

JavaScript はインターネットに属するスクリプト言語です。Web アプリケーション開発で広く使用されています。Web ページにさまざまな動的機能を追加して、ユーザーにスムーズな操作を提供するためによく使用されます。さらに美しい機能、ブラウジング効果。通常、JavaScript スクリプトは HTML に埋め込むことでその機能を実現します。
JavaScript の 3 つの主要コンポーネントは次のとおりです:
1. ECMAScript
JavaScript のコアは、ECMAScript の基本を説明します。 ECMAScript は、言語構文 (var、for、if、配列など) とデータ型 (数値、文字列、ブール値、関数、オブジェクト (obj、[]、{}、null)、未定義) を定義する一連の標準です。 a 言語 (JS など) はどのようなものですか。
[関連コースの推奨事項: JavaScript ビデオ チュートリアル ]
2. ドキュメント オブジェクト モデル (DOM)
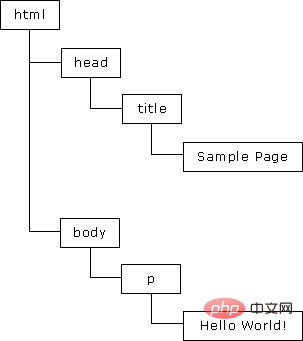
DOM (ドキュメントオブジェクト モデル) は、HTML および XML のアプリケーション プログラミング インターフェイス (API) です。 DOM は、ページ全体をノード階層で構成されるドキュメントにレイアウトします。 HTML または XML ページの各部分はノードの派生です。次の HTML ページについて考えてみましょう。
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>このコードは、DOM にノード階層図を描画できます

DOM はツリーを作成することでドキュメントを表します。開発者はドキュメントの内容と構造を前例のないほど制御できるようになります。ノードは、DOM API (getElementById、childNodes、appendChild、innerHTML) を使用して簡単に削除、追加、置換できます。
3. ブラウザ オブジェクト モデル (BOM)
ブラウザ ウィンドウにアクセスして操作します。たとえば、新しいブラウザ ウィンドウのポップアップ、ブラウザ ウィンドウの移動、変更、および終了、詳細な Web ブラウザ情報 (ナビゲータ オブジェクト)、詳細なページ情報 (場所オブジェクト)、詳細なユーザー画面解像度情報 (画面オブジェクト) の提供、Cookie のサポートなどです。 、など。 JavaScript の一部として、BOM は関連する標準のサポートを持っていません。各ブラウザには独自の実装があります。非事実上の標準もいくつかありますが、それでも開発者に多少の問題をもたらします。
この記事は次のとおりです。 js チュートリアル 列から、学習へようこそ!
以上がJavaScript の 3 つの主要コンポーネントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。