vscode でプラグインをオフラインでインストールする方法
Jan 06, 2020 am 11:55 AM
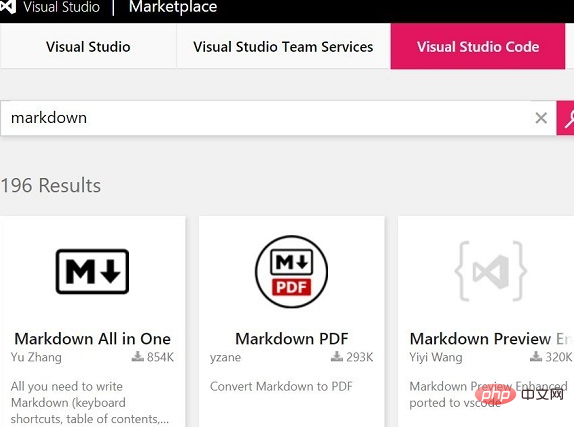
1. VSCode プラグイン マーケットを開きます。URL は https://marketplace.visualstudio.com/vscode で、プラグイン名を入力します。たとえば、ここに欲しいです。 インストールしたいのは、Markdown All in One プラグインです。

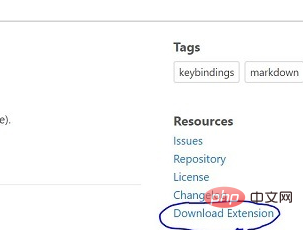
2. クリックしてプラグインのホームページに入り、右側の Download Extension リンクをクリックすると、オフラインでダウンロードできます。インストール パッケージの末尾には、拡張子 .vsix が付いています。

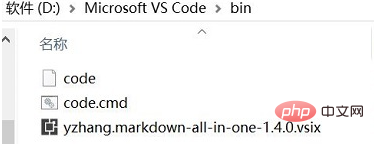
3. ダウンロードしたオフライン インストールをコピーします。パッケージを VSCode インストール ディレクトリの下の bin ディレクトリ (私の VSCode など) にコピーします。これは D:\Microsoft VS Code\ にインストールされているため、ここではディレクトリ D:\Microsoft VS Code\bin
にコピーする必要があります。 
4. 3 番目のステップの Bin ディレクトリを右クリックしてコマンド ウィンドウを開き、コマンドを入力して、最後のパラメータをプラグイン オフライン インストール パッケージの名前に置き換えます。ダウンロード:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
次のプロンプトが表示されたら、インストールが成功したことを意味します。VSCode を開いて表示できます。
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode でプラグインをオフラインでインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
 Vscode で Maude を記述する方法_Vscode で Maude を記述する方法
Apr 23, 2024 am 10:25 AM
Vscode で Maude を記述する方法_Vscode で Maude を記述する方法
Apr 23, 2024 am 10:25 AM
Vscode で Maude を記述する方法_Vscode で Maude を記述する方法
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル






