yii2 404 エラー処理

#yii2 404 エラー処理
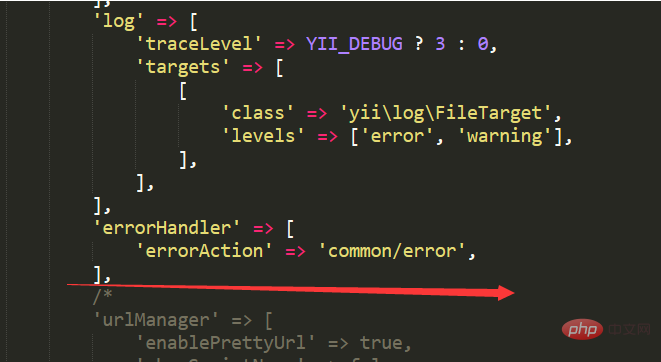
フロントエンドとバックエンドの構成方法は同じです。フロントエンドについてはここで説明します1. まず、yii フレームワークのfrontend\config フォルダーに移動します。その中に main.php ファイルがあり、それを開いて編集し、コントローラー名とメソッド名を変更します:
'errorHandler' => [ 'errorAction' => 'common/error', ],

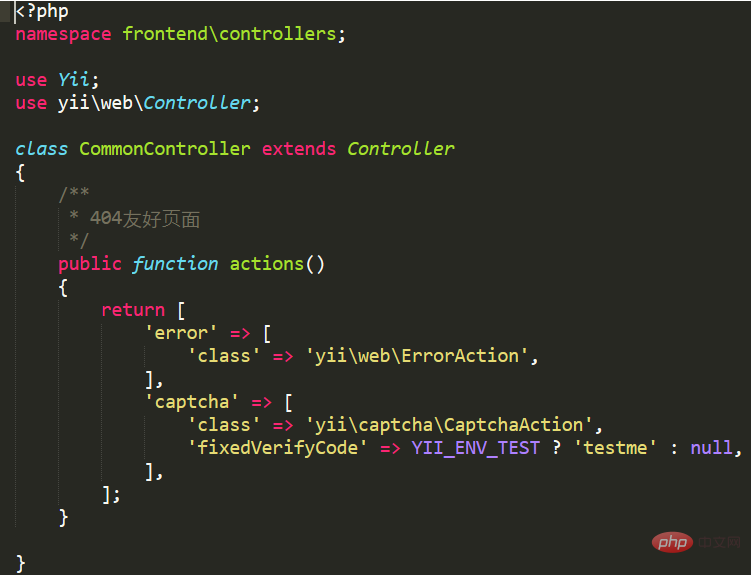
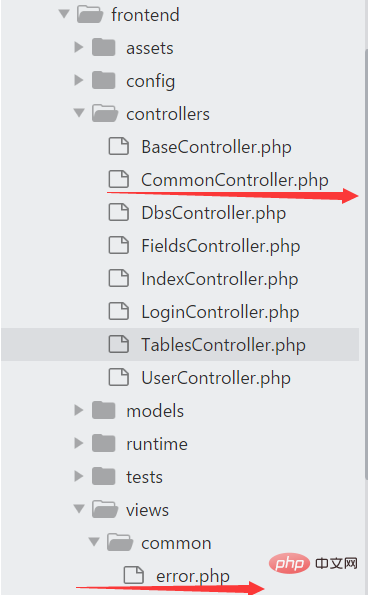
2. 次に、コントローラーに移動してコントローラーを作成し、次のコードを記述します:
/**
* 404友好页面
*/
public function actions(){
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
,
];
}図に示すように:

