vscodeでC言語開発環境を構築する方法

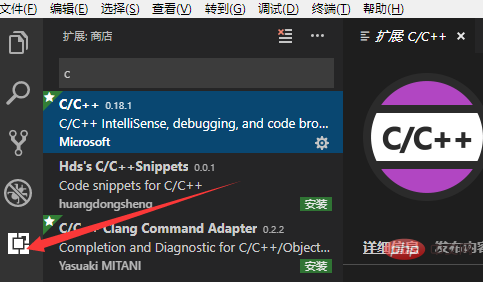
c/c 拡張機能のインストール

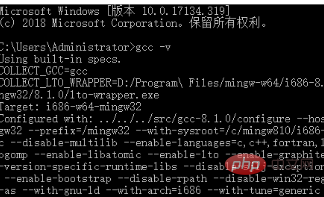
コンパイル環境 mingw-w64
のインストールダウンロード アドレス: http://www.mingw-w64.org/doku.php/download
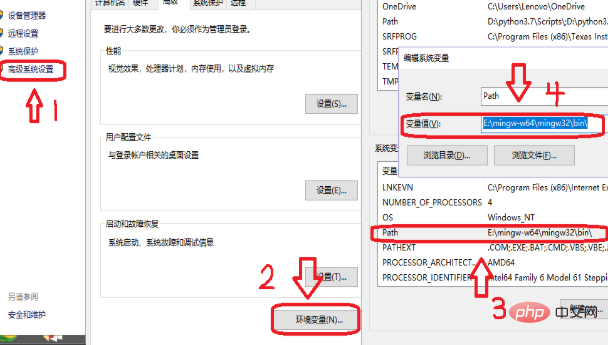
環境変数を構成します。WIN10 を例として、このコンピューター-プロパティ-システムの詳細設定-環境変数-システム変数- path - E:\mingw-w64\mingw32\bin\ (インストールしたコンパイル環境のアドレス) という行を追加します。



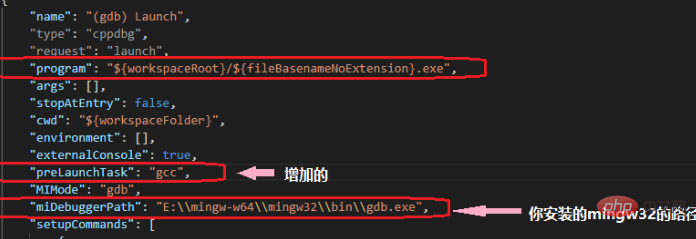
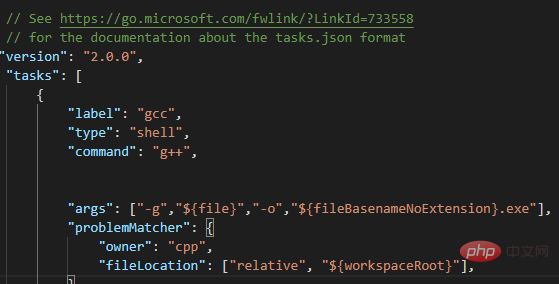
 ## を選択します。3) launch.json を選択すると、launch.json 起動構成ファイルが作業ディレクトリに生成されます。 : ファイルを適宜変更します。
## を選択します。3) launch.json を選択すると、launch.json 起動構成ファイルが作業ディレクトリに生成されます。 : ファイルを適宜変更します。
下の図は変更後です:
 4) hello.c に戻り、F5 キーを押してデバッグします。設定タスクを選択します
4) hello.c に戻り、F5 キーを押してデバッグします。設定タスクを選択します


