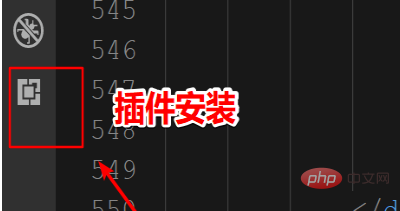
VScode を開き、座標ツールバーの最後のものをクリックしてプラグインのインストールに入ります

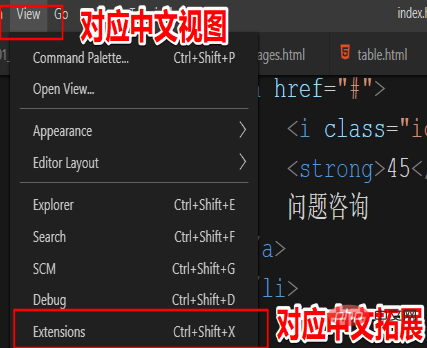
ツールバーが左が表示されない場合は、ビューで拡張機能を検索し、プラグインのインストールを入力することもできます。

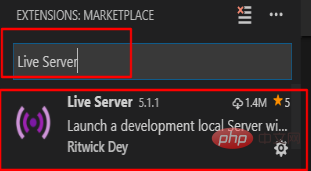
## 検索ボックスに「Live Server」と入力し、検索結果で次を見つけます。インストールの選択

インストールが完了したら、ソフトウェア プラグインを再起動して有効にする必要があります。
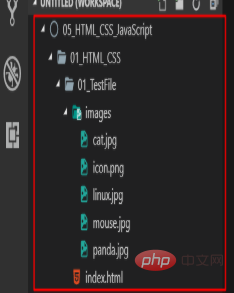
再起動後、新しいワークスペースを作成し (フォルダーを vscode に直接ドラッグすることもできます)、テスト用にここに HTML ファイルを作成します。新しい HTML ファイルを別途作成して IDE にドラッグすることはできないことに注意してくださいライブサーバーの場合は、作成したワークスペース(フォルダー)にこのHTMLファイルを入れる必要があります。新規作成が完了すると、ステータスバーに「Go Live」が表示されますので、これをクリックすると自動的にブラウザが起動して表示されます。
ヒント: 以前に HTML プロジェクトがある場合は、プロジェクトのルート フォルダーを VScode に直接ドラッグすると、ワークスペースに自動的に追加されます。

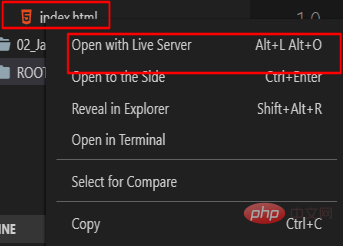
ステータス バーがない場合は、ファイルを右クリックして [ライブ サーバーで開く] を選択することもできます。

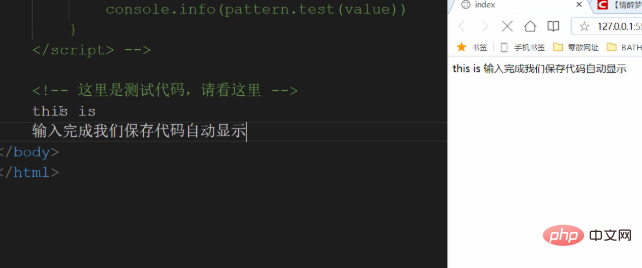
次にコードを変更するには、ctrl S を押して変更したコードを保存するだけです。ブラウザは自動的に更新されます。

推奨関連記事チュートリアル:
vscode チュートリアル
以上がvscodeでリアルタイムプレビューを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。