JavaScript プロトタイプチェーン汚染攻撃

この脆弱性について説明する前に、JavaScript について理解しましょう。他の言語とは異なり、Es6 より前の JS にはクラスがありませんでした。JS には「すべてはオブジェクトである」という有名な格言があります。
プロトタイプ言語とは
1. オブジェクトのみでクラスはありません。クラスがクラスを継承するのではなく、オブジェクトがオブジェクトを継承します。
2. 「プロトタイプ オブジェクト」が中心的な概念です。プロトタイプ オブジェクトは新しいオブジェクトのテンプレートであり、そのプロパティを新しいオブジェクトと共有します。オブジェクトは、作成時および実行時に定義されたプロパティを利用できるだけでなく、プロトタイプ オブジェクトのプロパティも利用できます。
3. 各オブジェクトには独自のプロトタイプ オブジェクトがあり、すべてのオブジェクトがツリー状の階層システムを形成します。ルート ノードの最上位オブジェクトは言語ネイティブ オブジェクトです。このオブジェクトだけがプロトタイプ オブジェクトを持ちません。他のすべてのオブジェクトはそのプロパティを直接または間接的に継承します。
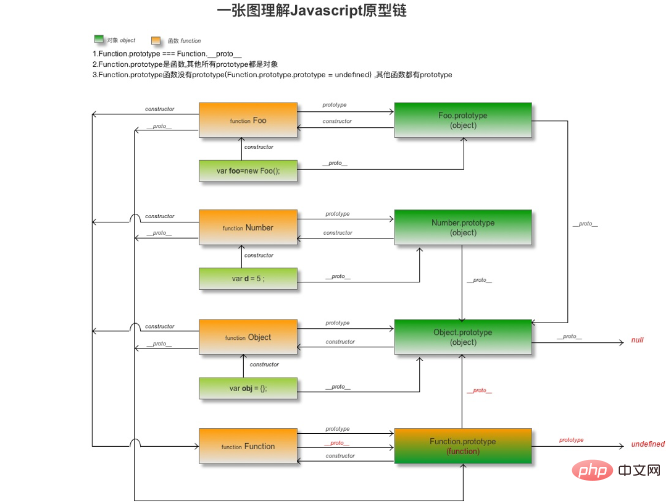
Function.prototype と Object.__proto__
1. オブジェクトには __proto__ 属性があり、関数にはプロトタイプ属性があります。
2オブジェクトは関数生成で構成されます;
3。オブジェクトを生成するとき、オブジェクトの __proto__ 属性は関数のプロトタイプ属性を指します。
__proto__ 属性のポインティングが手動で変更されていない場合、上記の 3 つの項目は JavaScript のデフォルトのプロトタイプ チェーン ポインティング ロジックです。これをより明確に理解したい場合は、以下の図の構造を見てください。

