では、シェルが vscode-sample フォルダーにあることが簡単にわかります。 this プロジェクトは Git を使用してバージョン管理されており、現在のブランチは master であり、特殊なシンボルも表示されます。ここでは zsh および oh-my-zsh プラグインを使用しています。これらを試してみることもできます。ちなみに、私は Windows 上で Posh-Git を使用して同様の効果を実現しています。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode ターミナルを最適化するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。




