vscode が HTML をテストする方法

#vscode は HTML をどのようにテストしますか?
HTML ページを実行します
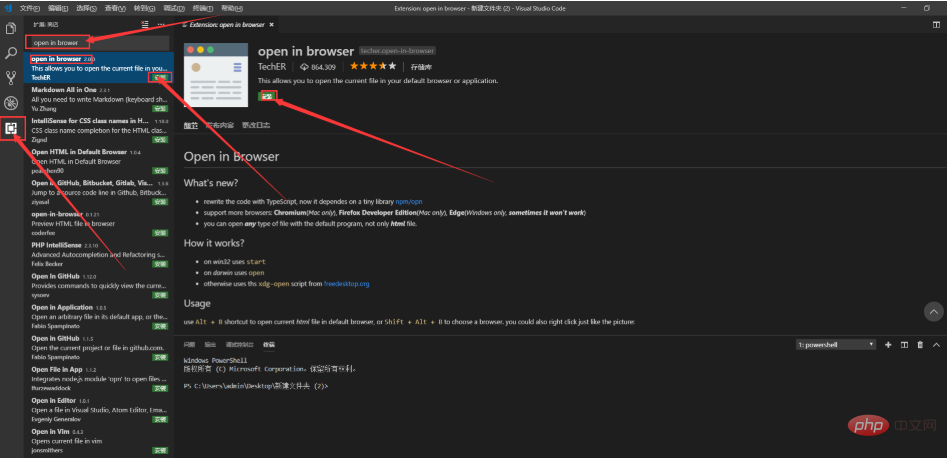
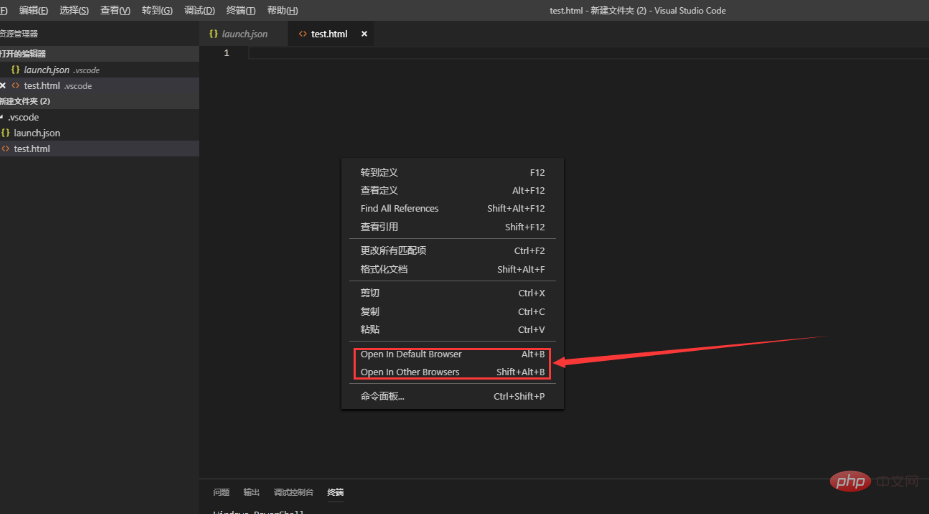
今日は、VsCode を使用して Html ページを実行する方法について話します。気に入らない場合は、コメントしないでください。ご提案がある場合は、お気軽に追加して議論してください。 関連する推奨事項: 最初のステップ: プラグインのインストール最初のステップ: 拡張機能をクリックし、2 番目のステップステップ Enter: ブラウザで開き、3 番目のステップで「インストール」をクリックします。中国語翻訳については、ブロガーの記事「ダウンロード、インストール、中国語翻訳」を参照してください。インストールが完了したら、VsCode を再起動してください。

以上がvscode が HTML をテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。




