

DEDECMS スライドで JavaScript を使用するにはどうすればよいですか?
今日テンプレートを作成する際に小さな問題が発生しましたが、Web サイト上のさまざまな情報を参照して最終的に解決しました。
推奨学習: 梦Weavercms
この問題は、Zero が最近学んだ JavaScript に少し関連しているため、Zero はこの問題と JavaScript スライドショーの実装方法について説明します。特殊効果と DEDECMS 呼び出しタグの統合について簡単にまとめます。
質問: DEDECMS コラム ページにスライドを挿入し、同時にスライド内の写真、タイトル、説明の自動呼び出しを実現する方法。
まず、好みのスライドショー特殊効果コードを見つけます。
私がこれまでに学んだ知識に基づいて、スライドショーを作成することはまったく不可能です。作成方法がわからない場合はどうすればよいですか?オンラインでソース コードを探す もちろん、ソース コードが掲載されている Web サイトはたくさんありますが、Zero はそれを推奨していません。
次に、見つかったスライド コードを列テンプレートの該当する位置に挿入します。
挿入方法も非常に簡単ですが、一部の呼び出しコードのパスを変更する必要があります。これはほとんどの友人が理解できると思います。 (同時に、呼び出し元の JS ファイルをヘッダーに追加することを忘れないでください)
Zero が使用するスライドショーのソース ファイルを例として取り上げます:

JS 呼び出しファイル

ページの JS コードを挿入します
もちろん呼び出し後ですが完了したら、呼び出しファイルを対応するディレクトリ ファイルに配置する必要があります。
ステップ 3: 画像呼び出しコード
スライドショーを Web ページに挿入するだけで非常に簡単です。ただし、スライド内の写真、タイトル、説明を自動的に呼び出すのはそれほど簡単ではなく、少なくとも Zero はそれを完了するのは簡単ではないと考えています (特に JS ファイルを変更できない場合)。
以下は、Zero がオンラインで見つけたスライドショーのソース ファイルです:
コードは次のとおりです:
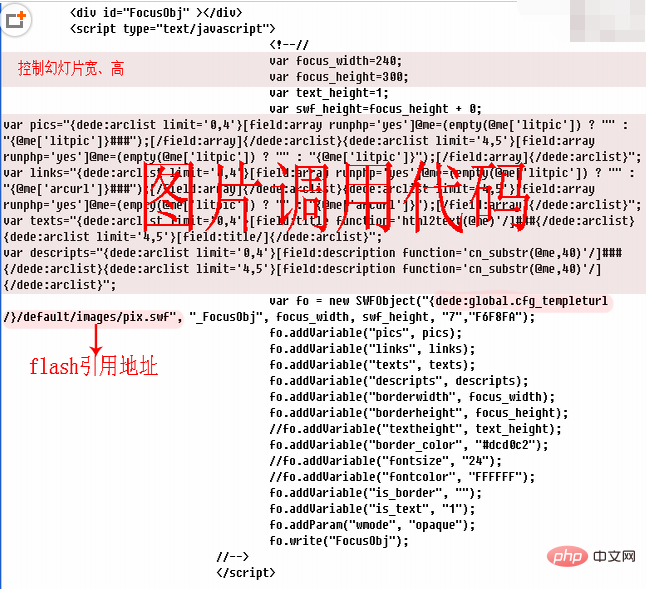
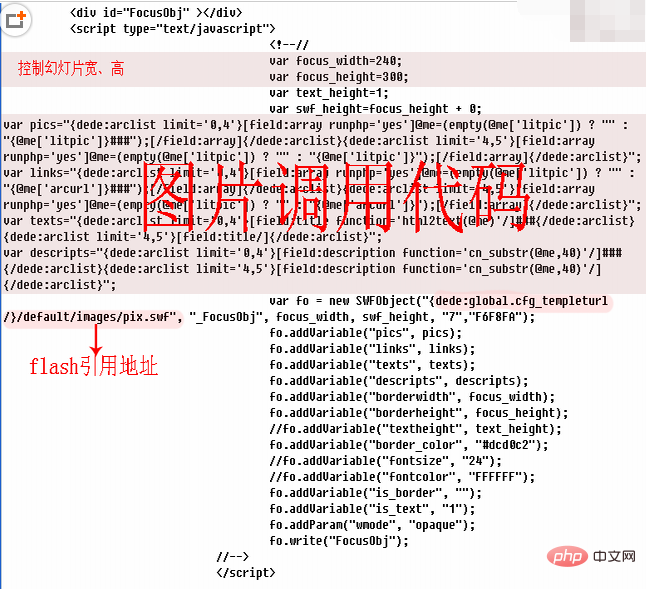
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
スライドショーのソース コードから、すべての内容を確認できます。このスライドショー内の画像、タイトル、説明はすべて固定されており、柔軟に呼び出すことはできません。柔軟な呼び出しを実現したい場合は、DEDE の呼び出しラベルを使用する必要があります。ここでは、Zero は dede:arclist ラベルを使用して呼び出しを実装します。ただし、呼び出す際には次の点に注意する必要があります。
1,
区切り、最後のデータの末尾はで区切る必要がないため、1- 4と最後のピースは別々に処理する必要があります。ここでは、limit タグを使用してゼロを実装しています。limit タグは、将来 mysql データベースにアクセスするときに詳細に導入されます。
2. 2 つのデータの間にスペースを入れることはできません。つまり、images/01.jpg
images/02.jpg のように、2 つのデータの間にスペースや改行を入れることはできません。ある場合は実行できません。 arclist がデータを呼び出すと、スペースや改行が自動的に表示されますが、どうすればよいでしょうか? arclist.lib.php ファイルの 413 行目の $artlist .= $dtp2->GetResult().”\r\n” を $artlist .= $dtp2->GetResult() に変更します。 (もちろん、JS を調整することで同様の効果を得ることができますが、現時点では Zero は JS に十分慣れていないため、DEDECMS のソース コードを変更することでしか実現できません) 3. 変更コードは、スライド内のタイトル タグ。「Zero の php ブログ - ゼロベースの PHP チュートリアル」など。このタイプのタグが JS ファイル内に存在する場合、解釈されません。したがって、HTML ファイルをフォーマットする必要があるため、Zero はタイトル呼び出し列で [field:title function='html2text(@me)'/] タグ呼び出しを使用します。 ######これで、DEDECMS で画像、タイトル、説明を自動的に呼び出すことができるスライドがデバッグされました。 ###以上がDEDECMS スライドで JavaScript を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。