vscodeの使い方チュートリアル

環境: mac システム
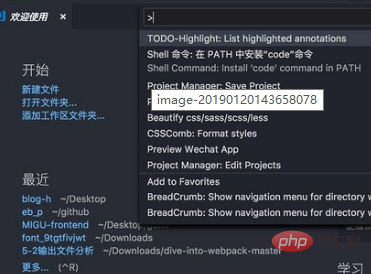
1. コマンド パネル
コマンド パネルは、vscode ショートカット キーのメインの対話型インターフェイスです。 f1 または Cmd Shift P (win Ctrl Shift P) を使用して開きます。コマンド パネルでは、検索するコマンド (中国語と英語の両方) を入力して実行できます。
ネーミングパネルでは、エディタ付属の機能やプラグインが提供する機能など、さまざまなコマンドを実行できます。そのため、ショートカット キー Cmd Shift P

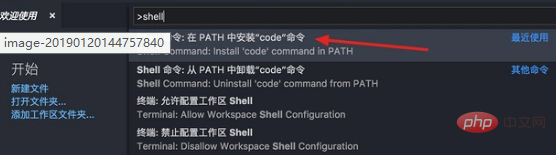
を必ず覚えておいてください。 2. コマンド ラインで vscode
を使用します。Windows ユーザーの場合は、インストールして、 restart システムをインストールした後、コマンド ラインでコードまたはコード インサイダーを使用できます。再起動を待たずにすぐに使用したい場合は、VS Code のインストール ディレクトリをシステム環境変数 PATH に追加できます。
## Mac ユーザーの場合は、インストール後、名前パネル Cmd Shift P を開き、シェル コマンドを検索し、PAth でコード コマンドのインストールをクリックして、ターミナルを再起動すれば問題ありません。
##Option 上下矢印キー (Win Alt Up とdown)
 Shift キーを押しながらコードを移動することで、コードをコピーできます。Option Shift を上下に移動します。
Shift キーを押しながらコードを移動することで、コードをコピーできます。Option Shift を上下に移動します。
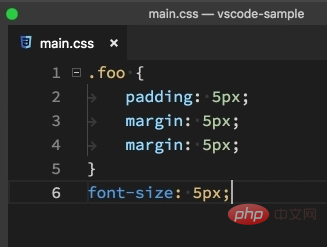
6. コードの書式設定
Formatドキュメント全体: Option Shift F (win Alt Shift F)、vscode は使用する言語に応じて書式設定に異なるプラグインを使用します。対応する書式設定プラグインをダウンロードすることを忘れないでください
選択したコードを書式設定します: Cmd K Cmk F win(Ctrl K Ctrl F)
7. コードのインデント
文書全体のインデントを調整するには、Cmd Shift P を使用してコマンド パネルを開き、インデントを入力します。を選択し、対応するコマンドを選択します。
コードのインデント調整を選択します: Cmd ] Cmd [ インデントをそれぞれ減らしたり増やしたりします
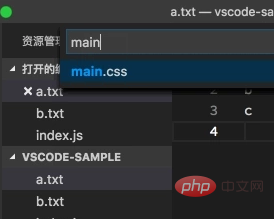
8. ファイルをすぐに開きます
Cmd P (win Ctrl P) 開きたいファイル名を入力し、Enter キーを押して開きます。
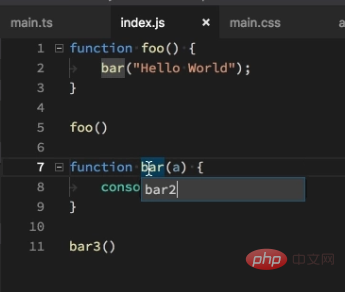
 9 、コード リファクタリング
9 、コード リファクタリング
ファイルの名前を変更したい場合関数または変数を変更するには、関数または変数名にカーソルを置き、F2 キーを押すだけで、関数または変数が表示される場所が変更されます。
 おすすめの関連記事とチュートリアル:
おすすめの関連記事とチュートリアル:
以上がvscodeの使い方チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




