PHPデバッグツール:FirePHPのインストールと使い方
ブラウザ コンソールを使用して JavaScript スクリプトをデバッグできることは開発者なら誰でも知っていますが、PHP などのサーバーサイド スクリプトの場合はデバッグ方法を知っていますか?今日は PHP デバッグ ツール FirePHP を皆さんにお勧めします。
Chrome ブラウザを例に挙げると、具体的な実装手順は次のとおりです:
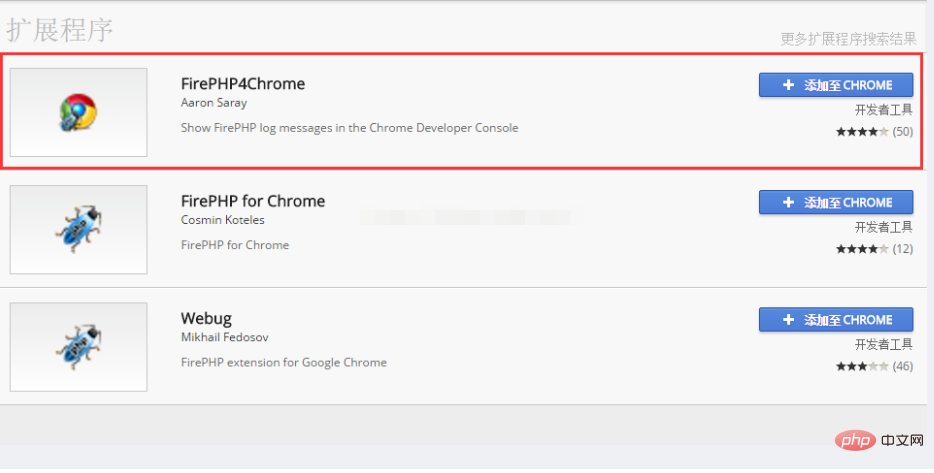
1. FirePHP プラグインをインストールします。 Chrome ブラウザのアプリ ストアで、firephp キーワードを検索し、出てくるプラグインのリストから最初のものを選択し、Chrome に追加します。図に示すように:
 2. FirePHP クラス ライブラリを取得します
2. FirePHP クラス ライブラリを取得します
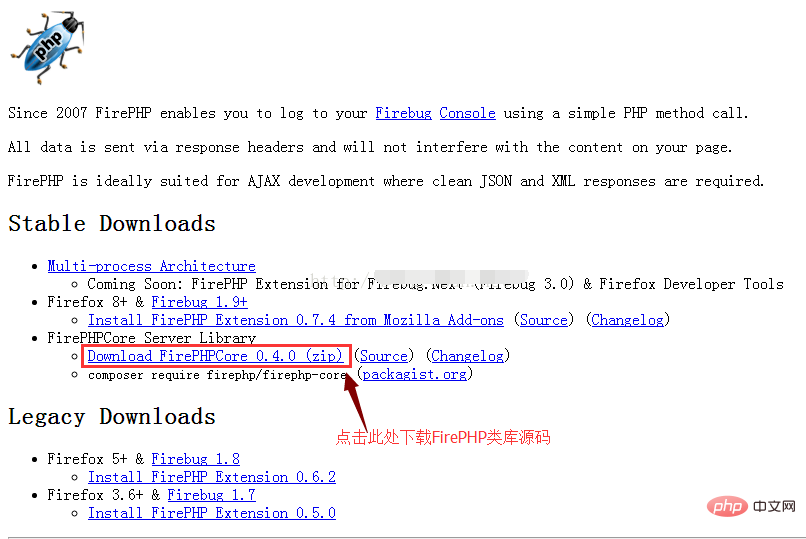
FirePHP ブラウザ プラグインをインストールするだけでは不十分です。サーバー側の FirePHP クラス ライブラリのダウンロード アドレス: http://www.firephp.org/ をインストールするには、図に示すように:
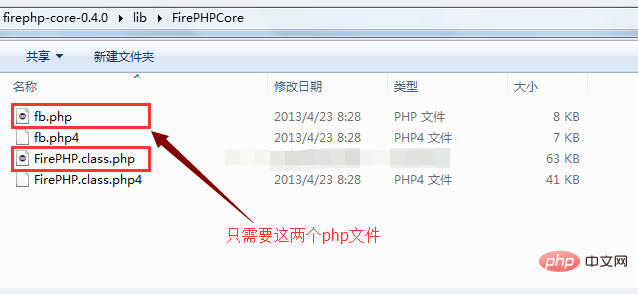
 ダウンロードが完了したら、図に示すように、fb.php と FirePHP をパッケージ .class.php の 2 つのファイルに圧縮し、プロジェクトにコピーします。
ダウンロードが完了したら、図に示すように、fb.php と FirePHP をパッケージ .class.php の 2 つのファイルに圧縮し、プロジェクトにコピーします。
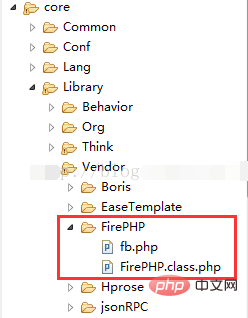
 私の開発環境は ThinkPHP なので、次の図に示すように、Vendor of Library ディレクトリにコピーしました:
私の開発環境は ThinkPHP なので、次の図に示すように、Vendor of Library ディレクトリにコピーしました:
 3.
3.
FirePHP のプラグインとクラス ライブラリの使用方法は次のとおりです。インストールしたので、使い方を見てみましょう。
まず、FirePHP ツール クラスを作成しました。内容は次のとおりです。
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
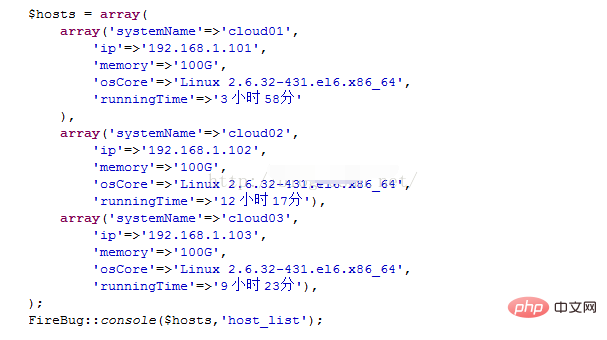
?>次に、デバッグが必要な場所で次のように呼び出します。
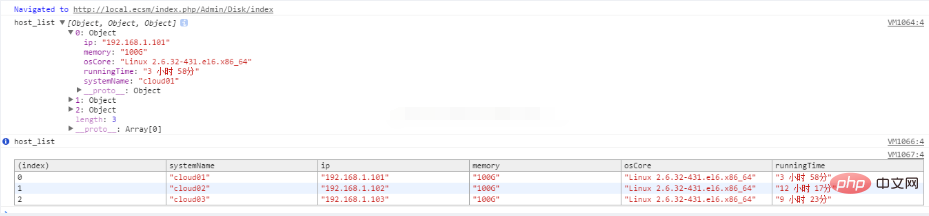
 Chrome ブラウザのコンソールを開くと、次の出力が表示されます。
Chrome ブラウザのコンソールを開くと、次の出力が表示されます。
 FirePHP を使用すると、非常に便利ではないでしょうか。デバッグが必要です。情報は echo、print_r、または log の形式で出力されるため、事実上、開発プロセスが高速化されます。
FirePHP を使用すると、非常に便利ではないでしょうか。デバッグが必要です。情報は echo、print_r、または log の形式で出力されるため、事実上、開発プロセスが高速化されます。
以上がPHPデバッグツール:FirePHPのインストールと使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...





