vscodeで中国語ロケールを設定するにはどうすればよいですか?
VSCode は軽量で使いやすいコンパイル ソフトウェアです。次の記事では、このソフトウェアのデフォルトの英語環境を、使い慣れた中国語環境に変更する方法を紹介します。

まず VSCode ソフトウェアを開くと、以下に示すように、インストールしたばかりの VSCode ソフトウェアがデフォルトで英語環境を使用していることがわかります。
 ##中国語環境の設定方法:
##中国語環境の設定方法:
1. 以下に示すように、ショートカット キー [Ctrl Shift P] を使用します。
2. 以下に示すように、ポップアップ検索ボックスに「言語の設定」と入力し、検索された [表示言語の設定] を選択します。 #3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります:
#3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります:
 4。ロケールの後ろからコロンまでの属性を削除し、再入力します。以下に示すように、コロンの後にコード プロンプトが自動的に表示されます。
4。ロケールの後ろからコロンまでの属性を削除し、再入力します。以下に示すように、コロンの後にコード プロンプトが自動的に表示されます。
 ここでは「zh-CN」を選択します。
ここでは「zh-CN」を選択します。
 5. 次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動すると、中国語環境に変更されていないことがわかります。これは、locale.json のコード構成が、ソフトウェアの起動と読み込みの言語構成パッケージが中国語であることを意味しているためですが、実際には、インストールしたばかりの VSCode には中国語の言語パックがないため、図に示すように、ここでは中国語環境は表示されません。以下:
5. 次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動すると、中国語環境に変更されていないことがわかります。これは、locale.json のコード構成が、ソフトウェアの起動と読み込みの言語構成パッケージが中国語であることを意味しているためですが、実際には、インストールしたばかりの VSCode には中国語の言語パックがないため、図に示すように、ここでは中国語環境は表示されません。以下:
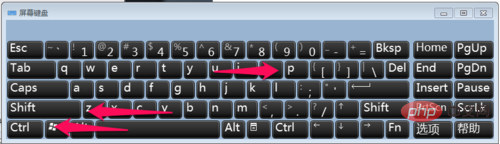
 6. 下の図の赤い矢印に従ってください。示された場所をクリックしてステップ 1 をポイントし、ポップアップ検索ボックスに「中国語」と入力して、以下に示すように、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします:
6. 下の図の赤い矢印に従ってください。示された場所をクリックしてステップ 1 をポイントし、ポップアップ検索ボックスに「中国語」と入力して、以下に示すように、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします:
 7. 中国語のインストール後パックをインストールすると、VSCode の再起動を促すメッセージが表示されるので、[はい] をクリックして VSCode ソフトウェアを再起動します。
7. 中国語のインストール後パックをインストールすると、VSCode の再起動を促すメッセージが表示されるので、[はい] をクリックして VSCode ソフトウェアを再起動します。
8. VSCode ソフトウェアを再起動すると、以下に示すように、使い慣れた中国語環境のインターフェイスが表示されます:

関連する推奨事項:
vscode基本チュートリアル以上がvscodeで中国語ロケールを設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
VS Code Extensionストアに簡素化された中国語パックまたは従来の中国語パックをインストールおよび有効にすることにより、VSコードユーザーインターフェイスを中国語に翻訳して、コーディングエクスペリエンスを向上させることができます。さらに、テーマ、ショートカット、およびコードスニペットを調整して、設定をさらにパーソナライズできます。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 vscodeはJavaを実行できます
Apr 15, 2025 pm 07:06 PM
vscodeはJavaを実行できます
Apr 15, 2025 pm 07:06 PM
VSコードはJavaを実行できます。JDKをインストールしてJava_home環境変数を構成する必要があります。 Java Language Support、Debugger、Mavenサポートなど、Java拡張機能パック拡張機能をインストールします。実行中の環境が正しく構成されているかどうかを確認し、Javaファイルを右クリックして、実行する「コードを実行する」を選択します。 VSコードでJavaを実行することの利点は、軽量で強力で無料であることですが、超大規模なプロジェクトのパフォーマンスが影響を受ける可能性があります。
 vscodeはMacで使用できます
Apr 15, 2025 pm 07:45 PM
vscodeはMacで使用できます
Apr 15, 2025 pm 07:45 PM
VSコードはMACOでうまく機能し、開発効率を向上させることができます。インストールと構成の手順には、インストールとコードと構成が含まれます。言語固有の拡張機能(JavaScriptのESLINTなど)をインストールします。拡張機能を慎重に取り付けて、過度のスタートアップが遅くなることを避けます。 GIT統合、ターミナル、デバッガーなどの基本的な機能を学びます。適切なテーマとコードフォントを設定します。潜在的な問題に注意:拡張互換性、ファイル許可など。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。