JavaScript プロトタイプ チェーン汚染とは
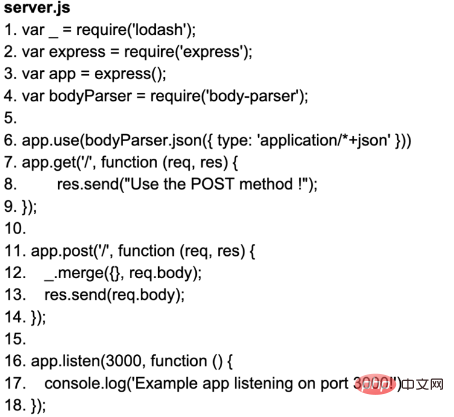
プロトタイプ チェーン汚染は CVE (https://github.com/jquery/jquery/pull/4333) から発生します。この CVE は jquery で修正された脆弱性です。しかし、この脆弱性が広範囲に宣伝される場合、影響を受ける範囲は、フロントエンドまたはバックエンドに関係なく、ecmascript を使用するすべてのアプリケーションになるはずです。この脆弱性に関しては、jQuery の $.extend(true...) メソッドが修正されており、jQuery では、このメソッドは 1 つ以上のオブジェクトの内容を対象のオブジェクトにマージするために使用されます。したがって、誰かが次のようなコードを書くかどうかはわかりません。
$.extend のパラメータを制御できる場合、オブジェクトの __proto__ またはプロトタイプ メソッドをオーバーライドして制御できます。このメソッドをオーバーライドすると、サブオブジェクトまたは関数のメソッドが上書きされるため、元のメソッドの意図が損なわれます。
npmjsの公式検索では「xtend」「deepmerge」「webpack-merge」などのオブジェクト操作ライブラリが多数見つかります。 "、"merge2"、"lodash.merge"。一部のアプリケーションがこれらのメソッドを使用するが、パラメーターに対して何も処理を行わないとします。
脆弱性の範囲の影響
この Javascript プロトタイプのチェーン汚染攻撃を提案した著者は、PDF を作成しました。この PDF では、著者は脆弱性の原因を分析しただけでなく、脆弱性の範囲を分析するために、彼は github でいくつかのコンポーネントを検索しました。これらのコンポーネントはすべて操作可能なオブジェクトです。一般にオブジェクトのマージによって操作され、比較的低レベルです。そのため、多数のアプリケーション ベースのアプリケーションが存在するでしょう。これらのコンポーネントについて。たとえば、「hoek」、「lodash」、「defaults-deep」などは、プロトタイプ チェーンの汚染の可能性を修正しました。もちろん、「xtend」など、彼が数えていないコンポーネントもいくつかあります。 like. 週間ダウンロード数だけでも「12,097,425」です。
著者は npm で xtend に基づくいくつかのアプリケーションを検索し、 language-exec のようなコンポーネントを見つけました。このコンポーネントは xtend をベースにしていますが、このコンポーネントは荒廃していてあまり使われていないようです ソースコードを読んでみると
のような文があり、同様の書き方に問題があることがわかります(主な理由は、xtend に基づいて影響を受ける特定のアプリケーションが見つからなかったためです)。
ということで、これを踏まえてCVEをブラッシュアップしてみようという発想はありませんか?そうです...時間をかけてすべての依存関係をクロールする勇気がある限り、JavaScript 汚染攻撃 CVE を取得するチャンスがあります。
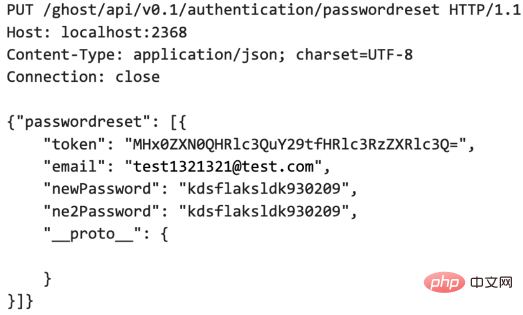
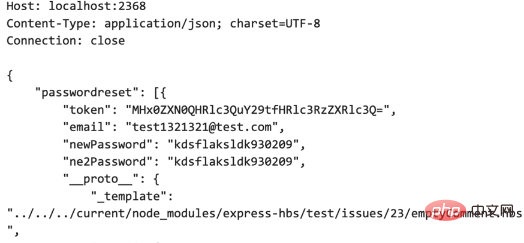
ケース 1 リモート コマンド実行
作者は github で Ghost cms というアプリケーションを検索しました。もちろん、この脆弱性は修正されています。ハッカーが次のメッセージを送信すると、リクエスト、オブジェクトのメソッドまたはプロパティの制御を実装します。もちろん、すべてがオブジェクトである JavaScript では、すべてのオブジェクトが toString メソッドと valueOf メソッドを呼び出すことができます。これら 2 つのメソッドを __proto__ を通じて書き換えると、Express やその他の Web DOS を簡単に使用できます。フレームワークで生成されるため、サービスが正常に実行できなくなります。次のような内容を記述すると、簡単にサービス拒否が発生する可能性があります。

