

dedecms テンプレートのホーム ページにページングを実装するにはどうすればよいですか?
dedecms テンプレートにページングを実装する 3 つの方法dedecsm テンプレートのホームページ 方法: arclist タグ Ajax を使用して Dreamweaver ホームページ ページングを実現する/フリー リストで Dreamweaver ホームページ ページングを実現するなど。興味のある友人はそれについて学ぶことができます。
推奨される学習: Dreamweavercms
Dreamweaver dedecsm テンプレートでホームページにページングを実現する 3 つの方法
Dreamweaver テンプレートを作成するときに、ホームページのページング効果を実現する必要がある場合がありますが、Dreamweaver ホームページ自体はそうではありません。ページング機能があるのですが、DreamWeaver ホームページでページングを実現するにはどうすればよいでしょうか?これを実現するには 3 つの方法があります。
1. arclist タグ Ajax を使用して Dreamweaver ホームページ ページングを実現します
2. クロスカラム ID を使用して Dreamweaver ホームページ ページングを実現します
3.フリーリスト Dreamweaver のホームページでページングを実現
1. arclist タグ Ajax を使用して Dreamweaver のホームページでページングを実現
1. ホームページに導入する必要があります
コードは次のとおりです:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2。
にはを追加する必要があります。コードは次のとおりです:
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>3 arclist タグには、tagid と pagesize パラメータが含まれている必要があります。 1 つ目はキャッシュ名、2 つ目は単一ページ エントリの数です。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}4. arcpagelist タグが存在する必要があり、キャッシュ パラメーターの tagid が宣言され、キャッシュ パラメーターが arclist の tagid と一致している必要があります。 {dede:arcpagelist tagid='index'/} 2. Dreamweaver ホームページでページングを実現するためのクロスカラム ID
1. まず、背景に新しい「ホームページ」列を作成します

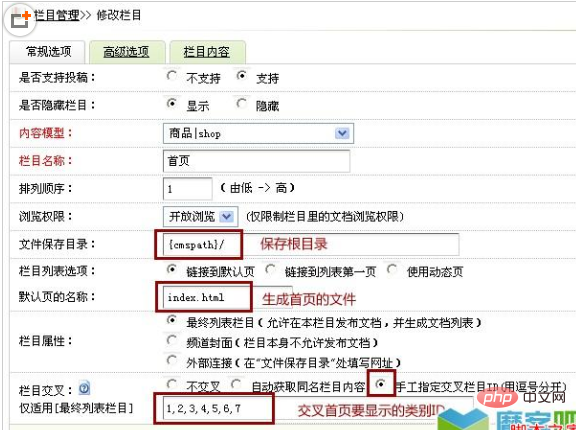
2. ホームページの列を設定します

#3. リスト テンプレートをテンプレートとして使用するだけです。たとえば、Aiyou Design {iucms.com} ウォーターフォール フロー Taobao テンプレートのホームページで使用される list_index.htm は個別に設計されているため、以下に示すように、ホームページ テンプレートをこれに設定できます

4. 注意すべき主な点:
(1) クロス ID は、記事が書き込まれる列 ID である最終レベルの列 ID のみを書き込むことができます。所属;
(2) ) ホームページを使用して更新を行うことはできません。更新するには、更新列 HTML を使用してください。ホームページのリンク アドレスは変更されません。
5. クロスカラムIDによるDreamweaverホームページのページネーションを実現できます。
3. Dreamweaver ホームページ ページングを実現するフリー リスト
Dreamweaver ホームページ ページングを実現するためにフリー リストを使用するため、バックグラウンドでホームページ HTML を更新する機能は役に立ちません。ワンクリックでウェブサイトを生成するには が必要ですが、無料リストに一度生成しないと、ウェブサイトのトップページが空白になるため、この方法はお勧めできません。
今回はDream Weaverのホームページのページネーションを実現する方法を紹介しますので、皆様のお役に立てれば幸いです。
以上がdedecms テンプレートでホームページにページングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。