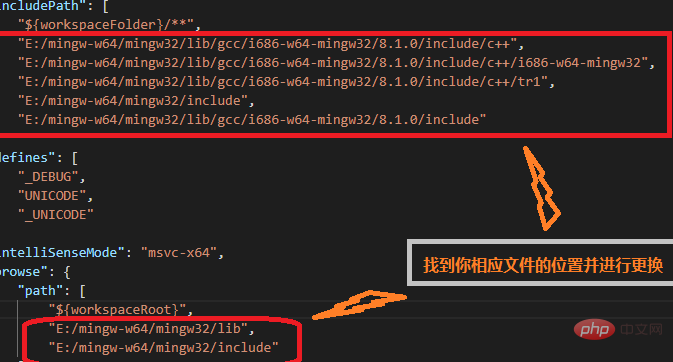
#5) c_cpp_properties.json
 最後に: VS はフォルダーごとに個別に構成する必要があるため、.vscode フォルダーをよく使用するフォルダーの最上位に置くことをお勧めします。フォルダーに保存されるため、構成を繰り返す必要はありません。新しい cpp ファイルごとに一連の設定を行う必要はありません。これらの構成は、構成したフォルダー内のすべてのサブフォルダーとファイルで使用できます。
最後に: VS はフォルダーごとに個別に構成する必要があるため、.vscode フォルダーをよく使用するフォルダーの最上位に置くことをお勧めします。フォルダーに保存されるため、構成を繰り返す必要はありません。新しい cpp ファイルごとに一連の設定を行う必要はありません。これらの構成は、構成したフォルダー内のすべてのサブフォルダーとファイルで使用できます。
注: printf ステートメントに中国語が含まれており、デバッグ中に文字化けが表示されます。 以下の操作が可能です。
おすすめの関連記事とチュートリアル:
vscode チュートリアル以上がvscodeでC言語開発環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 9
9
 C言語データ構造:ツリーとグラフのデータ表現と操作
Apr 04, 2025 am 11:18 AM
C言語データ構造:ツリーとグラフのデータ表現と操作
Apr 04, 2025 am 11:18 AM
C言語データ構造:ツリーとグラフのデータ表現は、ノードからなる階層データ構造です。各ノードには、データ要素と子ノードへのポインターが含まれています。バイナリツリーは特別なタイプの木です。各ノードには、最大2つの子ノードがあります。データは、structreenode {intdata; structreenode*left; structreenode*右;}を表します。操作は、ツリートラバーサルツリー(前向き、順序、および後期)を作成します。検索ツリー挿入ノード削除ノードグラフは、要素が頂点であるデータ構造のコレクションであり、近隣を表す右または未照明のデータを持つエッジを介して接続できます。
 C言語ファイルの操作問題の背後にある真実
Apr 04, 2025 am 11:24 AM
C言語ファイルの操作問題の背後にある真実
Apr 04, 2025 am 11:24 AM
ファイルの操作の問題に関する真実:ファイルの開きが失敗しました:不十分な権限、間違ったパス、およびファイルが占有されます。データの書き込みが失敗しました:バッファーがいっぱいで、ファイルは書き込みできず、ディスクスペースが不十分です。その他のFAQ:遅いファイルトラバーサル、誤ったテキストファイルエンコード、およびバイナリファイルの読み取りエラー。
 C言語でカウントダウンを出力する方法
Apr 04, 2025 am 08:54 AM
C言語でカウントダウンを出力する方法
Apr 04, 2025 am 08:54 AM
Cのカウントダウンを出力する方法は?回答:ループステートメントを使用します。手順:1。変数nを定義し、カウントダウン数を出力に保存します。 2。whileループを使用して、nが1未満になるまでnを連続的に印刷します。 3。ループ本体で、nの値を印刷します。 4。ループの端で、n x 1を減算して、次の小さな相互に出力します。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 CSウィーク3
Apr 04, 2025 am 06:06 AM
CSウィーク3
Apr 04, 2025 am 06:06 AM
アルゴリズムは、問題を解決するための一連の指示であり、その実行速度とメモリの使用量はさまざまです。プログラミングでは、多くのアルゴリズムがデータ検索とソートに基づいています。この記事では、いくつかのデータ取得およびソートアルゴリズムを紹介します。線形検索では、配列[20,500,10,5,100,1,50]があることを前提としており、数50を見つける必要があります。線形検索アルゴリズムは、ターゲット値が見つかるまで、または完全な配列が見られるまで配列の各要素を1つずつチェックします。アルゴリズムのフローチャートは次のとおりです。線形検索の擬似コードは次のとおりです。各要素を確認します:ターゲット値が見つかった場合:return true return false c言語実装:#include#includeintmain(void){i
 C言語でファイルを処理するためのヒントのトラブルシューティング
Apr 04, 2025 am 11:15 AM
C言語でファイルを処理するためのヒントのトラブルシューティング
Apr 04, 2025 am 11:15 AM
C言語処理ファイルのヒントのトラブルシューティングファイルをC言語で処理するとき、さまざまな問題に遭遇する可能性があります。以下は一般的な問題であり、対応するソリューション:問題1:ファイルコードを開くことができません:ファイル*fp = fpen( "myfile.txt"、 "r"); if(fp == null){//ファイルの開く}理由:ファイルパスエラーファイルは存在しません。 Charbuffer [100]; size_tread_bytes = fread(buffer、1、siz
 C言語マルチスレッドプログラミング:初心者のガイドとトラブルシューティング
Apr 04, 2025 am 10:15 AM
C言語マルチスレッドプログラミング:初心者のガイドとトラブルシューティング
Apr 04, 2025 am 10:15 AM
C言語マルチスレッドプログラミングガイド:スレッドの作成:pthread_create()関数を使用して、スレッドID、プロパティ、およびスレッド関数を指定します。スレッドの同期:ミューテックス、セマフォ、および条件付き変数を介したデータ競争を防ぎます。実用的なケース:マルチスレッドを使用してフィボナッチ数を計算し、複数のスレッドにタスクを割り当て、結果を同期させます。トラブルシューティング:プログラムのクラッシュ、スレッドの停止応答、パフォーマンスボトルネックなどの問題を解決します。
 C言語関数の概念とその定義形式
Apr 03, 2025 pm 11:33 PM
C言語関数の概念とその定義形式
Apr 03, 2025 pm 11:33 PM
C言語関数は、再利用可能なコードブロック、処理のパラメーターを受信し、結果を返すことです。それはスイスの陸軍ナイフに似ており、強力であり、慎重に使用する必要があります。関数には、形式の定義、パラメーター、戻り値、関数体などの要素が含まれます。高度な使用には、関数ポインター、再帰関数、コールバック関数が含まれます。一般的なエラーはタイプの不一致であり、プロトタイプの宣言を忘れています。デバッグスキルには、変数の印刷とデバッガーの使用が含まれます。パフォーマンス最適化は、インライン関数を使用します。関数設計は、単一の責任の原則に従う必要があります。 C言語関数の習熟度は、プログラミングの効率とコードの品質を大幅に向上させることができます。




