
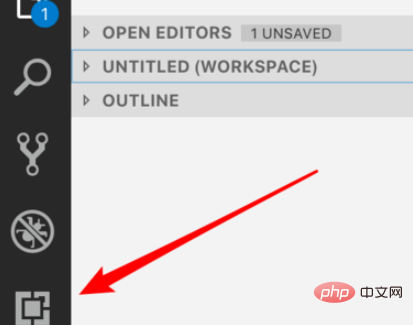
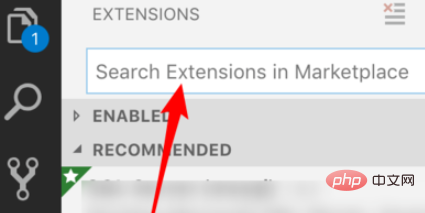
vscodeを開いたら、左側の拡張機能アイコンをクリックします。



 #インストール後、反応関連のコードを開くと、強調表示されます。
#インストール後、反応関連のコードを開くと、強調表示されます。
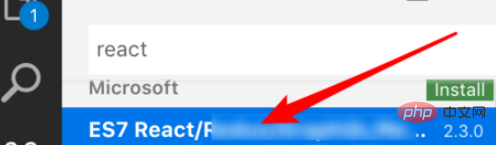
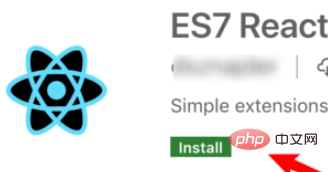
 vscode 多くの機能をサポートしています。また、php、sql など、ダウンロードしてインストールできる対応するプラグインが多数あります。コードを強調表示するプラグインをダウンロードしてインストールできます。
vscode 多くの機能をサポートしています。また、php、sql など、ダウンロードしてインストールできる対応するプラグインが多数あります。コードを強調表示するプラグインをダウンロードしてインストールできます。
 おすすめの関連記事とチュートリアル:
おすすめの関連記事とチュートリアル:
以上がvscodeでコードのハイライトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。