yii2検索ボックスの使い方

yii2 検索ボックスは、Yii2 拡張パッケージで構成される select2 コンポーネントと select2 jQuery プラグインを使用して実装できます。
select2 jQuery プラグインは、select2 コンポーネントと Yii2 拡張パッケージで構成されています。この入力コントロールは、選択ボックスに代わる jQuery ベースのコントロールです。検索、リモート データセット、結果の無限スクロールをサポートします。
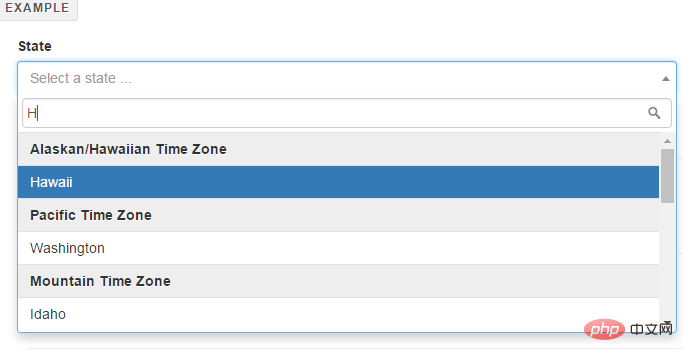
このコンポーネントはブートストラップ 3 スタイル専用に設計されており、いくつかの改善が施されています。ブラウザが jQuery をサポートしていない場合、コンポーネントは通常の HTML 選択または入力テキストでも機能します。最も一般的に使用されるシナリオは、ドロップダウン コンテンツが多すぎる場合に、キーワードを自動的に入力し、選択内容を照合することです。
使用効果は次のとおりです:

composer require kartik-v/yii2-widget-select2 "@dev"
"kartik-v/yii2-widget-select2": "@dev"
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);Yii 入門チュートリアル が多数あります。どなたでもご利用いただけます。学ぶ!
以上がyii2検索ボックスの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 クラウドネイティブ環境でYIIを使用するためのベストプラクティスは何ですか?
Mar 18, 2025 pm 04:39 PM
クラウドネイティブ環境でYIIを使用するためのベストプラクティスは何ですか?
Mar 18, 2025 pm 04:39 PM
この記事では、コンテナライゼーション、オーケストレーション、セキュリティ対策によるスケーラビリティ、信頼性、効率に焦点を当てたクラウドネイティブ環境でYIIアプリケーションを展開するためのベストプラクティスについて説明します。
 サーバーレスアーキテクチャでYIIを使用するための重要な考慮事項は何ですか?
Mar 18, 2025 pm 04:33 PM
サーバーレスアーキテクチャでYIIを使用するための重要な考慮事項は何ですか?
Mar 18, 2025 pm 04:33 PM
この記事では、YIIをサーバーレスアーキテクチャで使用するための重要な考慮事項について説明し、ステートレス性、コールドスタート、機能サイズ、データベースの相互作用、セキュリティ、監視に焦点を当てています。また、最適化戦略と潜在的な統合をカバーしています
 YIIアプリケーションをCodeceptionでテストするための最良の戦略は何ですか?
Mar 18, 2025 pm 04:27 PM
YIIアプリケーションをCodeceptionでテストするための最良の戦略は何ですか?
Mar 18, 2025 pm 04:27 PM
この記事では、組み込みモジュール、BDD、さまざまなテストタイプ、モッキング、CI統合、およびコードカバレッジを使用することに焦点を当てたCodeceptionを使用して、YIIアプリケーションをテストするための戦略について説明します。
 Yiiの組み込みテストフレームワークの重要な機能は何ですか?
Mar 18, 2025 pm 04:41 PM
Yiiの組み込みテストフレームワークの重要な機能は何ですか?
Mar 18, 2025 pm 04:41 PM
YIIの組み込みテストフレームワークは、PHPunit統合、フィクスチャ管理、さまざまなテストタイプのサポートなどの機能を備えたアプリケーションテストを強化し、コードの品質と開発慣行を改善します。
 YIIおよびWebSocketsとのリアルタイムデータの同期を実装する方法は?
Mar 18, 2025 pm 04:34 PM
YIIおよびWebSocketsとのリアルタイムデータの同期を実装する方法は?
Mar 18, 2025 pm 04:34 PM
この記事では、YIIとWebSocketsを使用したリアルタイムデータ同期の実装、パフォーマンスとセキュリティのためのセットアップ、統合、ベストプラクティスをカバーしています。
 SaaSアプリケーションを構築するためにYIIを使用することの主な利点は何ですか?
Mar 18, 2025 pm 04:25 PM
SaaSアプリケーションを構築するためにYIIを使用することの主な利点は何ですか?
Mar 18, 2025 pm 04:25 PM
この記事では、SaaS開発に対するYiiの利点について説明し、パフォーマンス、セキュリティ、および迅速な開発機能に焦点を当てて、スケーラビリティを高め、市場からの時間を短縮します。
 Yiiを使用してリアルタイムのジオロケーション追跡システムを構築する方法は?
Mar 18, 2025 pm 04:40 PM
Yiiを使用してリアルタイムのジオロケーション追跡システムを構築する方法は?
Mar 18, 2025 pm 04:40 PM
記事では、セットアップ、データベース設計、セキュリティをカバーするYIIでのリアルタイムのジオロケーション追跡の構築について説明します。主な焦点は、データのプライバシーとセキュリティの統合とベストプラクティスです。
 YIIマイクロサービスでサービスの発見と負荷分散を実装する方法は?
Mar 18, 2025 pm 04:30 PM
YIIマイクロサービスでサービスの発見と負荷分散を実装する方法は?
Mar 18, 2025 pm 04:30 PM
この記事では、YIIマイクロサービスでのサービスの発見と負荷分散の実装、効率的なコミュニケーションとワークロードの分布のためのステップとベストプラクティスの詳細について説明します。




