vscodeはCをコンパイルできますか?

vscode (Visual Studio Code) は、Windows、OS X、Linux をサポートする軽量で強力なコード エディターです。 JavaScript、TypeScript、Node.js のサポートが組み込まれており、豊富なプラグイン エコシステムがあり、C/C、C#、Python、PHP などの他の言語をサポートするプラグインをインストールできます。
vscode エディターは、複数の言語とファイル形式での記述をサポートしています。2019 年 9 月の時点で、次の 37 の言語またはファイルをサポートしています: F#、HandleBars、Markdown、Python、Jade、PHP、Haxe 、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、バッチ、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C、Ini、Razor、Clojure、C#、Objective- C、CSS、JavaScript、Perl、コーヒー スクリプト、Java、Dockerfile。
VScode は C 言語の実行環境を構成します
まず、VScode をインストールします。公式 Web サイトにアクセスして、インストール パッケージをダウンロードしてインストールします。ここでは詳細に立ち入りません。次に、プラグイン拡張機能をインストールします。
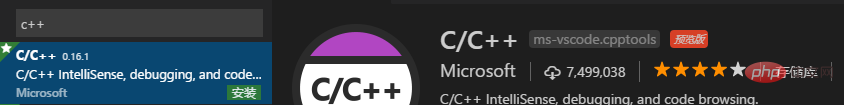
左側の拡張機能ストアで C/C を検索し、公式の Microsoft プラグイン

をインストールします。 

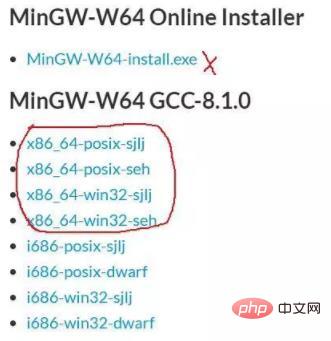
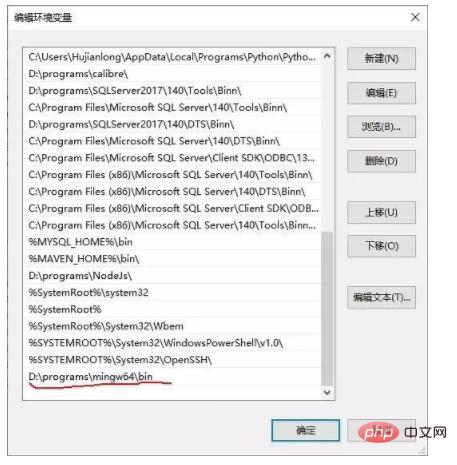
##解凍したディレクトリに移動して開きます。コマンド ライン cmd ウィンドウで「gcc -v」と入力して、構成が成功したかどうかをテストします。
VScode を開き、C 言語で書きたいプロジェクト ファイルの下に .vscode という名前の新しいフォルダーを作成し、プロジェクト ディレクトリに新しい C 言語ファイルを作成して、テスト コードを作成します (私のコードは test です) .c): 
 関連する推奨事項:
関連する推奨事項:
vscode 入門チュートリアル
以上がvscodeはCをコンパイルできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