ケース 2 DOS
すべてがオブジェクトである JavaScript では、すべてのオブジェクトが toString メソッドと valueOf メソッドを呼び出すことができます。これら 2 つのメソッドを書き換えると、Express などの Web フレームワークで DOS が生成されやすくなり、サービスが正常に実行できなくなります。次のような記述はサービス拒否を簡単に引き起こす可能性があります

ケース 3 任意のファイルの読み取り
プロトタイプ チェーンを汚染できる場合一部の「プライベート属性」を書き換えると(JavaScriptにはプライベート属性がありません)、WEB上のレンダリングテンプレートファイルの定義に使用される属性値を書き換えることができる場合があり、例えば、次の図のように:

防御方法
ここでは、このタイプの攻撃について、より安全にコードを記述する方法について学びます。 、このタイプの攻撃に対する防御を強化します。クラスの脆弱性。脆弱性の発見者は 2 つの解決策を提示しましたが、まず私がどのように身を守ったかを見てみましょう。
この問題を解決するとしたら、__proto__ とプロトタイプという 2 つの属性名が見つかるまでオブジェクトの属性を繰り返し、出現した場合はそれらを強制終了することを選択します。ただし、このメソッドにはまだ欠陥があります。1 つは、ブラックリストに基づいており、含める必要がある属性が多すぎることです。たとえば、Dos では、tostring や valueof などのメソッドを含める必要があり、プライベート属性の場合は含める必要があります。オーバーライドされる場合、パラメータとインターフェイスが確実にカバーされるようにするにはどうすればよいでしょうか?
元の作成者は 3 つのポイントを提唱しました:
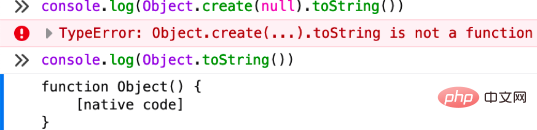
1. Object.freeze を使用してオブジェクトをフリーズする. ほとんどすべての JavaScript オブジェクトは Object のインスタンスです。したがって、Object.prototype をフリーズするだけです。具体的には、es5 の新しい Object.freeze メソッドについて学ぶことができます。このメソッドを使用すると、ハッカーは対応するプロトタイプ チェーンにメソッドを追加したり書き換えたりすることができなくなります。ただし、これによりいくつかの隠れたバグが発生する可能性があります。何が悪かったのか。
2. マップ データ構造を使用して、組み込みのオブジェクト構造を置き換えます。 Es6 にはマップ構造があり、このマップとオブジェクトの違いは、マップのキーが配列かオブジェクトかに関係なく、任意のオブジェクト型になる可能性があることです。
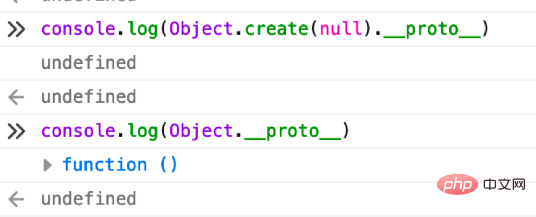
3. Object.create(null) を使用します (強く推奨)。Object.create(null) を使用すると、プロトタイプ チェーンを使用せずに新しいオブジェクトが作成されるため、この方法を使用すると、プロトタイプ チェーン汚染攻撃をより効果的に防御できます。 null であり、継承関係はありません。クライアント パラメータを受け入れてマージする場合、このメソッドを使用してマージできます。このようなオブジェクトは比較的安全です。クライアントはプロトタイプ チェーンを渡すことができません。汚染攻撃 (プロトタイプがないため)他のオブジェクトにつながるチェーン)。実験を通して簡単に調べることができます。


おすすめの関連記事とチュートリアル: Web サーバーのセキュリティ
以上がJavaScript プロトタイプチェーン汚染攻撃の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




