Lauiui での table.render の使用

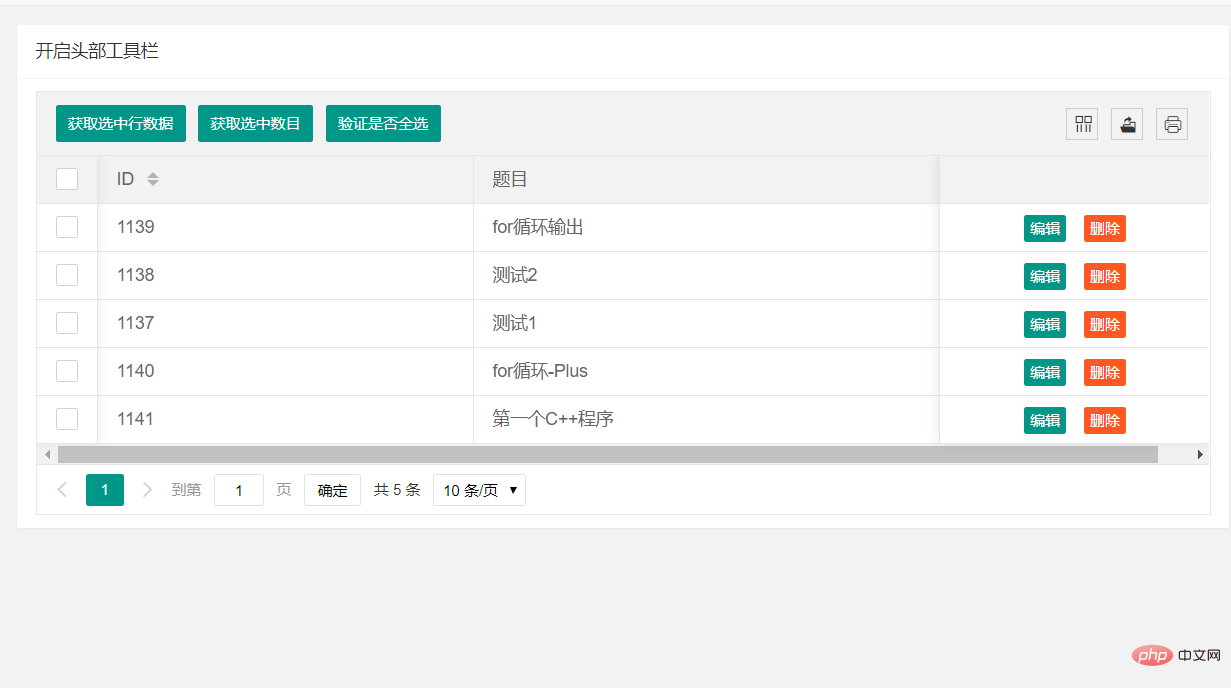
フロントエンドの実装コードは図に示すとおりです (完全なコード):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据表格</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../../layuiadmin/style/admin.css" media="all">
</head>
<body>
<div class="layui-card layadmin-header">
<div class="layui-breadcrumb" lay-filter="breadcrumb">
<a lay-href="">主页</a>
<a><cite>组件</cite></a>
<a><cite>数据表格</cite></a>
<a><cite>开启头部工具栏</cite></a>
</div>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">开启头部工具栏</div>
<div class="layui-card-body">
<table class="layui-hide" id="test-table-toolbar" lay-filter="test-table-toolbar"></table>
<script type="text/html" id="test-table-toolbar-toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="test-table-toolbar-barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
</div>
</div>
</div>
</div>
<script src="../../layuiadmin/layui/layui.js"></script>
<script>
layui.config({
base: '../../layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'table'], function(){
var admin = layui.admin
,table = layui.table;
table.render({
elem: '#test-table-toolbar'
,url:"http://localhost:8090/program-web/api/magic_change/oj/problem/page_list?userId=youcongtech"
,toolbar: '#test-table-toolbar-toolbarDemo'
,title: '程序设计题绑定'
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field:'problemId', width:300, title: 'ID', sort: true}
,{field:'title', width:400, title: '题目'}
,{width:215, align:'center', fixed: 'right', toolbar: '#test-table-toolbar-barDemo'}
]]
,page: true
});
//头工具栏事件
table.on('toolbar(test-table-toolbar)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
};
});
//监听行工具事件
table.on('tool(test-table-toolbar)', function(obj){
var data = obj.data;
if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});
</script>
</body>
</html>コアの JS コードは次のとおりです:
table.render({
elem: '#test-table-toolbar'
,url:"http://localhost:8090/program-web/api/magic_change/oj/problem/page_list?userId=youcongtech"
,toolbar: '#test-table-toolbar-toolbarDemo'
,title: '程序设计题绑定'
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field:'problemId', width:300, title: 'ID', sort: true}
,{field:'title', width:400, title: '题目'}
,{width:215, align:'center', fixed: 'right', toolbar: '#test-table-toolbar-barDemo'}
]]
,page: true
});必要なバックエンド戻りデータ形式は次のとおりである必要があります:
{
"msg": "success",
"code": "0",
"data": [
{
"title": "for循环输出",
"problemId": 1139
},
{
"title": "测试2",
"problemId": 1138
},
{
"title": "测试1",
"problemId": 1137
},
{
"title": "for循环-Plus",
"problemId": 1140
},
{
"title": "第一个C++程序",
"problemId": 1141
}
]
}それ以外の場合は、関連するプロンプトが表示されます (たとえば、コードの値は 000000 ではなく 0 である必要があり、データの対応するデータは上記のようである必要があります)
バックグラウンド実装コードは次のとおりです:
制御層コード (ルーティング)
@GetMapping("/page_list")
@ApiOperation(value="根据用户ID获取题目分页列表",httpMethod="GET",notes="根据用户ID获取题目分页列表")
public JSONObject page_list(@RequestParam String userId, @RequestParam (value="page") String pageno, @RequestParam (value="limit") String pagesize) {
System.out.println("userId:"+userId+"|| pageno:"+pageno+"||pagesize:"+pagesize);
JSONObject json = new JSONObject();
//当前页
Integer page = Integer.parseInt(pageno.trim());
//每页的数量
Integer size = Integer.parseInt(pagesize.trim());
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("userId", userId);
paramMap.put("start", (page - 1) * size); //当前页的数量
paramMap.put("size", size); //当前页
