

DEDE の模倣プロセス中に CSS 画像取得ツールを使用するにはどうすればよいですか?
Web サイトを模倣する場合、優れたツールを使用すると、模倣の効率が向上し、Web サイトを模倣することが非常に簡単になります。
推奨学習: 梦Weavercms
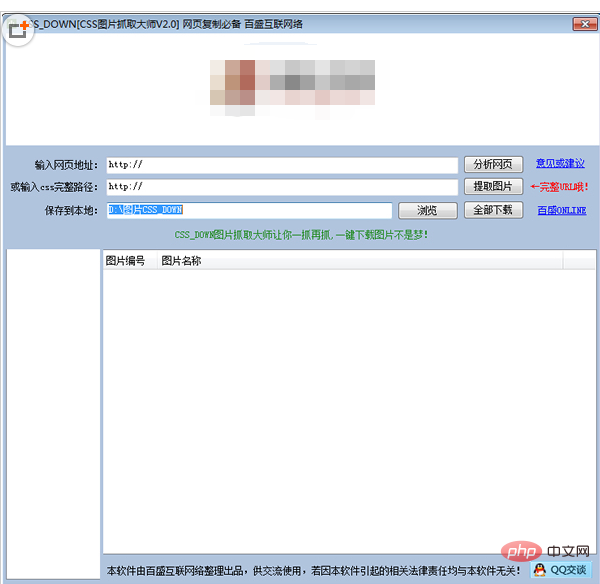
このツールは、DEDE が Web サイトを模倣するプロセスで非常に重要な役割を果たします

入力 Web アドレス バーに、模倣する必要があるターゲット Web サイトの URL を入力します。
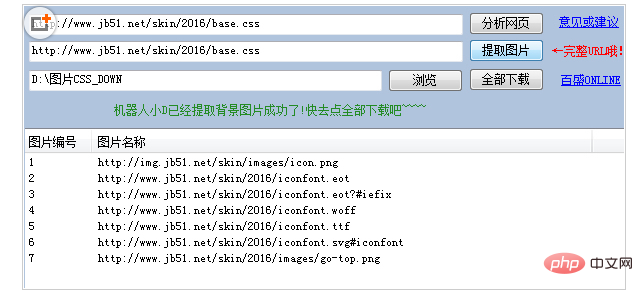
CSSパスには、ソースファイルを確認して取得したCSSの絶対パスアドレスを入力します。
操作を実行するときは、最初に画像の抽出を選択する必要があります。これにより、CSS 内のすべての画像が表示されます。
保存場所では、CSS で画像を保存する必要がある場所を選択できます。この場所は CSS で画像を保存するだけでなく、このツールは画像のパス ディレクトリとCSS ディレクトリ。誰にとっても便利です。

上記は、DEDE サイトをコピーするときに推奨される重要なツールを使用するためのチュートリアルと手順です。
以上がDEDE 模倣 Web サイトのプロセス中に CSS 画像取得ツールを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。