vscode はどこで git を設定しますか?

1. Git 管理ツールをインストールします。公式 Web サイトからインストールできます。インストール パスは https://git-scm.com/ です。デフォルトのインストール パスは C です。 :\Program Files\Git. 自分でインストールすることもできますが、ここでは D:\Program Files\Git にインストールしました。
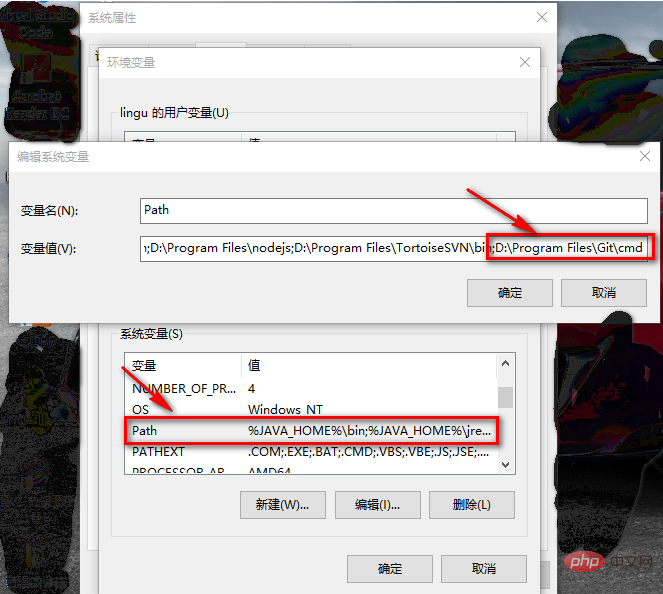
2. Git のインストール後、環境変数のパス情報を図のように設定します。通常、設定は自動的に成功し、設定が完了するとコンピュータで Git を使用できるようになります。

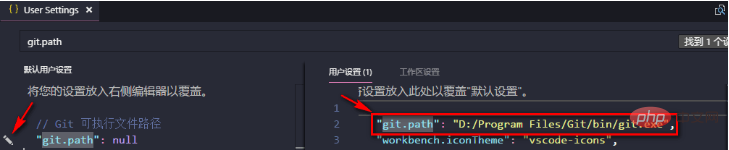
3. VS Code で Git を使用する場合は、エディターで git.path を構成する必要があります。
設定手順: エディタの [ファイル] -> [設定] -> [設定] -> [git.path] を検索 -> [編集] -> をクリックし、コンピュータの git インストール ディレクトリを見つけて、bin ファイル git を見つけます。フォルダー内の .exe ファイルを開き、ファイルのフルパスをコピーします。

PHP 中国語 Web サイトには、無料の JAVA 入門チュートリアル が多数あり、誰でも学習できます。
以上がvscode はどこで git を設定しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 XMLをExcelに変換する方法
Apr 03, 2025 am 08:54 AM
XMLをExcelに変換する方法
Apr 03, 2025 am 08:54 AM
XMLをExcelに変換するには、組み込みのExcel機能またはサードパーティツールを使用する方法は2つあります。サードパーティツールには、XML To Excel Converter、XML2Excel、XML Candyが含まれます。
 GOプログラミングでは、MySQLとRedisの間で接続を正しく管理し、リソースをリリースする方法は?
Apr 02, 2025 pm 05:03 PM
GOプログラミングでは、MySQLとRedisの間で接続を正しく管理し、リソースをリリースする方法は?
Apr 02, 2025 pm 05:03 PM
GOプログラミングのリソース管理:MySQLとRedisは、特にデータベースとキャッシュを使用して、リソースを正しく管理する方法を学習するために接続およびリリースします...
 AIツールを使用して、React Viteプロジェクトでフォアグラウンドページをすばやく構築するにはどうすればよいですか?
Apr 04, 2025 pm 01:45 PM
AIツールを使用して、React Viteプロジェクトでフォアグラウンドページをすばやく構築するにはどうすればよいですか?
Apr 04, 2025 pm 01:45 PM
バックエンド開発でフロントエンドページをすばやく構築する方法は? 3年または4年の経験を持つバックエンド開発者として、彼は基本的なJavaScript、CSS、HTMLを習得しました...
 自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自習H5ページの生産が可能ですが、迅速な成功ではありません。設計、フロントエンド開発、バックエンド相互作用ロジックを含むHTML、CSS、およびJavaScriptをマスターする必要があります。練習が鍵であり、チュートリアルを完成させ、資料のレビューを行い、オープンソースプロジェクトに参加することで学びます。パフォーマンスの最適化も重要であり、画像の最適化、HTTP要求の削減、適切なフレームワークの使用が必要です。自習への道は長く、継続的な学習とコミュニケーションが必要です。