List<Problem> problemList = problemService.getProblemPageListInfo(paramMap);
int count =problemService.getProblemPageTotalCount(paramMap);
if(!problemList.isEmpty()) {
json.put("msg", "success");
json.put("code", "0");
json.put("data", problemList);
json.put("count", count);
}else {
json.put(CommonEnum.RETURN_MSG, "error");
json.put(CommonEnum.RETURN_CODE, "222222");
}
return json;
}サービスとその実装クラス:
Service:
public interface ProblemService extends IService<Problem> {
List<Problem> getProblemPageListInfo(Map<String,Object> paramMap);
Integer getProblemPageTotalCount(Map<String,Object> paramMap);
}サービス実装クラス:
@Service
public class ProblemServiceImpl extends ServiceImpl<ProblemDao, Problem> implements ProblemService {
@Autowired
private ProblemDao problemDao;
@Override
public List<Problem> getProblemPageListInfo(Map<String, Object> paramMap) {
return problemDao.getProblemPageListInfo(paramMap);
}
@Override
public Integer getProblemPageTotalCount(Map<String, Object> paramMap) {
return problemDao.getProblemPageTotalCount(paramMap);
}
}ProblemDao.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.test.sass.mapper.ProblemDao">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.test.sass.entity.Problem">
<id column="problem_id" property="problemId" />
<result column="title" property="title" />
<result column="description" property="description" />
<result column="input" property="input" />
<result column="output" property="output" />
<result column="sample_input" property="sampleInput" />
<result column="sample_output" property="sampleOutput" />
<result column="spj" property="spj" />
<result column="hint" property="hint" />
<result column="source" property="source" />
<result column="in_date" property="inDate" />
<result column="time_limit" property="timeLimit" />
<result column="memory_limit" property="memoryLimit" />
<result column="defunct" property="defunct" />
<result column="accepted" property="accepted" />
<result column="submit" property="submit" />
<result column="solved" property="solved" />
<result column="p_ladder_level" property="pLadderLevel" />
<result column="p_ladder_type" property="pLadderType" />
</resultMap>
<!-- 通用查询结果列 -->
<sql id="Base_Column_List">
problem_id AS problemId, title, description, input, output, sample_input AS
sampleInput, sample_output AS sampleOutput, spj, hint, source, in_date
AS inDate, time_limit AS timeLimit, memory_limit AS memoryLimit,
defunct, accepted, submit, solved
</sql>
<select id="getProblemPageListInfo" resultMap="BaseResultMap">
SELECT DISTINCT problem.problem_id,problem.title FROM privilege AS p LEFT JOIN
problem ON( REPLACE(p.rightstr,'p','') = problem.problem_id) WHERE
p.user_id =#{userId} AND problem.problem_id !=0 AND p.rightstr !=
'problem_editor' AND p.rightstr != 'contenst_creator' limit #{start},#{size}
</select>
<select id="getProblemPageTotalCount" resultType="Integer">
SELECT COUNT(DISTINCT problem.problem_id) FROM privilege AS p LEFT JOIN
problem ON( REPLACE(p.rightstr,'p','') = problem.problem_id) WHERE
p.user_id =#{userId} AND problem.problem_id !=0 AND p.rightstr !=
'problem_editor' AND p.rightstr != 'contenst_creator'
</select>
</mapper>Entity class:
public class Problem extends Model<Problem> {
private static final long serialVersionUID = 1L;
@TableId(value = "problem_id", type = IdType.AUTO)
private Integer problemId;
private String title;
private String description;
private String input;
private String output;
