
vscode プラグインが機能しない場合はどうすればよいですか?
vscode の eslint プラグインが動作しません
最近 vue を使用して開発を行っていますが、その後 vsCode の eslint プラグインが動作しませんがインストールされています
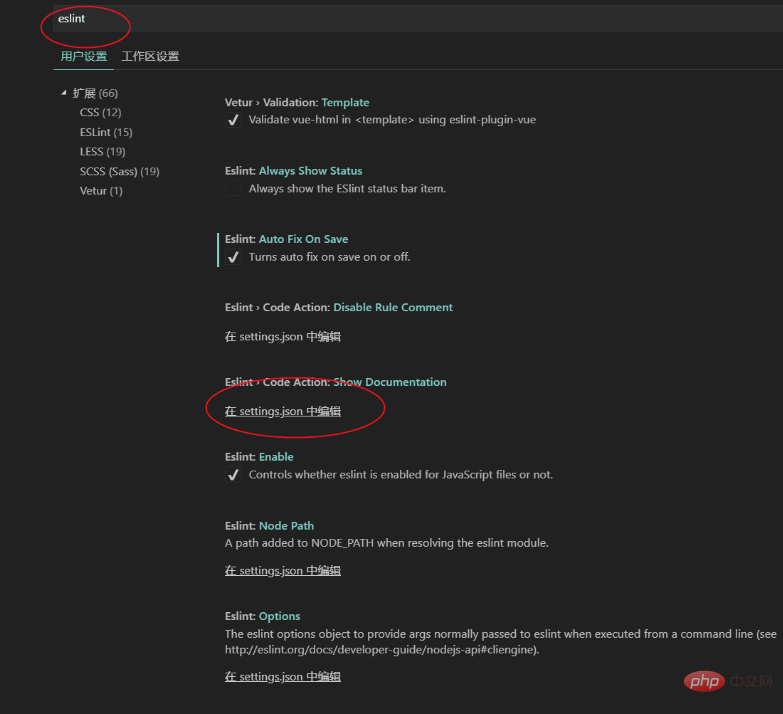
1.vsCode 「設定」を開き、「settings.json」を選択します

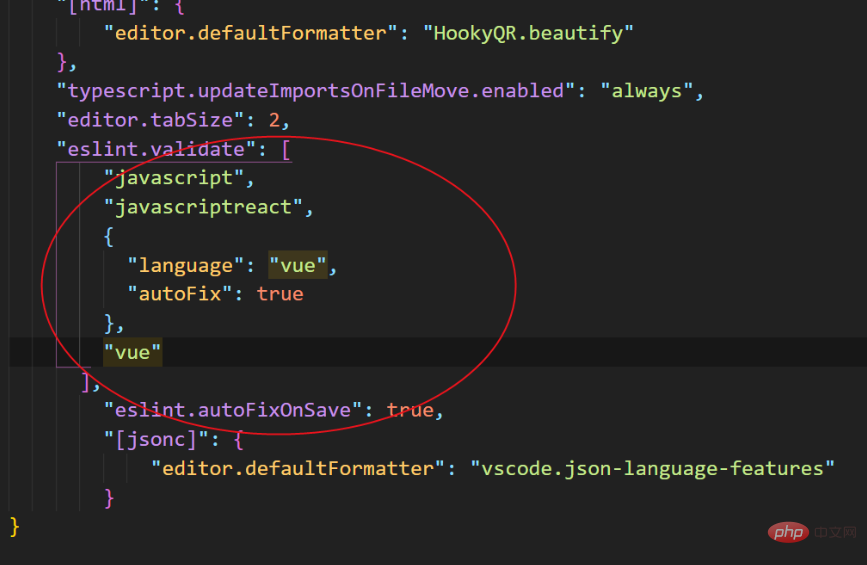
2. スクリプトを入力します
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. vsCode を再起動すると、vue チェックが有効になります。
以上がvscode プラグインが機能しない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。