vscodeでコードを美しくする方法

vscode はどのようにコードを美しくしますか?
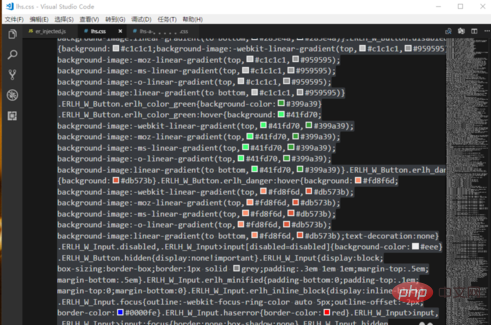
まず、図は改行なしで CSS ファイルを開いた場合の効果を示しています。ファイル全体には 1 行しかなく、書式設定は影響しません。
関連する推奨事項: vscode 入門チュートリアル

フォーマットとは、行に分けられているがインデントされておらず、不適切な間隔があるコードを指します。 . が適当になります。 VSCode にはコードの書式設定が付属しています。
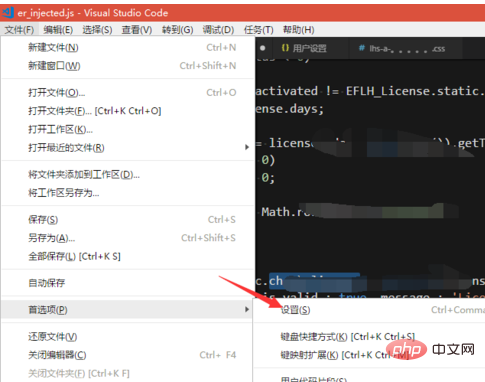
[ファイルを開く] -> [設定] を選択して設定パネルを開きます。

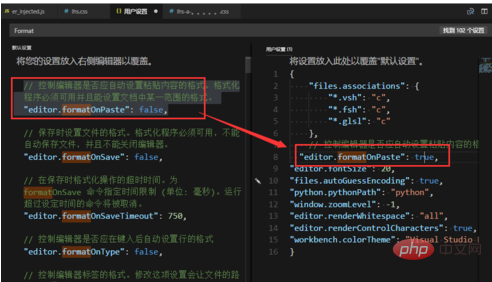
図に示すように、「形式」を検索して書式設定に関連するオプションを見つけます。変更したい設定を右側にコピーし、変更します。

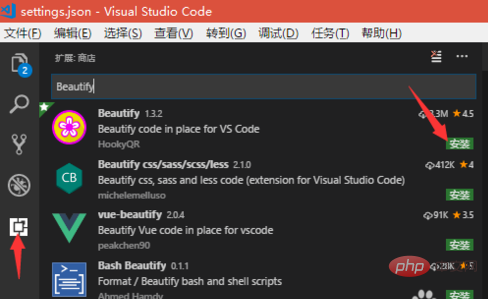
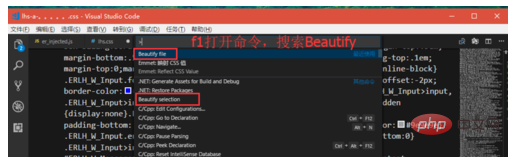
コードを美しくする (行の折り返し) 場合は、まず左側の拡張機能ボタンをクリックし、拡張機能ストアで Beautify を検索して、最初の拡張機能をダウンロードします。プラグイン。

インストール後、VSCode を再ロードし、f1 キーを押してコマンドを開き、「Beautify」を検索して、「Beautify file」をクリックしてファイル全体を美化します。

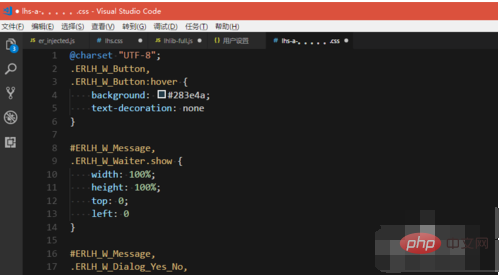
美化後の効果は写真の通りです。コードは自動的にラップされ、フォーマットされます。この美化操作は、複数の形式のソース コードをサポートします。

以上がvscodeでコードを美しくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