@TableField("sample_input")
private String sampleInput;
@TableField("sample_output")
private String sampleOutput;
private String spj;
private String hint;
private String source;
@TableField("in_date")
private String inDate;
@TableField("time_limit")
private String timeLimit;
@TableField("memory_limit")
private String memoryLimit;
private String defunct;
private Integer accepted;
private Integer submit;
private Integer solved;
@TableField(exist=false)
private String pLadderLevel;
@TableField(exist=false)
private String pLadderType;
public Integer getProblemId() {
return problemId;
}
public void setProblemId(Integer problemId) {
this.problemId = problemId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
public String getOutput() {
return output;
}
public void setOutput(String output) {
this.output = output;
}
public String getSampleInput() {
return sampleInput;
}
public void setSampleInput(String sampleInput) {
this.sampleInput = sampleInput;
}
public String getSampleOutput() {
return sampleOutput;
}
public void setSampleOutput(String sampleOutput) {
this.sampleOutput = sampleOutput;
}
public String getSpj() {
return spj;
}
public void setSpj(String spj) {
this.spj = spj;
}
public String getHint() {
return hint;
}
public void setHint(String hint) {
this.hint = hint;
}
public String getSource() {
return source;
}
public void setSource(String source) {
this.source = source;
}
public String getInDate() {
return inDate;
}
public void setInDate(String inDate) {
this.inDate = inDate;
}
public String getTimeLimit() {
return timeLimit;
}
public void setTimeLimit(String timeLimit) {
this.timeLimit = timeLimit;
}
public String getMemoryLimit() {
return memoryLimit;
}
public void setMemoryLimit(String memoryLimit) {
this.memoryLimit = memoryLimit;
}
public String getDefunct() {
return defunct;
}
public void setDefunct(String defunct) {
this.defunct = defunct;
}
public Integer getAccepted() {
return accepted;
}
public void setAccepted(Integer accepted) {
this.accepted = accepted;
}
public Integer getSubmit() {
return submit;
}
public void setSubmit(Integer submit) {
this.submit = submit;
}
public Integer getSolved() {
return solved;
}
public void setSolved(Integer solved) {
this.solved = solved;
}
public String getpLadderLevel() {
return pLadderLevel;
}
public void setpLadderLevel(String pLadderLevel) {
this.pLadderLevel = pLadderLevel;
}
public String getpLadderType() {
return pLadderType;
}
public void setpLadderType(String pLadderType) {
this.pLadderType = pLadderType;
}
@Override
protected Serializable pkVal() {
return this.problemId;
}
@Override
public String toString() {
return "Problem [problemId=" + problemId + ", title=" + title + ", description=" + description + ", input="
+ input + ", output=" + output + ", sampleInput=" + sampleInput + ", sampleOutput=" + sampleOutput
+ ", spj=" + spj + ", hint=" + hint + ", source=" + source + ", inDate=" + inDate + ", timeLimit="
+ timeLimit + ", memoryLimit=" + memoryLimit + ", defunct=" + defunct + ", accepted=" + accepted
+ ", submit=" + submit + ", solved=" + solved + ", pLadderLevel=" + pLadderLevel + ", pLadderType="
+ pLadderType + "]";
}
}効果は次のとおりです。以下:
 layui についてさらに詳しく知りたい場合は、PHP 中国語 Web サイトの layui 使用法チュートリアル 列に注目してください。
layui についてさらに詳しく知りたい場合は、PHP 中国語 Web サイトの layui 使用法チュートリアル 列に注目してください。
以上がLauiui での table.render の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




