vscode lua ブレークポイントが失敗した場合の対処方法

vscode で lua ブレークポイントが失敗した場合はどうすればよいですか?
VSCode ブレークポイントを使用した Lua のデバッグ チュートリアル
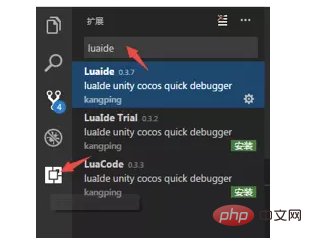
1. Visual Studio Code (vscode) をインストールし、プラグイン センターで luaide を検索してインストールします

2. luach.json を設定します
1. プロジェクト フォルダーを vscode に直接ドラッグします
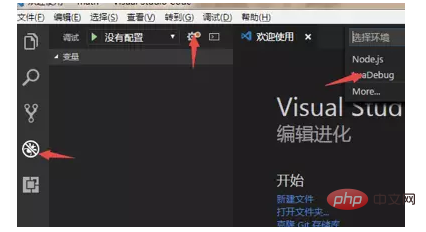
2. 左列のデバッグ アイコン -> ;設定 -> LuaDebug を選択すると、launch.json ファイルが表示されます

3. launch.json ファイル内の exePath フィールドを見つけて、シミュレータ パスに変更します。
例: "exePath": "D:/xxx/player-3.x/player3.exe",
他の場所でデフォルトを設定するだけです。
三.lua ブレークポイント デバッグ構成
1. ファイル LuaDebug.lua
をダウンロードします。 アドレス: https://github.com/k0204/LuaIde

2. LuaDebug.lua ファイルをプロジェクトの src ディレクトリに配置します

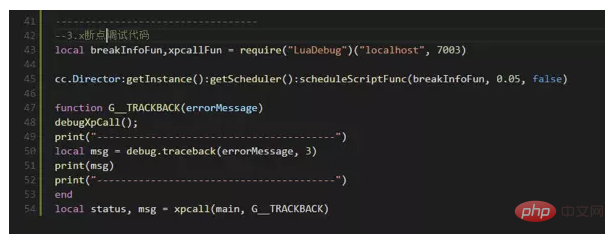
local breakInfoFun,xpcallFun = require("LuaDebug")("localhost", 7003)
--3.x
--1.断点定时器添加
cc.Director:getInstance():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
--2.程序异常监听
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)
--如果是2.x
CCDirector:sharedDirector():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK) ##4. デバッグ:
##4. デバッグ:
1. F5 を押してデバッグを開始します
一度デバッグします開始すると、エディタの上部にデバッグ コマンド バーが表示されます。
 続行/一時停止 F5
続行/一時停止 F5
スキップ F10
Enter F11
Exit Shift F11
Restart unassigned
Stop debugging Shift F5
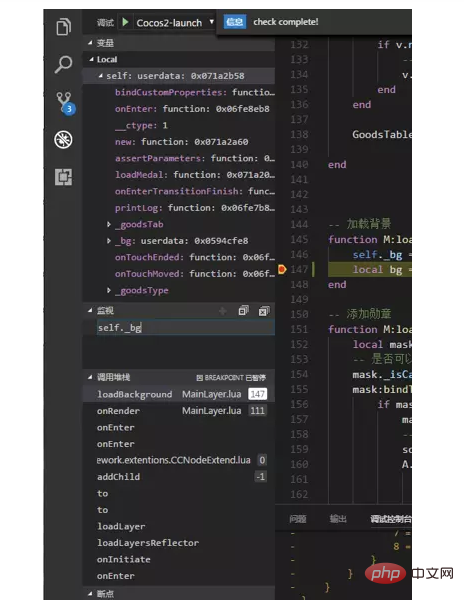
2. VS Code の左側のビュー バーにあるデバッグ アイコンをクリックしてデバッグを開きますビュー。
 3. デバッグのヒント
3. デバッグのヒント
1 変数領域では、値を視覚的に確認できるだけでなく、デバッグ用に変数値を直接編集したり、カーソルを合わせたりすることもできます。マウスを使用してエディターのソース コードを編集します。
2 特定の変数を追跡し続けたい場合は、その変数をモニター内で編集できます。
3 コールスタックを使用すると、エラー関数が呼び出されたときに誰がエラーを起こしたかを知ることができます。レイヤーごとに確認することで、エラーの原因を推測できる場合があります。
4 ソース コードが利用できないが関数名がわかっている場合は、ブレークポイント領域の先頭を押すとブレークポイント関数を作成できます。
 5. ユーザー コード スニペットの編集 (スニペット)
5. ユーザー コード スニペットの編集 (スニペット)
メニュー バー -> ファイル -> 設定 -> ユーザー コード スニペット -> lua
 パラメータの説明:
パラメータの説明:
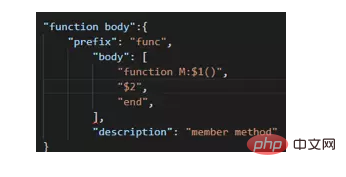
prefix : このパラメータはコードセグメントを使用するための簡単なエントリです。たとえば、ここのログは入力時にインテリジェントな認識を持ちます。使用時のログです。.
body : コードセグメントの本体です。設定する必要のあるコードがここに配置されます。文字列の間に改行がある場合は、\r\n 改行文字を使用してください値に特殊文字が含まれている場合は、エスケープする必要があることに注意してください。.
複数行のステートメントは、, で区切られます。
$1 : カーソルの位置
$2 : このパラメータを使用すると、次のカーソル位置から改行が開始されます。Tab キーを押すと素早く切り替わります。 $3,$4,$5....
description: コードセグメントの説明、インテリジェントセンシングを使用する場合の説明
を含めることもできます。以上がvscode lua ブレークポイントが失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




