
node.js のインストール
node.js 公式 Web サイトからノードをダウンロードしてインストールします。インストールプロセスは非常に簡単です。「次へ」だけです。 " はるばる。 。
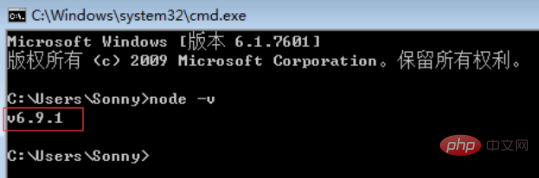
インストールが完了したら、コマンド ライン ツールを開き、以下に示すように「node -v」と入力します。対応するバージョン番号が表示されれば、インストールは成功です。

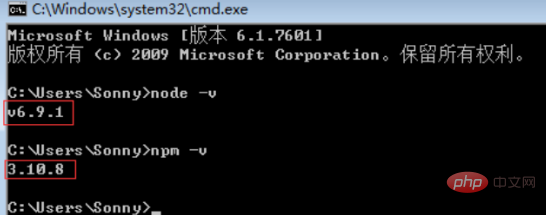
npm パッケージマネージャーはノードに統合されているため、直接 npm -v を入力すると以下のように npm のバージョン情報が表示されます。

cnpm のインストール
一部の npm リソースはブロックされているか、外部リソースであるため、多くの場合、依存関係をインストールするために npm を使用する必要があります。パッケージが失敗しました。npm のすべての国内ミラーがまだ必要です (cnpm)。
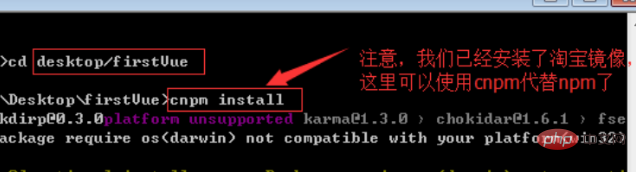
コマンド ラインに npm install -g cnpm –registry=http://registry.npm.taabao.org と入力して待ちます。以下に示すようにインストールが完了します。

vue-cli スキャフォールディング ビルド ツールをインストールします
コマンド ラインでコマンドを実行しますnpm install -g vue-cli そして待つだけでインストールは完了です。
vue-cli でプロジェクトをビルドする
プロジェクトを作成するには、まずディレクトリを選択し、コマンドでそのディレクトリを選択したディレクトリに変更する必要があります。ライン。ここで新しいプロジェクトを保存するデスクトップを選択し、次に示すように、最初にディレクトリをデスクトップに cd する必要があります。
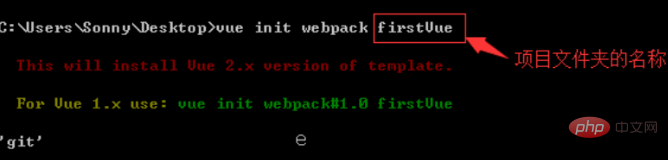
。このコマンドの説明: このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。 ここで、firstVue はプロジェクト フォルダー全体の名前です。このフォルダーは、以下に示すように、指定したディレクトリに自動的に生成されます。初期化コマンド ユーザーがプロジェクト名、説明、作成者、その他の情報などの基本的なオプションを入力するときに、フィールドに入力したくない場合は、Enter キーを押してデフォルトにします。

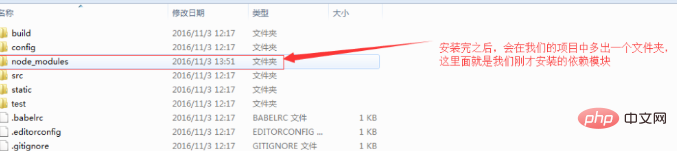
インストールが完了すると、プロジェクト ディレクトリの firstVue フォルダーに追加の node_modules フォルダーが作成されます。このフォルダーには、プロジェクトに必要な依存関係パッケージ リソースが含まれています
##依存関係パッケージをインストールした後、プロジェクト全体を実行できます。 
プロジェクトを実行します
 プロジェクト ディレクトリでコマンド
プロジェクト ディレクトリでコマンド
を実行します。アプリケーションはホット ロード、ホット ロードを使用して実行されます。これにより、コードを変更した後にブラウザを手動で更新しなくても、変更された効果をリアルタイムで確認できるようになります。
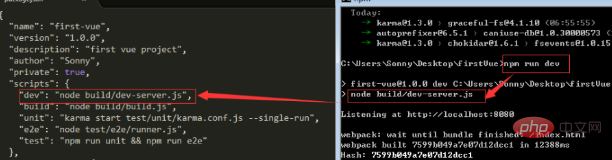
ここでは、npm run dev コマンドについて簡単に説明します。「run」は、package.json ファイルの script フィールドの dev (ノードのビルド) に対応します。 /dev -server.js コマンドのショートカット。
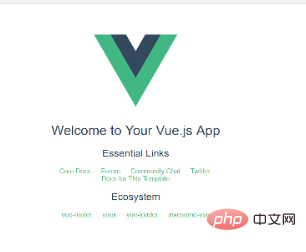
プロジェクトが正常に実行されると、ブラウザーは自動的に localhost:8080 を開きます (ブラウザーが自動的に開かない場合は、手動で入力できます)。正常に実行されると、以下に示すインターフェイスが表示されます。

要素の統合
すべての nodejs をインストールし、プロジェクト全体を通常どおり実行した後、要素をプロジェクトに統合する手順は次のとおりです。 1. cmd コマンド ラインでプロジェクトのルート ディレクトリを入力し、
1. cmd コマンド ラインでプロジェクトのルート ディレクトリを入力し、
2. インストールが完了すると、パッケージが表示されます。 json ファイルに要素と ui の依存関係が追加されます
おすすめの関連記事チュートリアル: vscode チュートリアル
以上がvscode が vue 開発環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。