vscodeでvueをデバッグする方法

vscode で vue をデバッグするにはどうすればよいですか?
VS Code ブレークポイント デバッグを使用する
Chrome のデバッグ ウィンドウで Vue コードを直接デバッグするのは不便ですが、幸いなことに、Visual Studio Code にはデバッガーが用意されています。 Chrome プラグインでは、構成を通じて VS Code ブレークポイントでコードを直接デバッグでき、VS Code のデバッグ ウィンドウで Chrome のコンソールと同じ値を確認できます。この記事では構成プロセスを紹介します。
関連する推奨事項: vscode チュートリアル
1. Chrome リモート デバッグ ポートを開く
まず、リモート デバッグをオンにして Chrome を起動する必要があります。 VS Code は Chrome に接続できます。
Windows
Chrome ショートカット アイコンを右クリックし、[プロパティ]を選択します。
ターゲット列の最後に --remote-debugging-port=9222 を追加します。注意してください。スペースで区切って使用します
macOS
コンソールを開きます
コマンドを実行します/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote- debugging-port =9222
Linux
コンソールを開きます
コマンド google-chrome --remote-debugging-port=9222
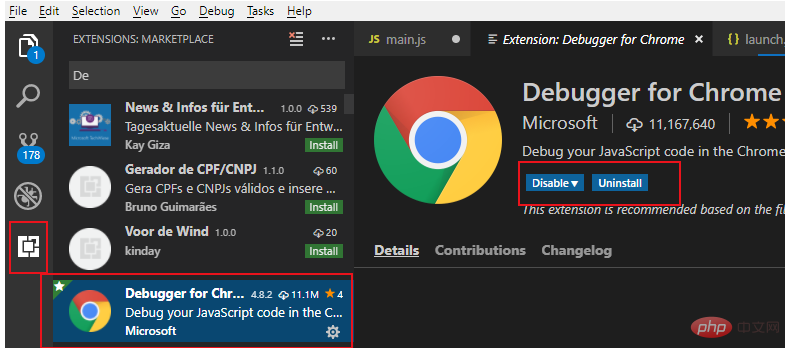
2 を実行します。 Chrome デバッグ プラグインをインストールします。
Visual Studio Code の左側のサイドバーにある拡張機能ボタンをクリックし、検索ボックスに「Debugger for Chrome」と入力してプラグインをインストールし、再度入力して [リロード] をクリックします。インストールが完了したら再起動します。

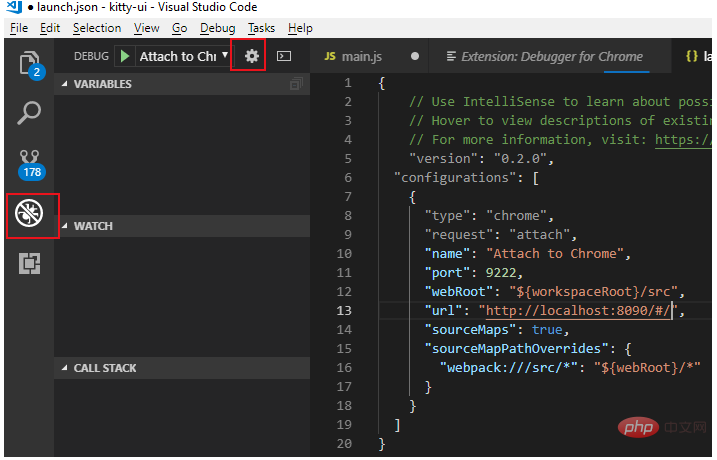
3. デバッグ構成ファイルを作成します
Visual Studio Code の左側のサイドバーにあるデバッグ ボタンをクリックし、ポップ内の設定ピニオンをクリックします。デバッグ構成ウィンドウを開きます。次に chrome を選択すると、VS Code はワークスペースのルート ディレクトリに .vscode ディレクトリを生成します。その中に lanch.json ファイルがあり、自動的に開きます。
次の構成ファイルを使用して、自動生成された lanch.json ファイルの内容を上書きします。
注: URL のポート番号は、WEBPACK によって構成された起動ポート番号と一致している必要があります。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
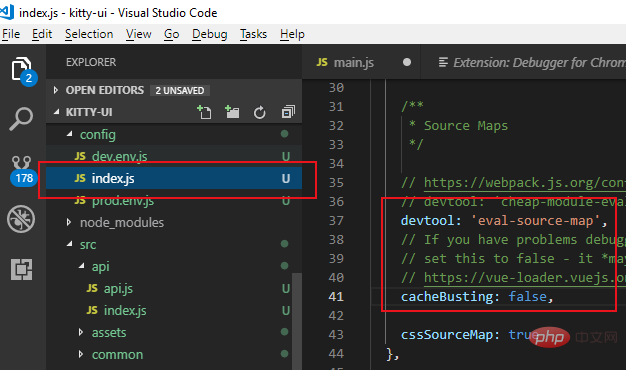
4. Webpack 構成を変更する
Webpack に基づいてパッケージ化された vue プロジェクトの場合、ブレークポイントの不一致の問題が発生する可能性があります。まだ何かを行う必要があります 変更:
1. ルート ディレクトリの config ディレクトリにあるindex.js ファイルを開きます
2. dev ノードの下の devtool の値を「eval-source」に変更します-map'
3. dev ノードの下のcacheBusting 値を false

5. デバッグをオンにする
上記の設定が完了したら :
1. 最初のステップでリモート デバッグで Chrome を開きます
2. vue プロジェクトで npm run dev を実行して、プロジェクトをデバッグ モードで開始します
3. VS Code の左側のサイドバーにあるデバッグ ボタンをクリックし、[Chrome にアタッチ] を選択して緑色のスタート ボタンをクリックすると、通常の状況ではデバッグ コントロール バーが表示されます。
これで、vue ファイルの js コード内のブレークポイントをデバッグできるようになりました。
以上がvscodeでvueをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




