
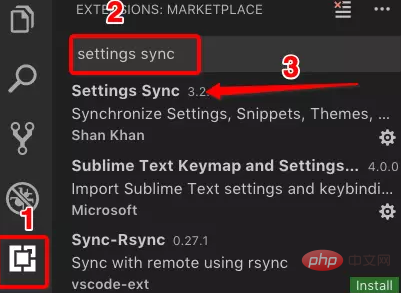
ステップ 1: VSCode で、プラグイン設定の同期をインストールします

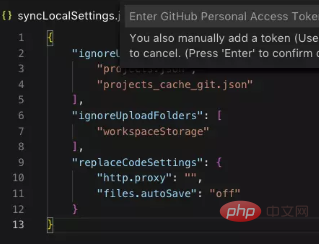
ステップ 2: VSCode 構成を GitHub にアップロードする
この手順を完了するには、GitHub トークンと GitHub gist が必要です
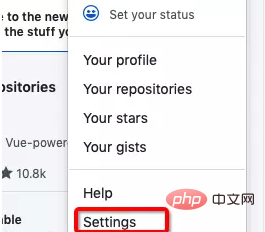
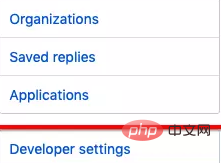
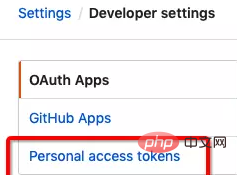
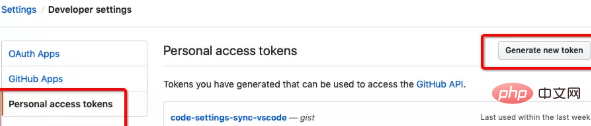
GitHub 設定インターフェイスに入り、GitHub トークンを作成します







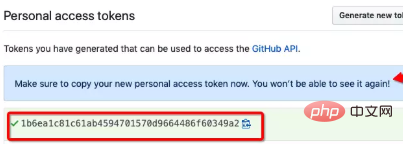
 #ここでは、GitHub Gist を表示し、この文字列を前の GitHub トークンとともに保存します。これは、将来構成をダウンロードするために使用されるパスワードでもあります。
#ここでは、GitHub Gist を表示し、この文字列を前の GitHub トークンとともに保存します。これは、将来構成をダウンロードするために使用されるパスワードでもあります。
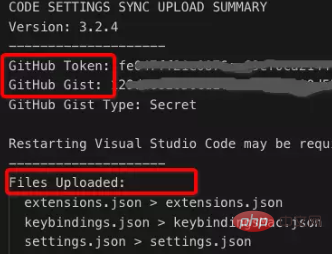
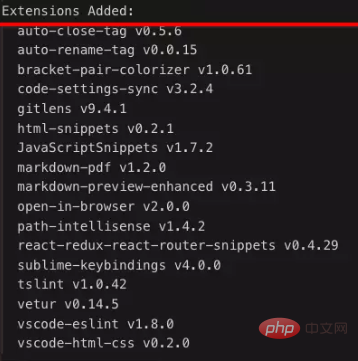
出力 一番下に追加された拡張機能が同期されたプラグイン情報です。
ステップ 3: VSCode 構成をダウンロードする構成をダウンロードする必要がある VSCode で、設定同期プラグインもインストールし、alt Shift d キーを押して、ポップアップ ウィンドウの要点値を入力し、しばらく待つと同期が成功します。
おすすめの関連記事とチュートリアル:
vscode チュートリアル以上がvscode と構成を同期する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。