");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},3. 次に、syntaxhighlight.gif 画像ファイルを保存する新しい画像フォルダーを作成します。画像ファイルはエディターのツールバーに表示されます。16 を使用できます。 *16 ピクセル. 画像
4. 言語パックである新しい lang フォルダーを作成します. その中には 2 つのファイルがあります, 1 つは中国語の cn.js で、もう 1 つは英語の en.js です. コードの内容
en.js コードは次のとおりです:
コードは次のとおりです:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});ログイン後にコピー
cn.js コードは次のとおりです:
コードは次のとおりです:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});ログイン後にコピー
5. 新しい plugin.js ファイルを作成します。このファイルは ckeditor プラグインに必要なファイルであり、プラグインの構成がいくつか含まれています。
コードは次のとおりです:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});ログイン後にコピー
6. dedecms 5.7 には dedepage プラグインが統合されているため、それが使用されます ckeditor カスタム プラグインを追加します。 /ckeditor/dedepage フォルダーで、plugin.js ファイルを開き、最後に次を追加します:
requires: ['syntaxhighlight']、syntaxhighlight はコード ハイライト プラグインのファイルです。フォルダー名、コード追加後の内容は次のとおりです。
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]ログイン後にコピー
7. /include/ckeditor/ckeditor.inc.php ファイルを変更し、変更後に $toolbar['Basic'] 配列の最後の行に要素 Code を追加します。コードは次のとおりです:
コードは次のとおりです:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
ログイン後にコピー
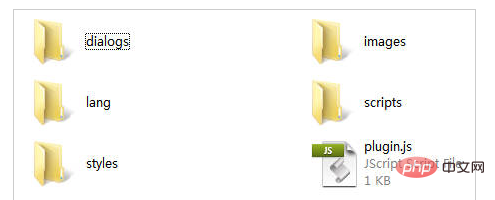
この時点で、エディタの変更は完了しました。変更後の syntaxhighlight フォルダー ファイルのディレクトリ構造は次のとおりです:

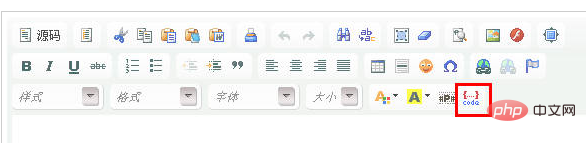
syntaxhighlight フォルダーを /include/ckeditor/plugins/ フォルダーにアップロードし、バックエンドを開き、試す記事を追加して、図に示すボタンが画面上に表示されるかどうかを確認します。エディターの最後の行:

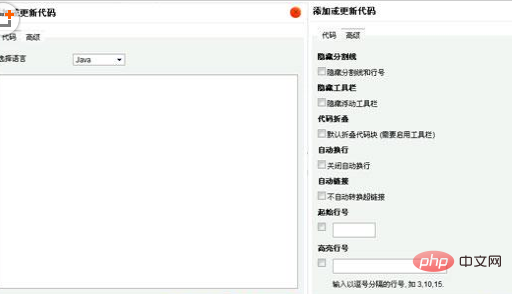
ボタンをクリックすると、以下に示すダイアログ ボックスが表示され、コードを入力できます。詳細オプションに切り替えて、コードの強調表示を設定できます。 :

8. ただし、これだけでは不十分です。強調表示されたブラシ JS ファイルと CSS ファイルを記事テンプレート ファイル /templets/default/article_article.htm に導入する必要もあります。ファイルには大量の JS を導入する必要があるため、インポートされたコードを