
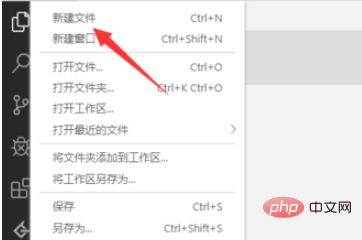
まず、以下に示すように、ファイルをクリックして [新しいファイル] を選択します。

次に、次のように一時ファイルが作成されます。以下に表示:

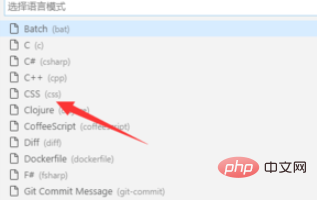
次に、下部のドキュメント タイプがプレーン テキストであることを確認し、[プレーン テキスト]

をクリックします。ポップアップ インターフェイス 次の図に示すように、css を選択します。

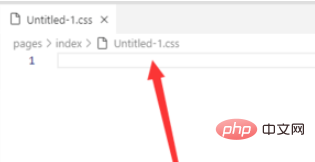
次に、次の図に示すように、ctrl S を押してドキュメントを保存します。

最後に、以下に示す CSS ファイルを取得します:

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscodeでCSSファイルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。