3. 最後に、V レイヤー上にビューを作成します (ここに error.php があります):
<?php
$this->context->layout = false; //不加载公共样式
?>
<!DOCTYPE html>
<html>
<head>
<title>404错误,您所访问的页面不存在!</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/base.css"/>
</head>
<body>
<div id="errorpage">
<div class="tfans_error">
<div class="logo"></div>
<div class="errortans clearfix">
<div class="e404"></div>
<p><b>出错啦!</b></p>
<p>您访问的页面不存在</p>
<div class="bt" ><a href="?r=index/index">返回首页</a></div>
</div>
</div>
</div>
</body>
</html>示されているように:
 ##
##
以上がyii2 404 エラー処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 クラウドネイティブ環境でYIIを使用するためのベストプラクティスは何ですか?
Mar 18, 2025 pm 04:39 PM
クラウドネイティブ環境でYIIを使用するためのベストプラクティスは何ですか?
Mar 18, 2025 pm 04:39 PM
この記事では、コンテナライゼーション、オーケストレーション、セキュリティ対策によるスケーラビリティ、信頼性、効率に焦点を当てたクラウドネイティブ環境でYIIアプリケーションを展開するためのベストプラクティスについて説明します。
 サーバーレスアーキテクチャでYIIを使用するための重要な考慮事項は何ですか?
Mar 18, 2025 pm 04:33 PM
サーバーレスアーキテクチャでYIIを使用するための重要な考慮事項は何ですか?
Mar 18, 2025 pm 04:33 PM
この記事では、YIIをサーバーレスアーキテクチャで使用するための重要な考慮事項について説明し、ステートレス性、コールドスタート、機能サイズ、データベースの相互作用、セキュリティ、監視に焦点を当てています。また、最適化戦略と潜在的な統合をカバーしています
 YIIアプリケーションのパフォーマンスを監視およびプロファイリングするための最良のツールは何ですか?
Mar 17, 2025 pm 01:52 PM
YIIアプリケーションのパフォーマンスを監視およびプロファイリングするための最良のツールは何ですか?
Mar 17, 2025 pm 01:52 PM
この記事では、YIIデバッグツールバー、Blackfire、New Relic、XDebug、DataDogやDynatraceなどのAPMソリューションなど、YIIアプリケーションのパフォーマンスを監視およびプロファイリングするためのツールについて説明します。
 Yiiの組み込みテストフレームワークの重要な機能は何ですか?
Mar 18, 2025 pm 04:41 PM
Yiiの組み込みテストフレームワークの重要な機能は何ですか?
Mar 18, 2025 pm 04:41 PM
YIIの組み込みテストフレームワークは、PHPunit統合、フィクスチャ管理、さまざまなテストタイプのサポートなどの機能を備えたアプリケーションテストを強化し、コードの品質と開発慣行を改善します。
 YIIアプリケーションをCodeceptionでテストするための最良の戦略は何ですか?
Mar 18, 2025 pm 04:27 PM
YIIアプリケーションをCodeceptionでテストするための最良の戦略は何ですか?
Mar 18, 2025 pm 04:27 PM
この記事では、組み込みモジュール、BDD、さまざまなテストタイプ、モッキング、CI統合、およびコードカバレッジを使用することに焦点を当てたCodeceptionを使用して、YIIアプリケーションをテストするための戦略について説明します。
 YIIおよびWebSocketsとのリアルタイムデータの同期を実装する方法は?
Mar 18, 2025 pm 04:34 PM
YIIおよびWebSocketsとのリアルタイムデータの同期を実装する方法は?
Mar 18, 2025 pm 04:34 PM
この記事では、YIIとWebSocketsを使用したリアルタイムデータ同期の実装、パフォーマンスとセキュリティのためのセットアップ、統合、ベストプラクティスをカバーしています。
 YIIアプリケーションを生産に展開するための重要な考慮事項は何ですか?
Mar 17, 2025 pm 01:58 PM
YIIアプリケーションを生産に展開するための重要な考慮事項は何ですか?
Mar 17, 2025 pm 01:58 PM
この記事では、YIIアプリケーションを生産に展開するための重要な考慮事項、環境のセットアップ、構成管理、パフォーマンスの最適化、セキュリティ、ロギング、監視、展開戦略、バックアップ/回復計画に焦点を当てています。
 SaaSアプリケーションを構築するためにYIIを使用することの主な利点は何ですか?
Mar 18, 2025 pm 04:25 PM
SaaSアプリケーションを構築するためにYIIを使用することの主な利点は何ですか?
Mar 18, 2025 pm 04:25 PM
この記事では、SaaS開発に対するYiiの利点について説明し、パフォーマンス、セキュリティ、および迅速な開発機能に焦点を当てて、スケーラビリティを高め、市場からの時間を短縮します。




