
CSS のみを使用してどのような充電アニメーション効果を作成できるかを段階的に確認してください。

もちろん、バッテリーを充電するには、まず CSS を使用してバッテリーを描画する必要があります。これは難しいことではありません。ただバッテリーを作成するだけです。 :

ヨーロッパ、かろうじてこれだけです。バッテリーが手に入ったので、充電してみましょう。最も単純なアニメーションは、バッテリー全体を色で塗りつぶすことです。
多くのメソッドがあり、コードも非常にシンプルです。効果を見てください:

これには内部フレーバーがあります。高くはありません、これでかろうじて十分です。パワーは青のグラデーションで表現され、充電アニメーションはカラーブロックの変位アニメーションによって実現されます。しかし、いつも何かが足りないように感じていました。
最適化を続ける場合は、詳細を追加する必要があります。
バッテリー残量が少ない場合、バッテリーは通常赤色で表示され、バッテリー残量が多い場合は緑色で表示されることがわかっています。次に、カラー ブロック全体に影の変更と呼吸感を追加して、充電効果を本当に動いているように見せます。

この時点で、実際には知識ポイントは 1 つだけです:
グラデーションカラーを直接アニメーションさせることはできませんので、フィルターを通して色相を調整することで、グラデーションカラーの遷移アニメーションを実現します。
上記の例の完全なデモ: CodePen デモ -- バッテリー アニメーション 1
わかりました、カウントしました小さなマイルストーン、次のステップ。バッテリーの上部が直線で少し味気ないので変形させますが、上部の直線を波打つようなローリングに変更するとよりリアルになります。
変換後の効果:

CSS を使用してこの波状のスクロール効果を実現することは、実際には単なる目隠し的な方法です。詳細は、私が以前に書いたものと同じです。 . この記事:
純粋な CSS で波の効果を実現!
ここでの知識ポイントの 1 つは、前述の CSS を使用して、盲目によって実現される単純な波の効果を実現することです。 :

上記の例の完全なデモ: CodePen デモ -- バッテリー アニメーション 2
OK、現時点では、上記の効果とデジタル変更を加えた、比較的良好な効果が得られていると考えられます。もちろん、上記の効果は依然として非常に CSS のように見えますが、一見すると CSS を使用して実行できそうな気がします。
次の場合はどうでしょうか?

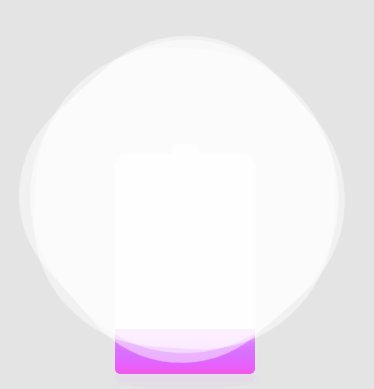
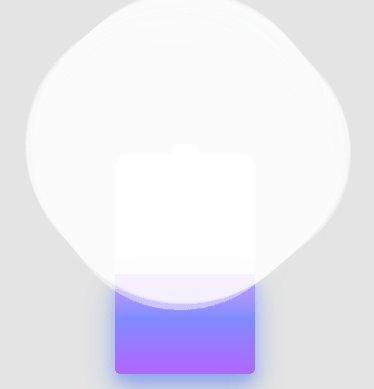
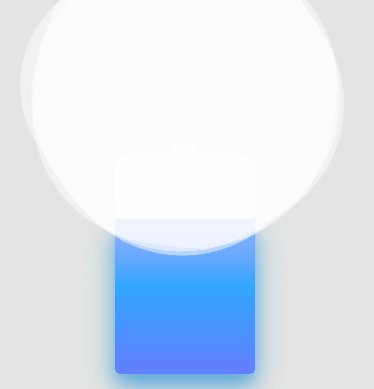
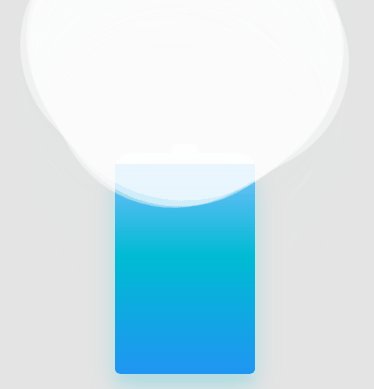
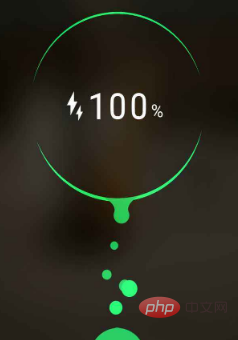
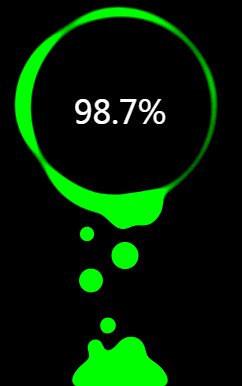
# Android スマートフォンを使用している学生はよく知っていると思いますが、これは Android スマートフォンの充電時の影響です。これを見て気になったのですが、CSSを使ってできるのでしょうか?
何度か試した結果、CSS を使用すると、このアニメーション効果を非常にうまくシミュレートできることがわかりました。

上記の Gif で記録されたレンダリングは、完全に CSS でシミュレートされた効果を使用しています。 。
上記の例の完全なデモ: HuaWei バッテリー充電アニメーション
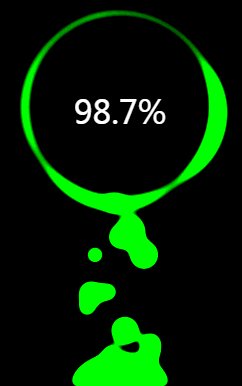
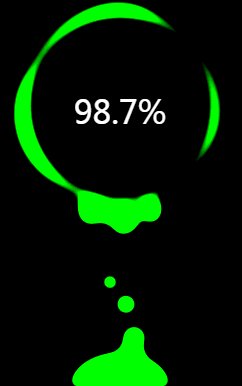
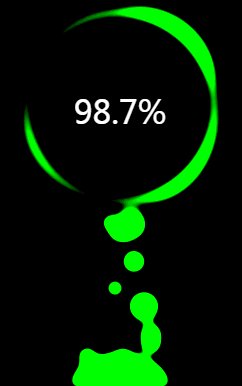
ナレッジ ポイントを解体します。最も重要なことは、実際にフィルターを使用することです:contrast()および filter:blur() これら 2 つのフィルターは、この融合効果を非常にうまく実現できます。
2 つのフィルターを個別に取り出します。その機能は次のとおりです:
しかし、それらが「嵌合」したとき、驚くべき融合現象が起こりました。
まず簡単な例を見てみましょう:

2 つの円が交差するプロセスをよく見てください。エッジが互いに接触すると、境界融合効果が生成されます。コントラスト フィルターを使用してガウスぼかしのぼやけたエッジを除去し、ガウスぼかしを使用して融合効果を実現します。
もちろん、この効果については以前の記事で何度も言及されています。詳細については、次の記事をご覧ください:
もちろん、最良の結果を達成するために、ここに色の変換を追加することもできます。効果も非常に優れています:

上記の例の完全なデモ: HuaWei バッテリー充電アニメーション
filter: Blur() 属性と filter:contrast() 属性の値を調整することで、アニメーション効果は実際に大幅に変化します。良好な効果を得るには継続的なデバッグが必要です。もちろん、経験も非常に重要な役割を果たしますが、最終的には、さらに試してみる必要があります。
この記事で紹介するいくつかの充電アニメーションは、段階的に効果が強化されています。この記事では、核となる知識ポイントのみを示します。ただし、実際の出力プロセスにはこの記事では触れていない細かい詳細が多数あるため、興味のある学生はデモをクリックしてソース コードを詳しく見るか、自分で実装してください。
この記事は、PHP 中国語 Web サイトの CSS チュートリアル 列から引用したものです。学習へようこそ
以上がCSS を使用してクールな充電アニメーションを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

